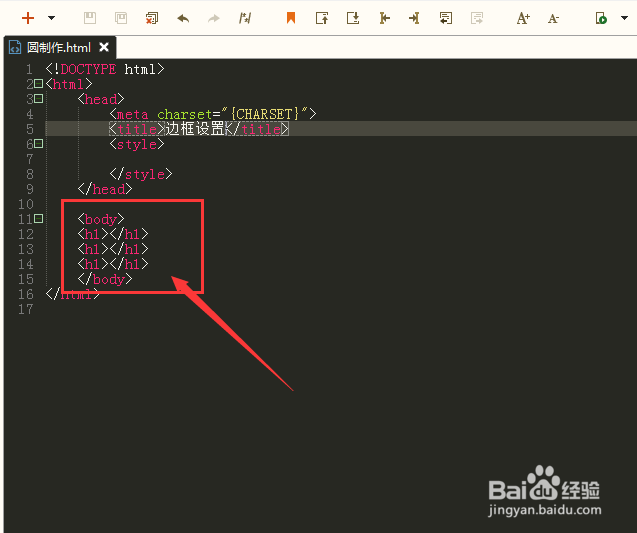
1、打开代码工具建立html文件,在body中建立几个h1标签,如图所示

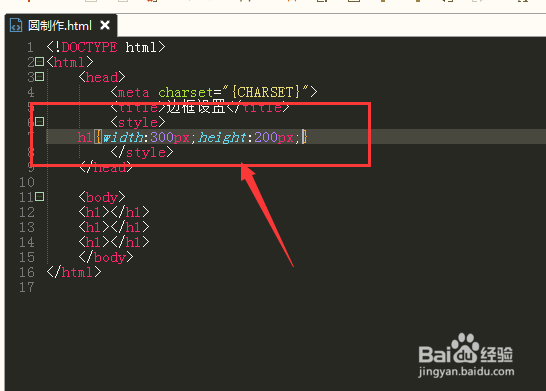
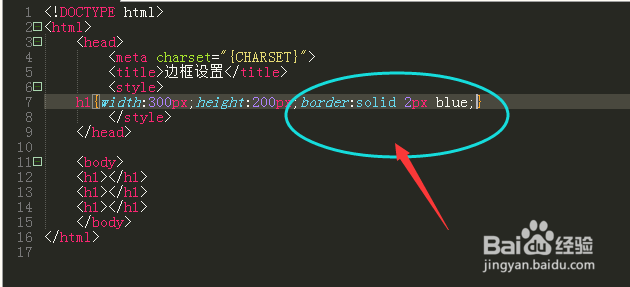
2、这三个h1标签是一样的,所以只需要对一个h1添加css样式,就可以同时作用于三个h1上面了,另外h1也是块状标签,所以建立的图形或者文字都是行列出现的,对整个块状标签设置了宽高属性,宽度300高度200的就是一个矩形了

3、然后边框是border,对border设置粗细大小颜色就能展示了 border:solid 2px blue;

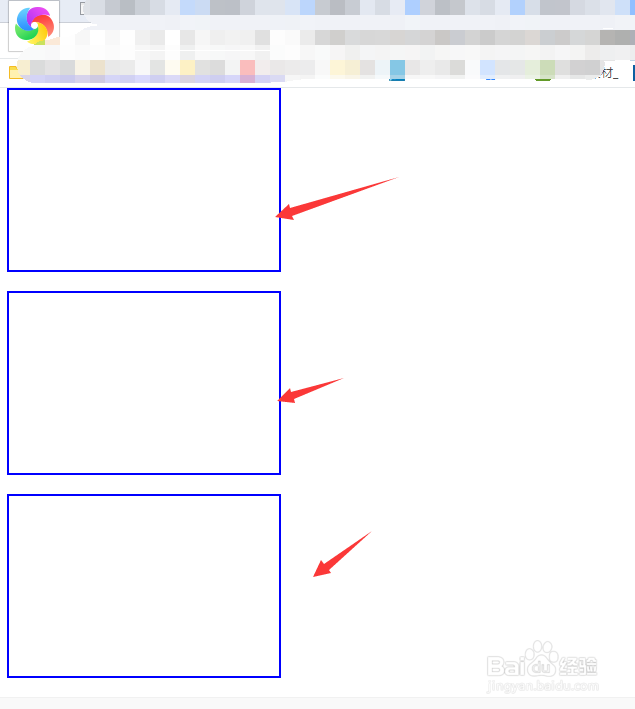
4、将文件保存后,预览下效果,如图所示,三个矩形设置成功,如果想要调整边框的粗细,只需要调节border中间的大小就可以了

