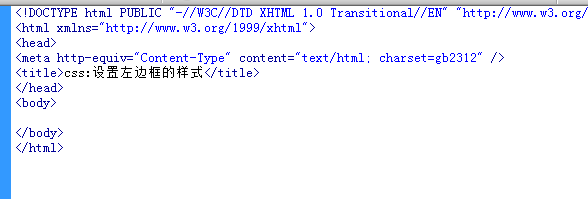
1、新建HTML文件

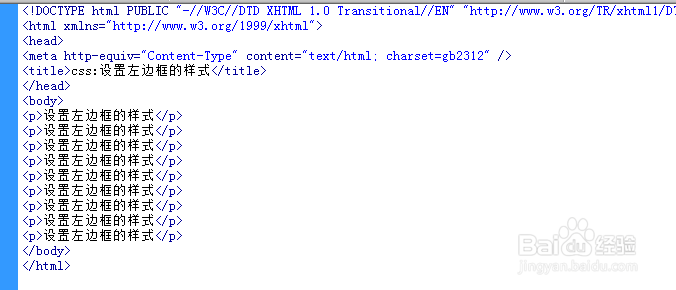
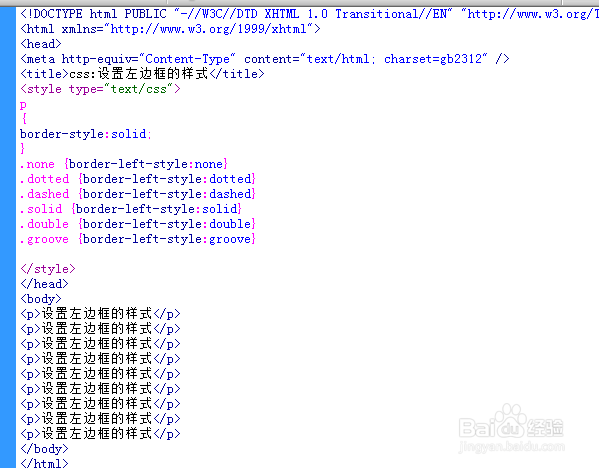
2、创建HTML标签和内容

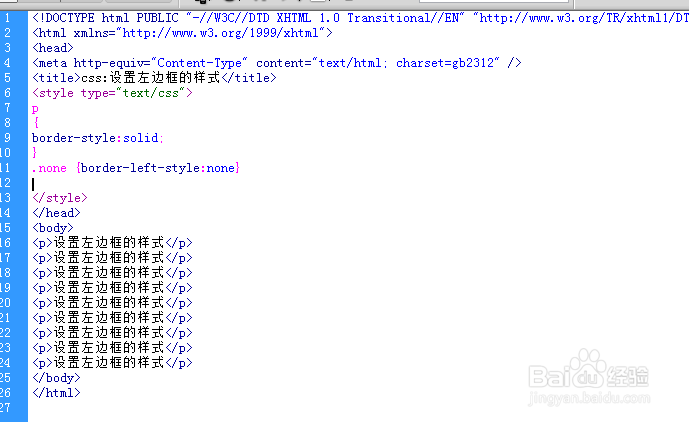
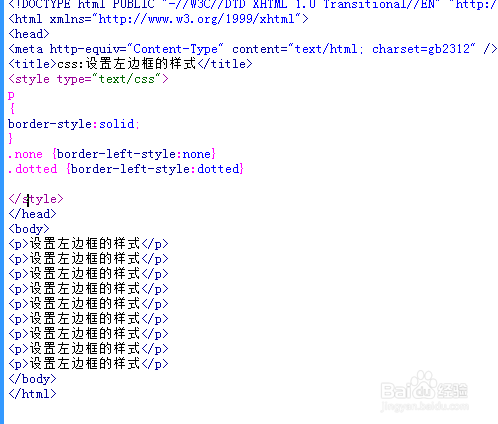
3、设置左边框的样式border-left-style:none

