1、新建一个html文件,命名为test.html,用于讲解css如何实现让列表自动产生序号。

2、在test.html文件中,使用li标签创建一个列表。

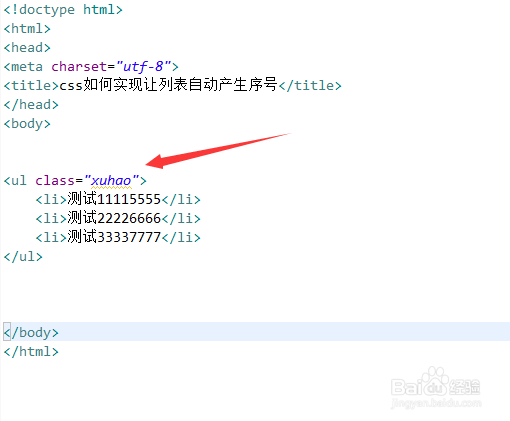
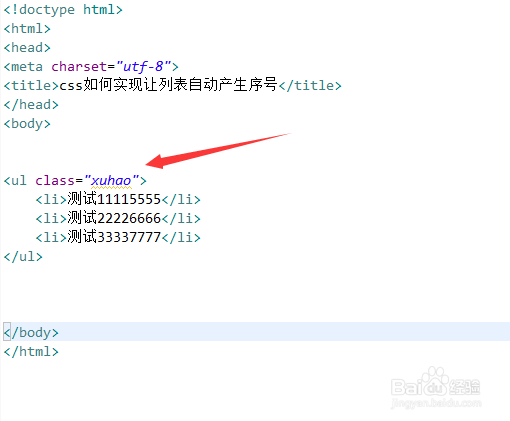
3、在test.html文件中,设置ul标签的class属性为xuhao。

4、在css标签内,通过class设置列表的样式 。

5、在css标签内,将list-style-type属性设置为decimal,即让列表自动生成数字序号。

6、在浏览器打开test.html文件,查看实现的效果。

1、新建一个html文件,命名为test.html,用于讲解css如何实现让列表自动产生序号。

2、在test.html文件中,使用li标签创建一个列表。

3、在test.html文件中,设置ul标签的class属性为xuhao。

4、在css标签内,通过class设置列表的样式 。

5、在css标签内,将list-style-type属性设置为decimal,即让列表自动生成数字序号。

6、在浏览器打开test.html文件,查看实现的效果。
