1、新建一个html文件,命名为test.html,用于讲解div+css如何控制背景图片全显示出来。

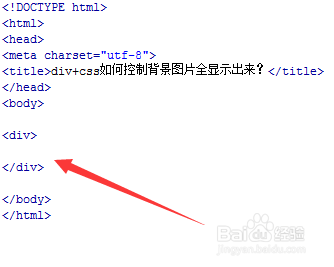
2、在test.html文件内,使用div标签创建一个模块,用于添加背景图片。

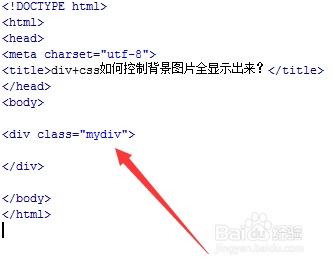
3、在test.html文件内,设置div标签的class属性为mydiv,主要用于下面通过该class来设置css样式。

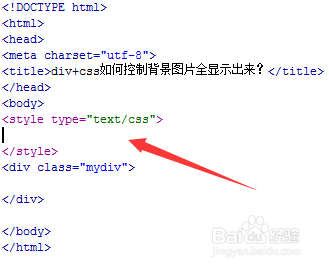
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

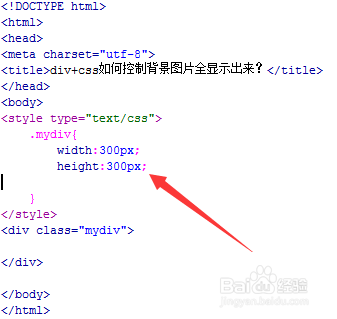
5、在css标签内,通过类名mydiv来设置div的css样式,使用width属性设置div的宽度为300px,使用height属性设置div的高度为300px。

6、在css标签内,再通过background-image属性设置div的背景图片为images文件夹下面的1.jpg图片,同时弋讥孜求使用background-size设置背景图片的宽度、高度占比为100%,即将背景图片全显示出来。

7、在浏览器打开test.html文件,查看实现的效果。
