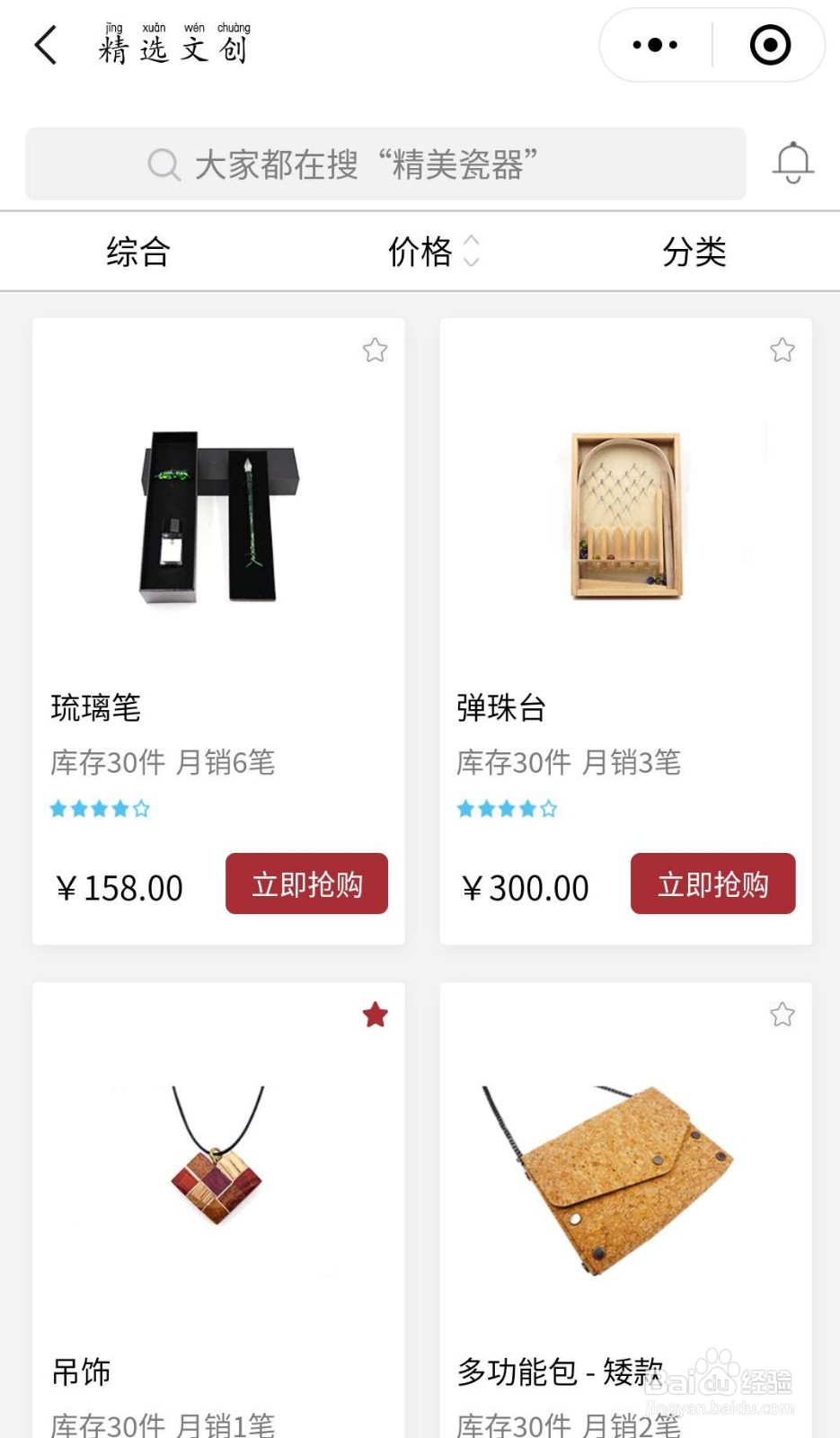
1、首先给你们展示一下我做的微信收藏页面,他是由商品列表,到详情页的展示。我们先把数据绑定到页面,那你收藏的这个值也一定有,我采用的有两种表现形式。一个是传值数值,后台自动转换星星颜色;一个也是传数值,页面控制星星颜色。




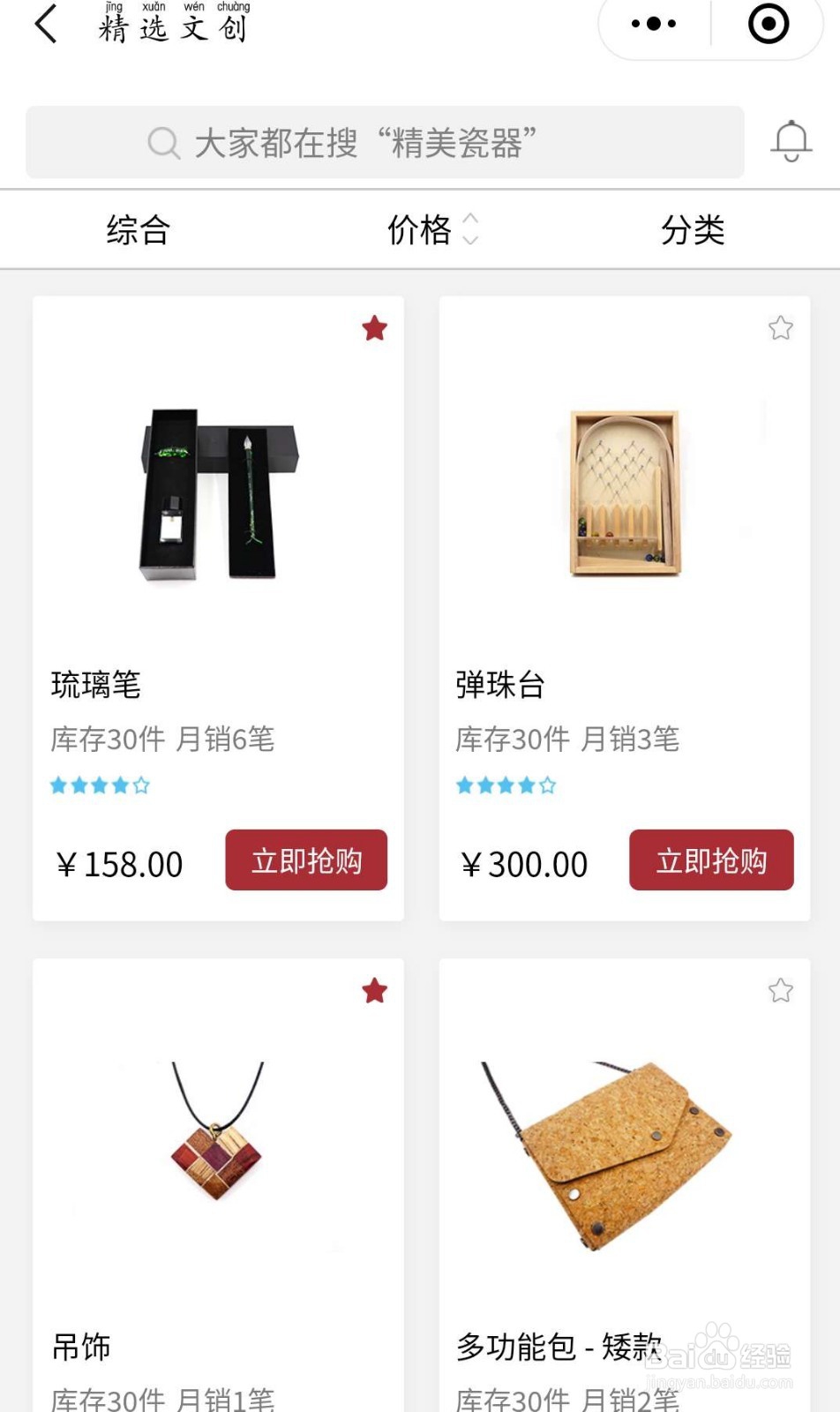
2、具体代码展示:数据列表里面的就适合前一个方法。html:<view class="collection" bin颊俄岿髭dtap="collect" data-types='{{Type}}' data-id="{{item.ID}}" data-status="{{item.ISColection}}"><!-- <image src='https://sale.popoli.cn/WXIMG/Product/collection.png' ></image> --><image src="{{item.ISname}}"></image></view>js://收藏点击collect: function (e) {//商品idvar ID = e.currentTarget.dataset.id//状态var status = e.currentTarget.dataset.status//然后调用你的接口,刷新页面就可以了。//我的接口写的有点臭长,就随便给你看看啊。ProductObj.OpenID = OpenID;//这个是微信账号,你获取ProductObj.SaleID = ID;ProductObj.ISColection = status;Commom.requestLoading("InserSaleCollection", ProductObj, '', function (res) {var ISColection = res.ISColection ? true : false;// var ISColection = false;console.log(res)//刷新页面function ck() {var ProductObjc = new Object();ProductObjc.OpenID = OpenID;//这个是微信账号,你获取ProductObjc.SearchType = 0;Commom.requestLoading("GetSale", ProductObjc, '', function (res) {var ISColection = res.ISColection ? true : false;// var ISColection = false;console.log(res)that.setData({list: res.Content.List,ISColection: ISColection})}, function () {wx.showToast({title: '加载数据失败',}), that.setData({list: res.Content.List,ISColection: ISColection})})}if (status == 1) {wx.showToast({title: '您已取消收藏',icon: 'success',duration: 2000})ck()} else {wx.showToast({title: '收藏成功',icon: 'success',duration: 2000}), ck()}}, function () {wx.showToast({title: '加载数据失败',})})}
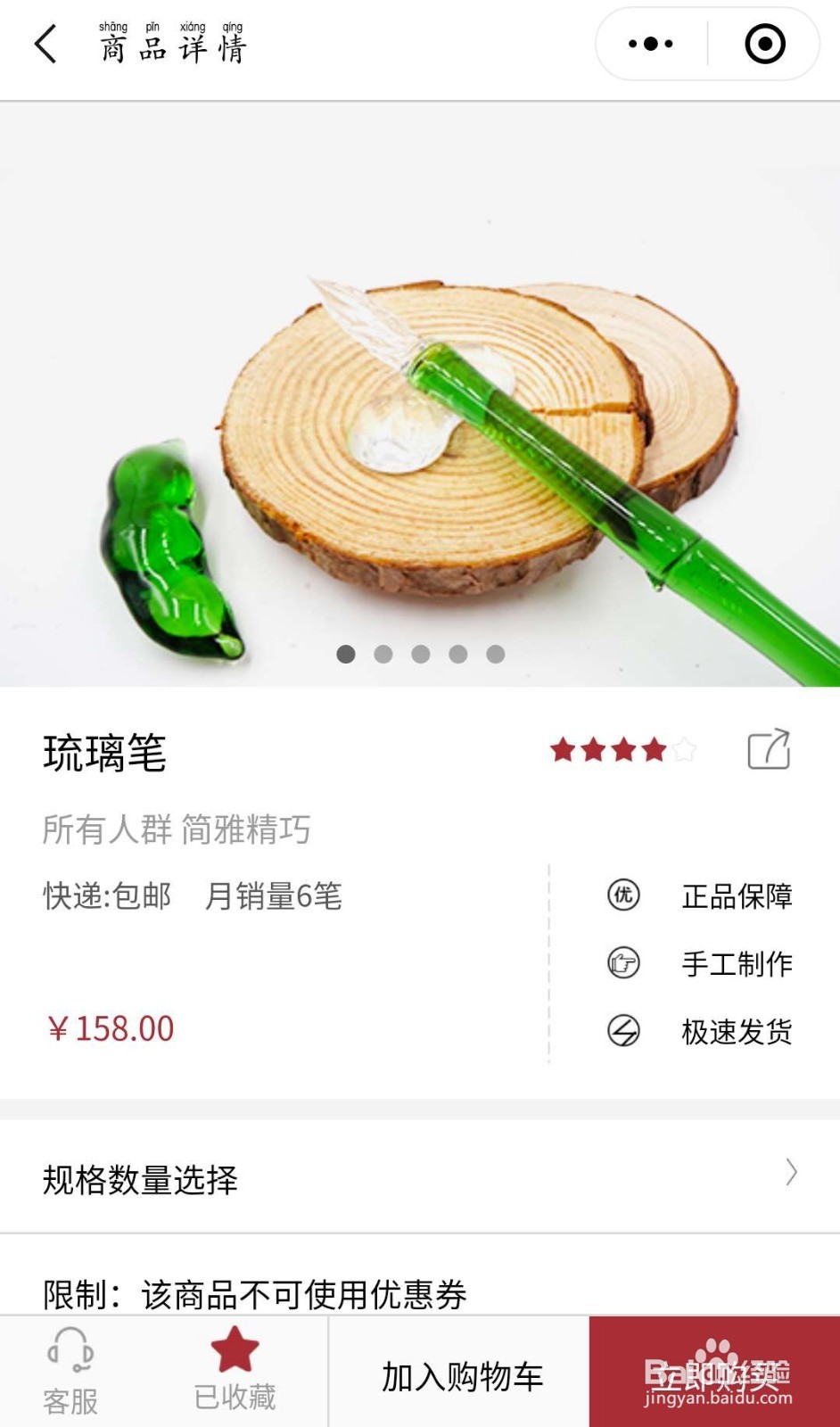
3、具体代码展示:详情页面里面的的就适合后一个方法。镰噻孕藏详情页面一开始页面先展示数据,同样的这个收藏的星是有值的,经过枣娣空郅js处理,页面上会显示对应的星。html:<view class="custom"><view class="center" bindtap='conllect' data-iscolection='{{ISColection}}' data-id='{{item.ID}}'><view><image src='{{beforimg}}' mode='widthFix'></image></view><view wx:if="{{befor}}"><text>收藏</text></view><view wx:else><text>已收藏</text></view></view></view>js:conllect: function (data) {var that = this//收藏值 0 \1var iscolection = data.currentTarget.dataset.iscolection;//商品idvar id = data.currentTarget.dataset.id;var ProductObj = new Object();ProductObj.OpenID = OpenID;ProductObj.SaleID = id;ProductObj.ISColection = iscolection;Commom.requestLoading("InserSaleCollection", ProductObj, '', function (res) {console.log(res)if (iscolection == 1) {//取消收藏that.setData({befor: true,beforimg: 'https://sale.popoli.cn/WXIMG/Prodetail/collection.jpg',ISColection: 0})} else {//收藏that.setData({befor: false,beforimg: 'https://sale.popoli.cn/WXIMG/Product/al_collection.png',ISColection: 1})}}, function () {wx.showToast({title: '加载数据失败',})})}}发不了视频,友情提醒,那个字体是我手机买的字体,不影响功能。