1、打开电脑中已经安装的Visual Studio Code软件,如下图所示:

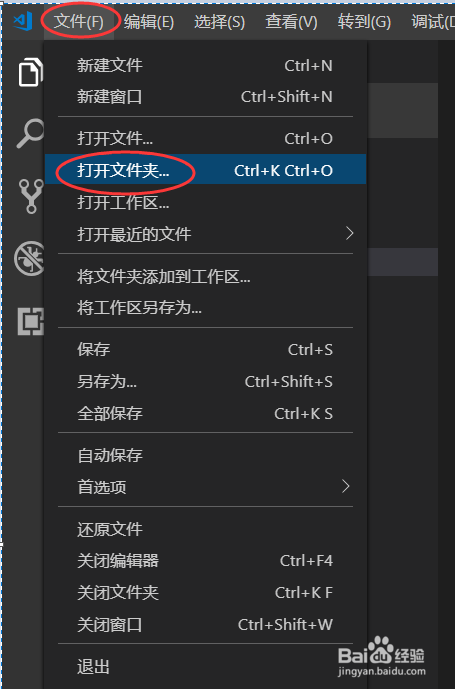
2、打开菜单栏中的文件->选择文件夹,浏览到本地磁盘中某个vue项目的空白目录,如下图所示:

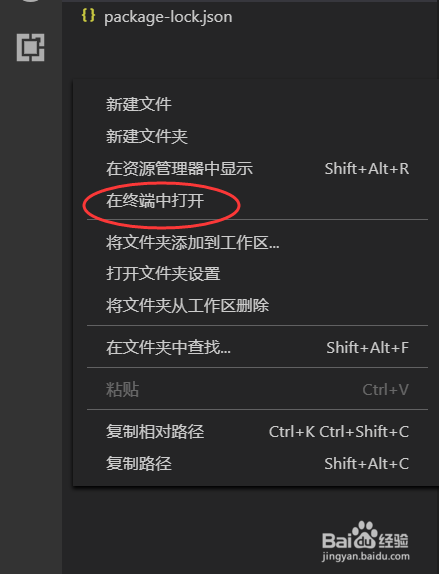
3、在资源管理器空白处右键选择“在终端中打开”,如下图所示:

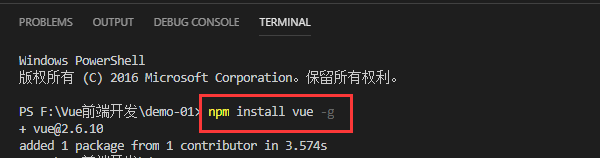
4、我们在终端中输入以下命令npm install vue -g如下图所示:

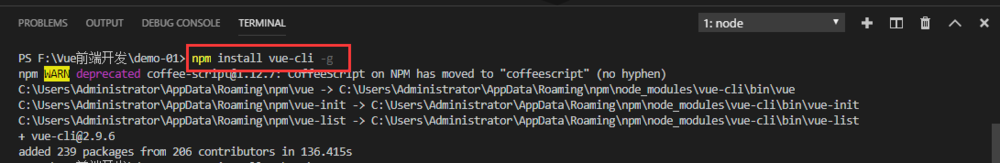
5、继续在终端中输入以下命令npm install vue-cli -g如下图所示:

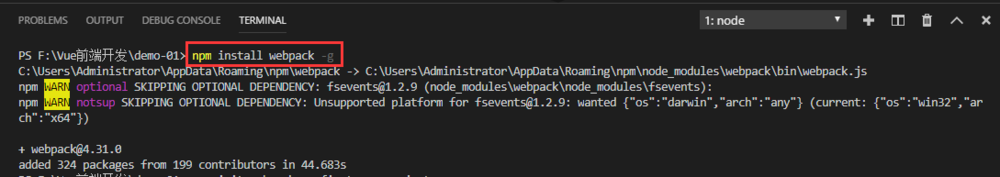
6、继续在终端中输入以下命令npm install webpack -g如下图所示:

