1、进入HBuilder页面,在页面左上角点击“+”选择新建一个Web项目

2、在Web项目中新建一个Html文件

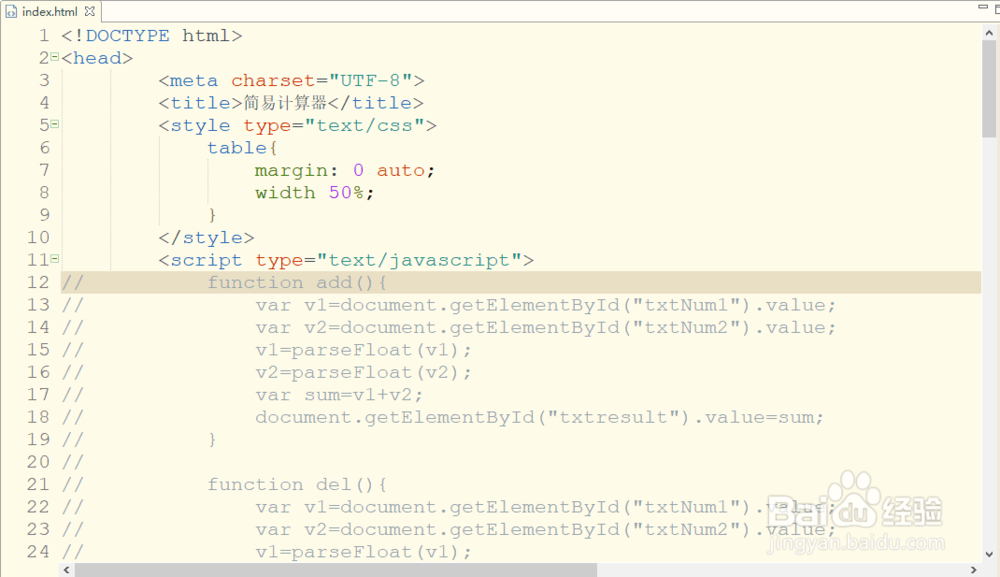
3、在Html文件里打出如下代码<!DOCTYPE html><head> <meta charset="UTF-8"> <title>简易计算器</title> <style type="text/css"> table{ margin: 0 auto; width 50%; } </style> <script type="text/javascript">// function add(){// var v1=document.getElementById("txtNum1").value;// var v2=document.getElementById("txtNum2").value;// v1=parseFloat(v1);// v2=parseFloat(v2);// var sum=v1+v2;// document.getElementById("txtresult").value=sum;// }// // function del(){// var v1=document.getElementById("txtNum1").value;// var v2=document.getElementById("txtNum2").value;// v1=parseFloat(v1);// v2=parseFloat(v2);// var sum=v1-v2;// document.getElementById("txtresult").value=sum;// }// // function cf(){// var v1=document.getElementById("txtNum1").value;// var v2=document.getElementById("txtNum2").value;// v1=parseFloat(v1);// v2=parseFloat(v2);// var sum=v1*v2;// document.getElementById("txtresult").value=sum;// }// // function pf(){// var v1=document.getElementById("txtNum1").value;// var v2=document.getElementById("txtNum2").value;// v1=parseFloat(v1);// v2=parseFloat(v2);// var sum=v1/v2;// document.getElementById("txtresult").value=sum;// } function calc(p){ var v1=document.getElementById("txtNum1").value; var v2=document.getElementById("txtNum2").value; v1=parseFloat(v1); v2=parseFloat(v2); if(p=="+"){ var sum=v1+v2; }else if(p=="-"){ var sum=v1-v2; }else if(p=="*"){ var sum=v1*v2; }else{ var sum=v1/v2; } document.getElementById("txtresult").value=sum; } </script>



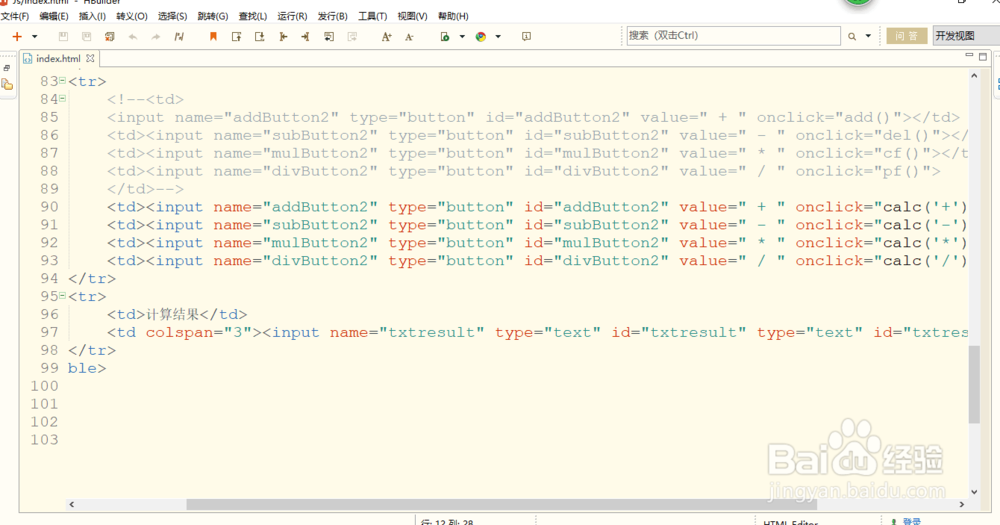
4、 </head> <body> <from action="" method="post" id="myfrom"> <table border="0"> <tr> <td><img src="img/shop.gif" width="54" height="54"></td> <td colspan="3"><h3>购物简易计算器</h3></td> </tr> <tr> <td>第一个数</td> <td colspan="3"><input name="txtNum1" type="text" id="txtNum1" size="25"></td> </tr> <tr> <td>第二个数</td> <td colspan="3"><input name="txtnum1" type="text" id="txtNum2" size="25"></td> </tr> <tr> <!--<td> <input name="addButton2" type="button" id="addButton2" value=" + " onclick="add()"></td> <td><input name="subButton2" type="button" id="subButton2" value=" - " onclick="del()"></td> <td><input name="mulButton2" type="button" id="mulButton2" value=" * " onclick="cf()"></td> <td><input name="divButton2" type="button" id="divButton2" value=" / " onclick="pf()"> </td>--> <td><input name="addButton2" type="button" id="addButton2" value=" + " onclick="calc('+')"></td> <td><input name="subButton2" type="button" id="subButton2" value=" - " onclick="calc('-')"></td> <td><input name="mulButton2" type="button" id="mulButton2" value=" * " onclick="calc('*')"></td> <td><input name="divButton2" type="button" id="divButton2" value=" / " onclick="calc('/')"></td> </tr>


5、最后一步输出计算结果:<tr><td>计算结果</td><td colspan="3"><input name="txtresult" type="text" id="txtresult" type="text" id="txtresult" size="25"></td></tr></table></from></body></html>
6、点击上方的谷歌图标运行代码,也可以根据自己电脑安装的浏览器选择运行程序,不过推荐使用谷歌浏览器,有些浏览器可能会识别不了某些代码。

7、运行出结果。

8、在文本框内输入数字,然后点击符号,试验运行结果。
