1、新建一个html文件,命名为test.html,用于讲解jquery获得url链接中的参数值。

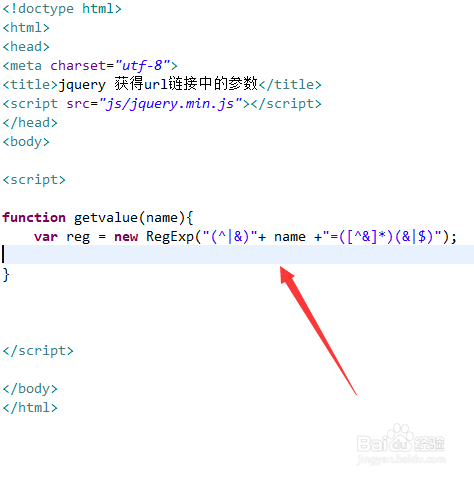
2、在test.html文件中,使用script标签加载jquery.min.js文件,成功加载该文件,才能使用jquery方法。

3、在js标签内,创建一个getvalue()函数,用于获取当前链接中的参数值。其中,name是函数的参数。

4、在getvalue()函数内,创建一个正则表达式,用于对匹配链接中的参数,得出参数值。

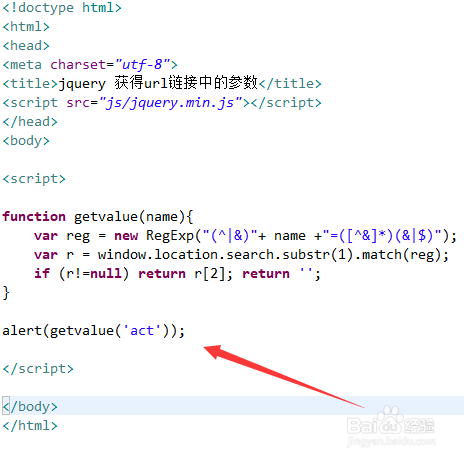
5、在getvalue()函数内,使用window.location.search获得蒉翟蛳庹从“?”开始的参数字符串,通过substr(像粜杵泳)方法去掉问号,再使用match()方法利用正则表达式得取参数值,保存在r变量中。

6、在getvalue()函数内,再使用if语句判断匹配的结果,如果得出的参数值不等于空,则返回参数值。最后,调用函数,使用alert()方法输出参数值。

7、在浏览器打开test.html,在链接后面加上参数,查看得出的结果。
