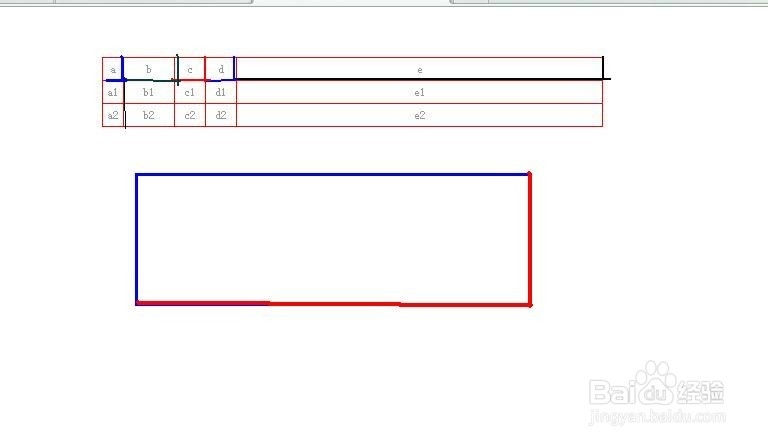
1、原理; 利用列表ul特性进行float浮动 有必要说一下操作原理。为了一致性,如图表格是由红色部分组成,就是说单元格其他的部分是0px,这样就排除了边框重叠的现象。最后,右边框和上边框缺失,定义一个大div补上。这样就完成了一个1px边框的细线表格。具体样式可以定义单元格的宽度来决定。

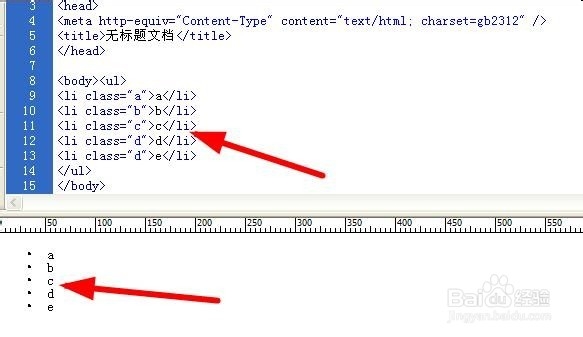
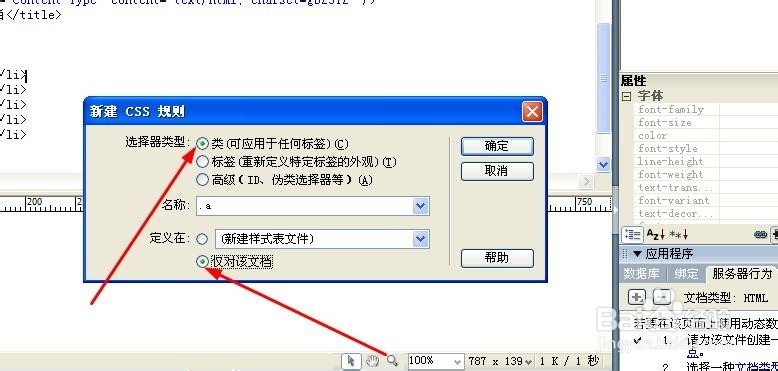
2、打开dw,新建html。在”代码“插入插入第一行表格源码;<ul><li class="a">a</li><li class="b">b</li><li class="c">c</li><li class="d">d</li><li class="e">e</li></ul>定义a,b,c,d ,e的css名称如图效果。

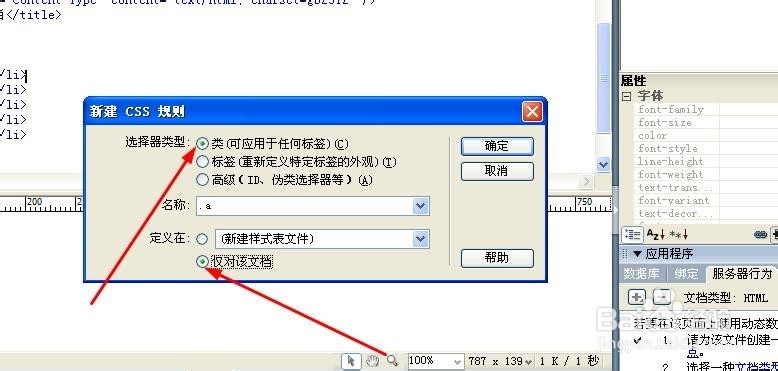
3、对li元素进行css设置,具体以第一单元格a为例;如图进行宽度设置;.a{ width: 20px; float: left;}

