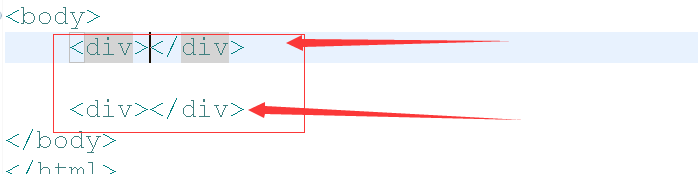
1、如果要达到效果,我们首先需要做的就是创建两个div。

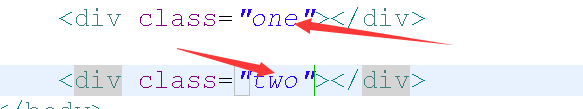
2、创建了div后,我们需要分别给它们Class属性。

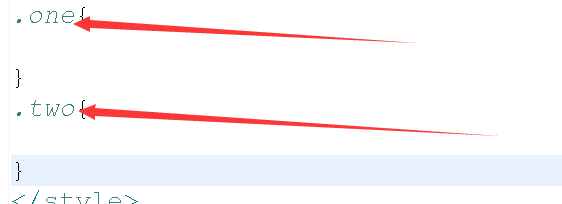
3、接下来,我们使用css,通过Class属性给它们设置样式。

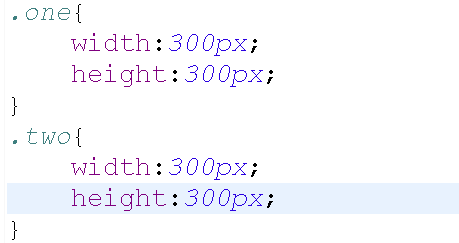
4、我们需要给于它们一个宽度与高度,为了便于观察,我们可以给它们一个边框,这样便于观察。

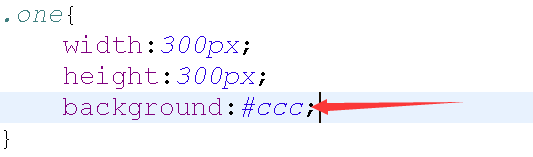
5、接下来,我们先给不悬浮的div设置样式,我们给它设置一个背景颜色。

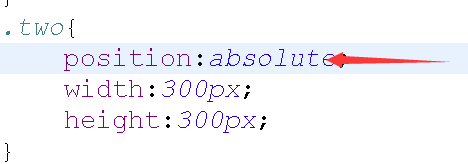
6、接下来,我们设置悬浮起来的div的样式,我们需要先将其进行绝对定位。设置其position。

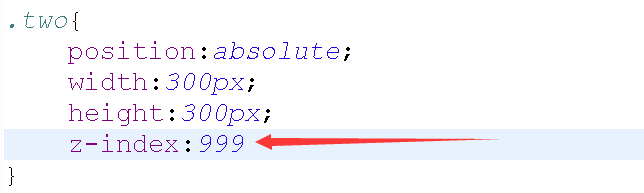
7、绝对定位可以让其脱离文件流,独立出来,接下来我们需要给它设置它位置所在的层。我们使用z-index.

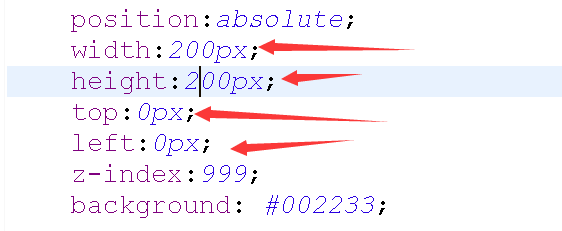
8、接下来,我们设置浮动div的位置,需要使用到的是top与left.具体如下图所示,同时,为了便于观察,我将悬浮的div的宽度与高度修改了:

9、接下来,我们设置其背景,背景您可以使用图片,孀晏弁钾也可以使用颜色,我这里就直接使用颜色。如果您使用图片的话操作上会有一些差异,您需要注意一下。
10、我们使用rgba来设置颜色及其设置透明度。如下图所示,我们设置了颜色值的同时,也给了它一个透明度。

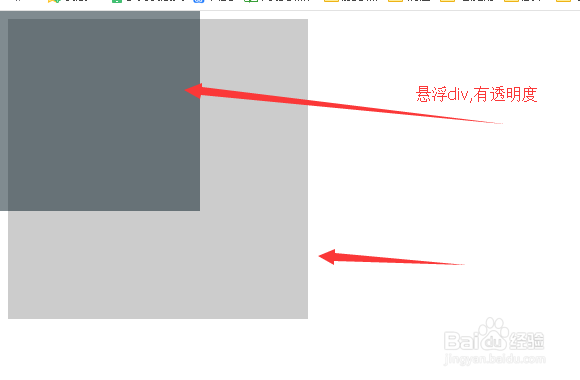
11、设置完毕后,您返回页面即可看到效果。

12、如果您使用图片,添加一些其他样式,那么就可以做出比较炫酷的效果,如下图所示。