4、设置左边框的样式border-left-style:dotted

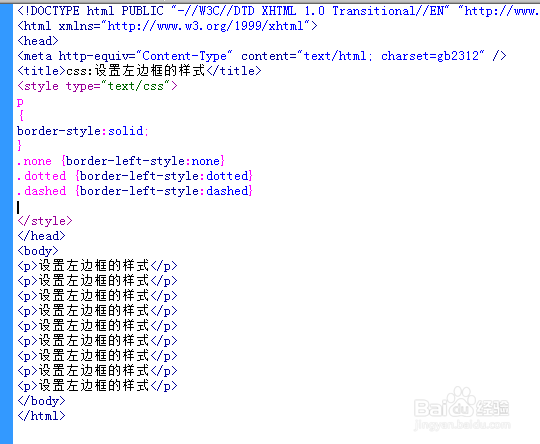
5、设置左边框的样式border-left-style:dashed

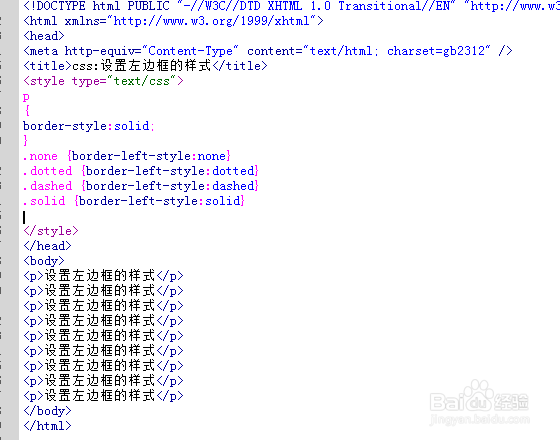
6、设置左边框的样式border-left-style:solid

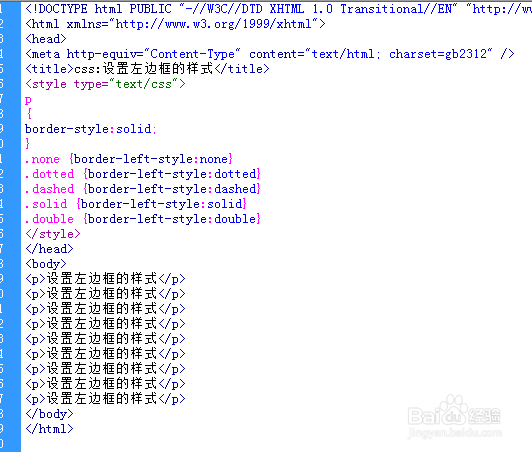
7、设置左边框的样式border-left-style:double

8、设置左边框的样式border-left-style:groove

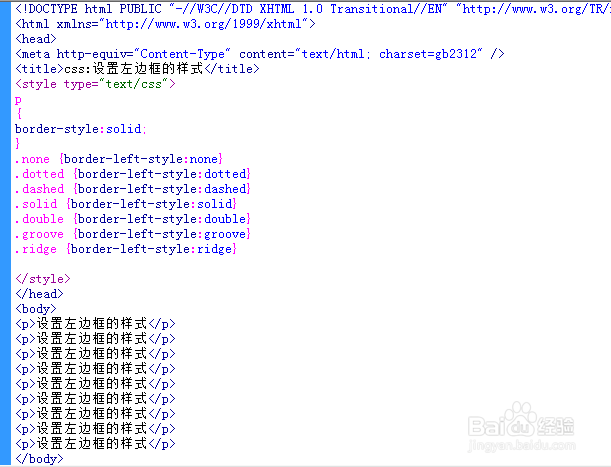
9、设置左边框的样式border-left-style:ridge

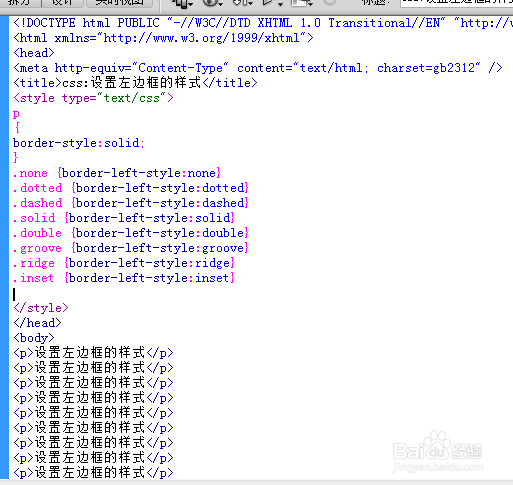
10、设置左边框的样式border-left-style:inset

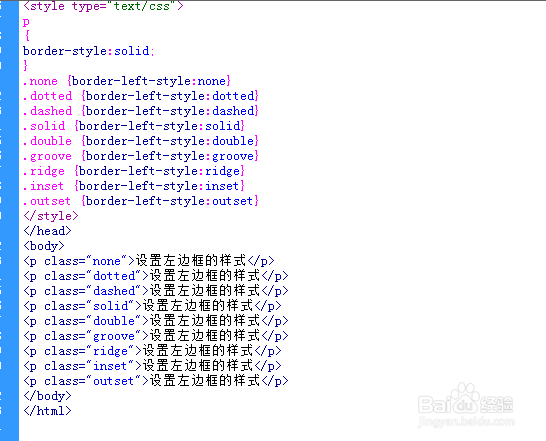
11、设置左边框的样式border-left-style:outset

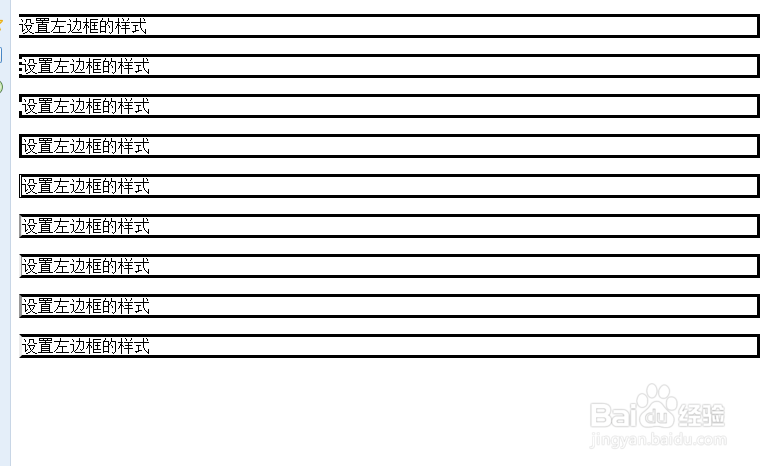
12、预览效果如图