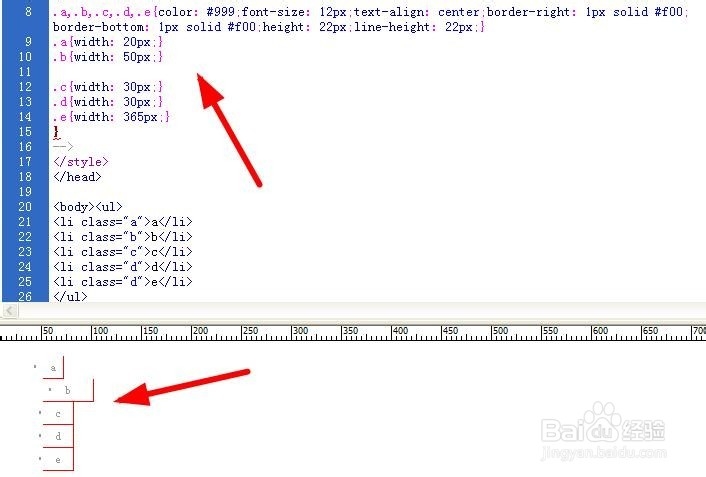
4、同样其他的b,c,d,e,豹肉钕舞设置过程一样,不同的是宽度。示例css设定如下;.a,.b,.c,.d,.e{color: #999稆糨孝汶;font-size: 12px;text-align: center;border-right: 1px solid #f00;border-bottom: 1px solid #f00;height: 22px;line-height: 22px;}这是总的设定下面是宽度设定.a{width:30px;}.b{width: 60px;}.c{width: 40px;}.d{width: 40px;}.e{width: 360px;}}-->

5、单元格进行浮动及float的设定有就是对<li>的设置。如图效果

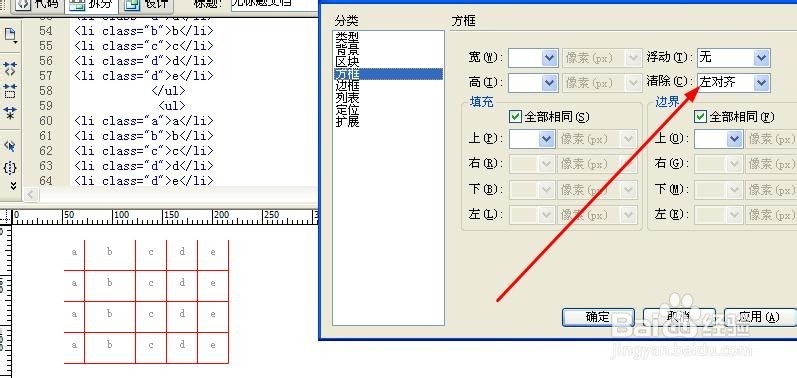
6、对ul进行复制粘贴如图;同时设置ul的css样式;清除float.如图示效果。ul { margin:0px; padding:0px;float: none;background-color: #0000FF;clear: left;

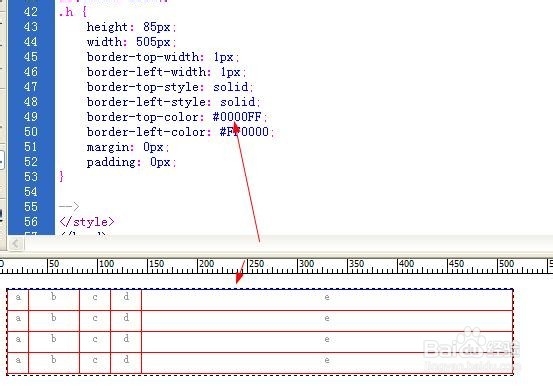
7、设计一个大的div;定义为h , css样式为如图设置;.h{height: 85px;width: 505px;border-top-width: 1px;border-left-width: 1px;border-top-style: solid;border-left-style: solid;border-top-color: #0000FF;border-left-color: #FF0000;margin: 0px;padding: 0px;}为了效果起见把上边框设置了蓝色边框,如图。

8、网页源码; <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN&鳎溻趄酃quot; "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>无标题文档</title><style type="text/css"><!--.a,.b,.c,.d,.e{color: #999;font-size: 12px;text-align: center;height: 20px;line-height: normal;list-style-type: none;margin: 0px;padding: 0px;border-right-width: 1px;border-bottom-width: 1px;border-right-style: solid;border-bottom-style: solid;border-right-color: #f00;border-bottom-color: #f00;top: 100px;}ul { margin:0px; padding:0px;float: none;background-color: #0000FF;clear: left;}.a{width: 20px;float: left;}.b{width: 50px;}.c{width: 30px;}.d{width: 30px;}.e{width: 370px;}li{float: left;}.h {height: 85px;width: 505px;border-top-width: 1px;border-left-width: 1px;border-top-style: solid;border-left-style: solid;border-top-color: #0000FF;border-left-color: #FF0000;margin: 0px;padding: 0px;}--></style></head><body><div class="h"><ul><li class="a">a</li><li class="b">b</li><li class="c">c</li><li class="d">d</li><li class="e">e</li></ul><ul><li class="a">a</li><li class="b">b</li><li class="c">c</li><li class="d">d</li><li class="e">e</li></ul><ul><li class="a">a</li><li class="b">b</li><li class="c">c</li><li class="d">d</li><li class="e">e</li></ul><ul><li class="a">a</li><li class="b">b</li><li class="c">c</li><li class="d">d</li><li class="e">e</li></ul></div></div></body></html>