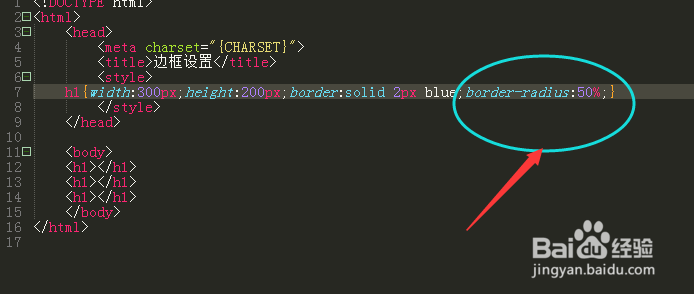
5、如果想要将矩形变成椭圆,意思就是要将直角的转成圆角形状,转圆角就需要到border-radius的属性设置了

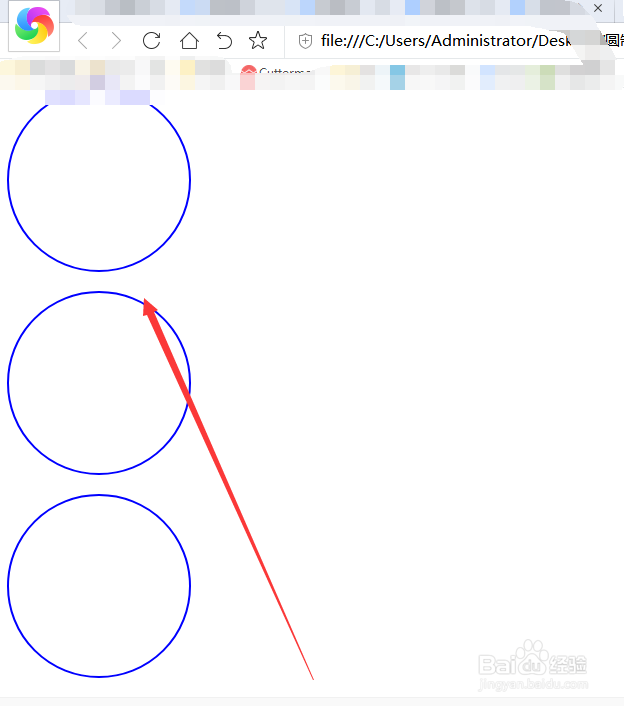
6、如图,这样就将矩形变成了椭圆。

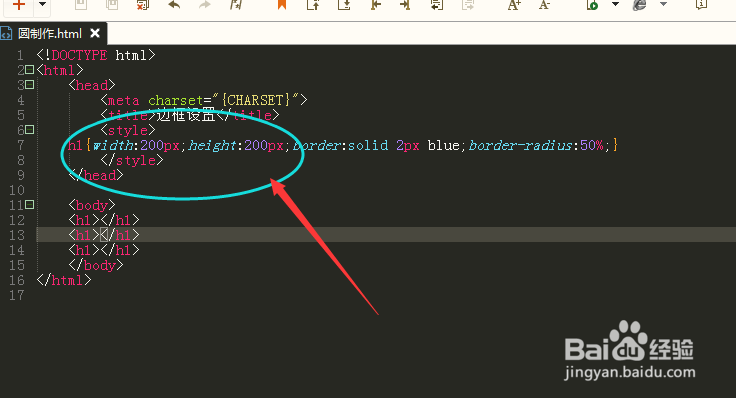
7、如果想要创建一个正圆环,只要将宽高设置一样的数值就可以了,如图,将宽和高都设置为了200px,那么最后呈现的就是一个正圆环了。