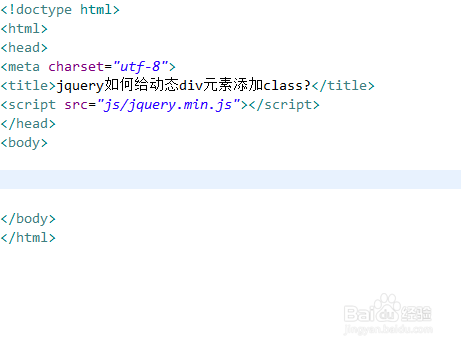
1、新建一个html文件,命名为test.html,用于讲解jquery如何给动态div元素添加class。

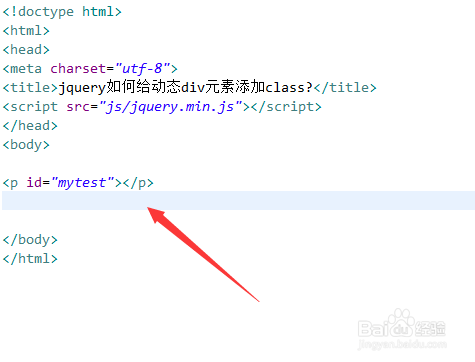
2、在test.html文件内,使用p标签创建一块区域,用于显示动态添加的div,同时,设置其id为mytest。

3、在js标签内,通过ready()方法在页面加载完成时,使用append()方法向p标签动态添加两个div。

4、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行addCa()函数。

5、在js标签内,创建addCa()函数,在函数内,通过获得div对象,使用attr()方法便可以给div元素添加class了。

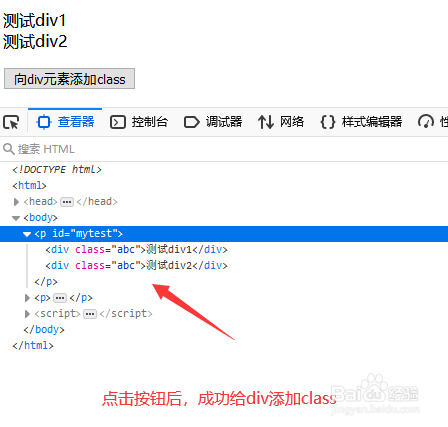
6、在浏览器打开test.html文件,查看源代码,验证结果。