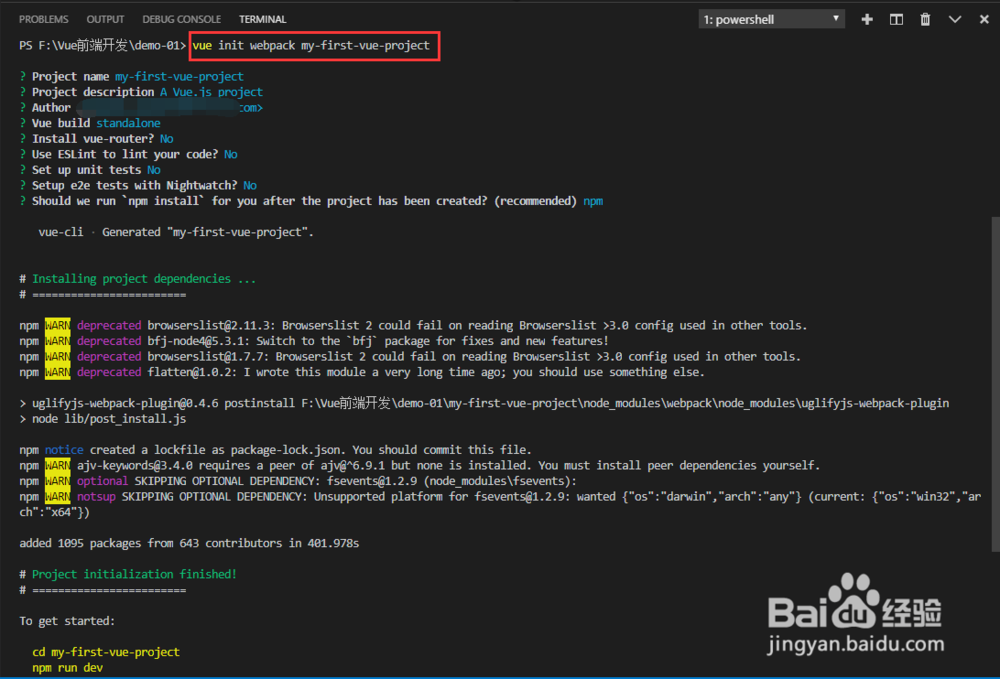
7、我们输入以下命令来创建一个项目vue init webpack my-first-vue-project如下图所示:

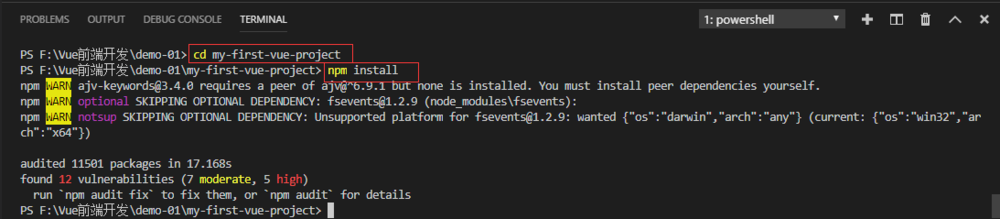
8、通过cd命令进入到创建的项目目录下,然后输入命令npm install如下图所示:

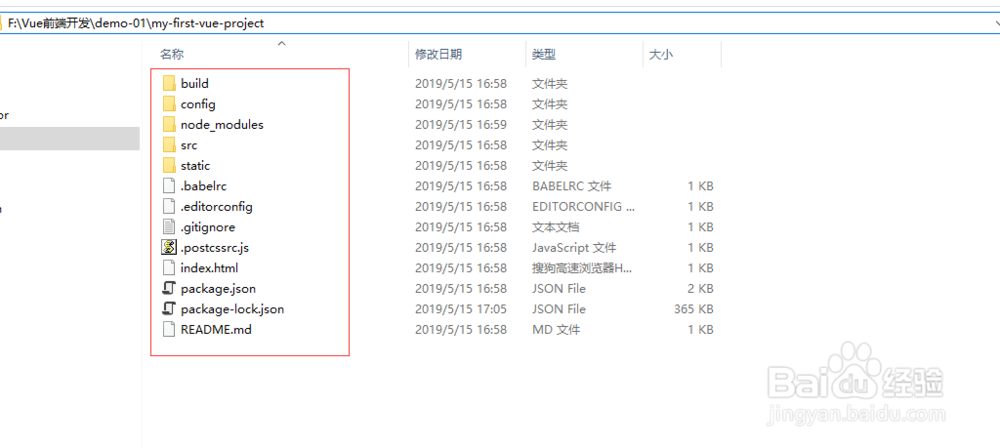
9、项目创建完成后的目录结构如下图所示:

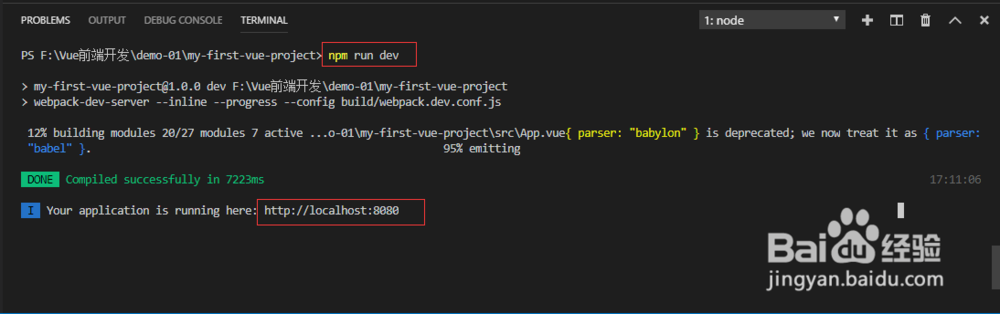
10、输入命令npm run dev来运行vue项目,成功之后会提示应用程序访问的路径,如下图所示:

11、我们在浏览器中输入地址,即可访问vue的项目了,如下图所示: