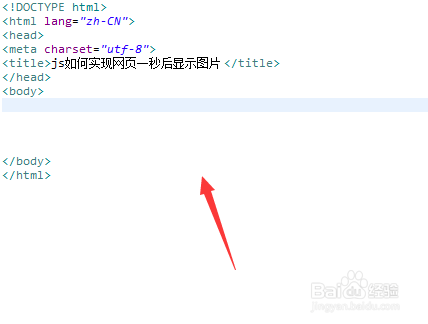
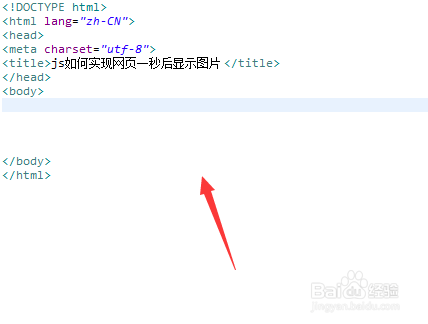
1、新建一个html文件,命名为test.html,用于讲解js如何实现网页一秒后显示图片。

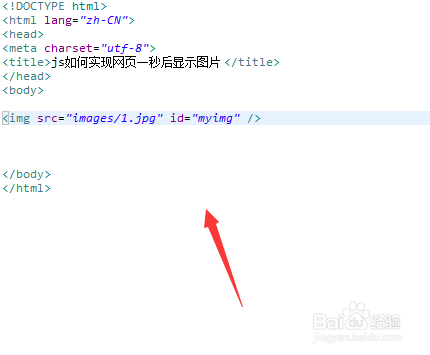
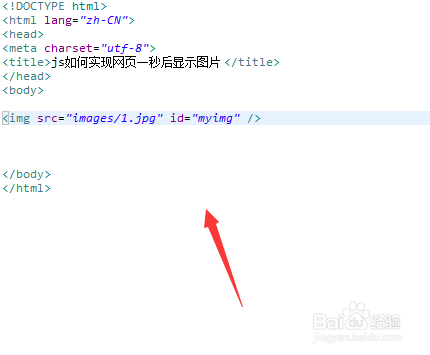
2、在test.html页面中,使用img标签创建一张图片。

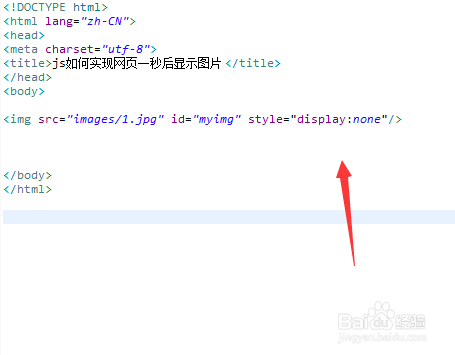
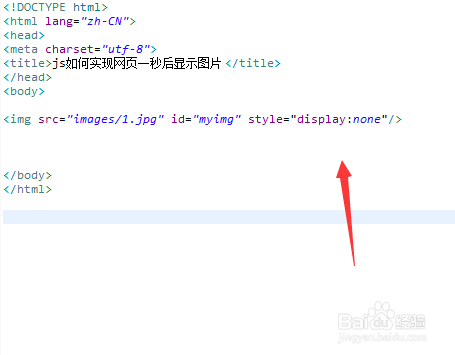
3、在test.html页面中,使用display属性将图片设置为隐藏不可见。

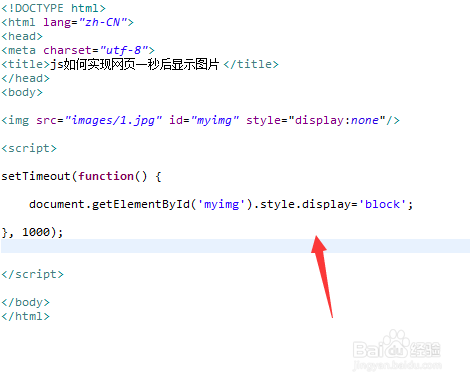
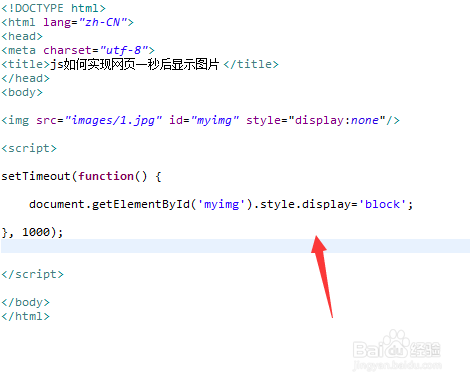
4、在script标签内,使用setTimeout方法在页面打开一秒后,将图片的display属性设置为block,即将隐藏的图片显示出来。

5、在浏览器打开test.html,查看结果。

1、新建一个html文件,命名为test.html,用于讲解js如何实现网页一秒后显示图片。

2、在test.html页面中,使用img标签创建一张图片。

3、在test.html页面中,使用display属性将图片设置为隐藏不可见。

4、在script标签内,使用setTimeout方法在页面打开一秒后,将图片的display属性设置为block,即将隐藏的图片显示出来。

5、在浏览器打开test.html,查看结果。
