1、布局。


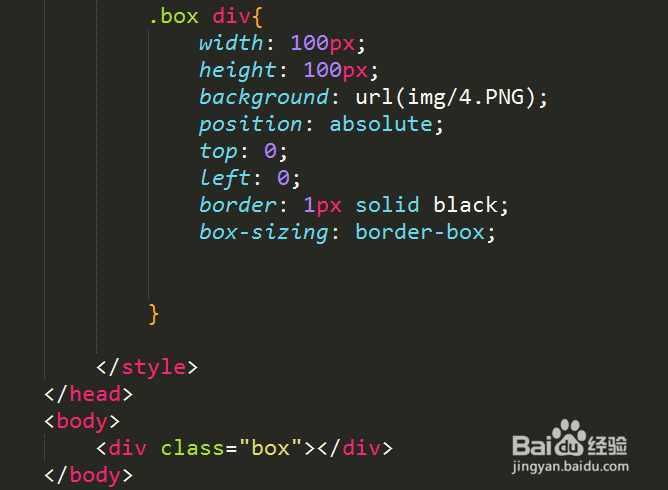
2、页面表现。

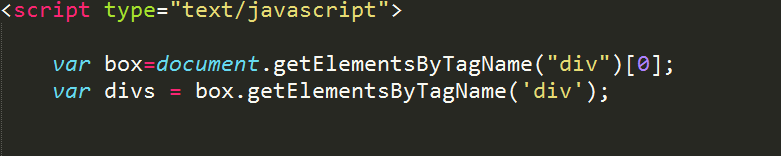
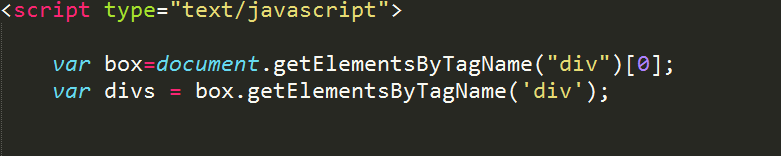
3、获取元素。

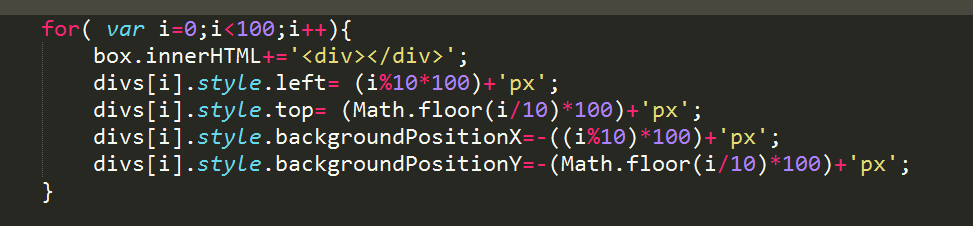
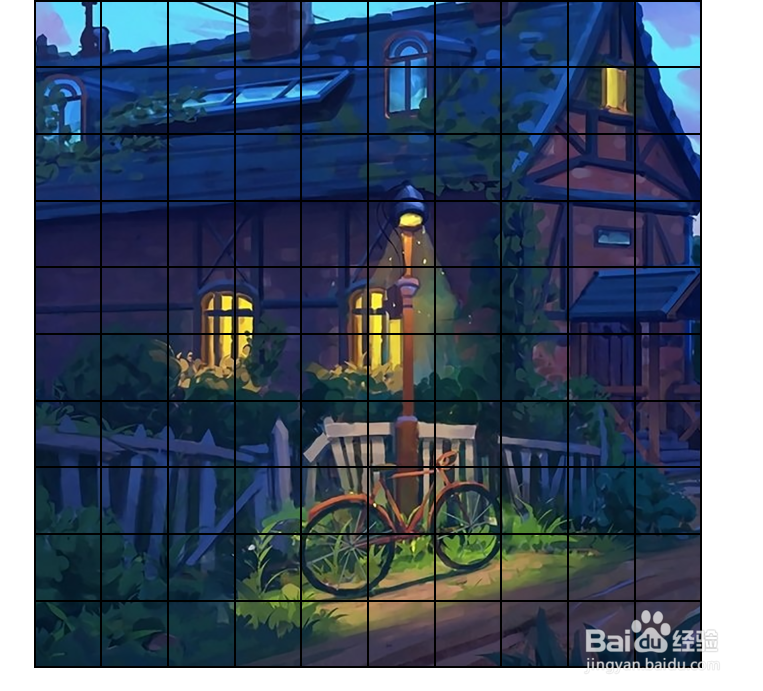
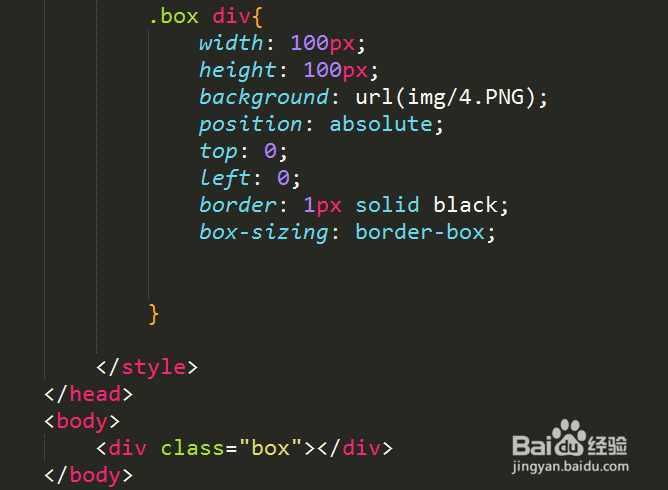
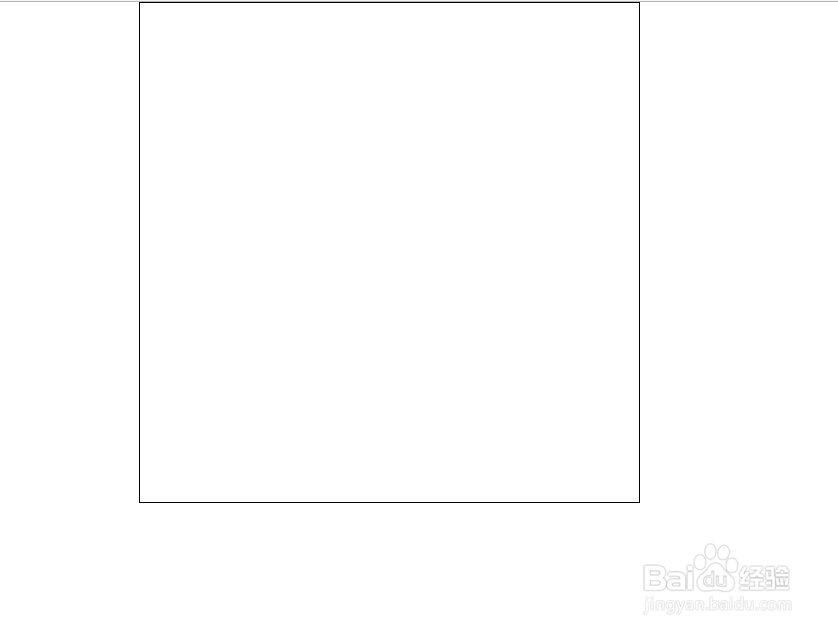
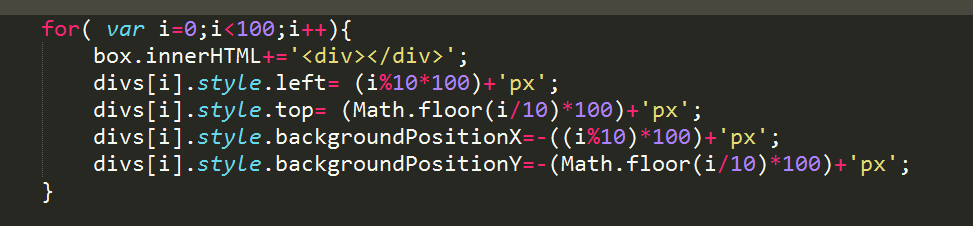
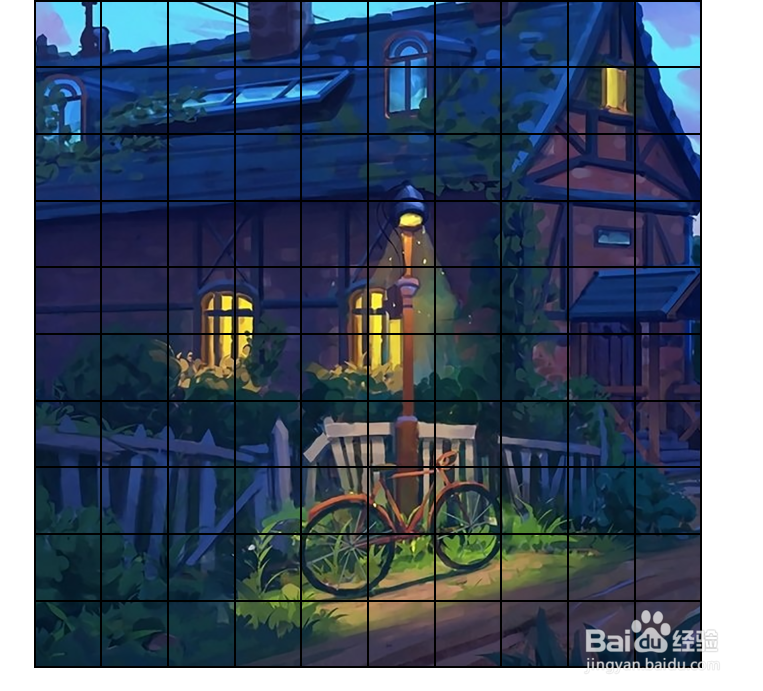
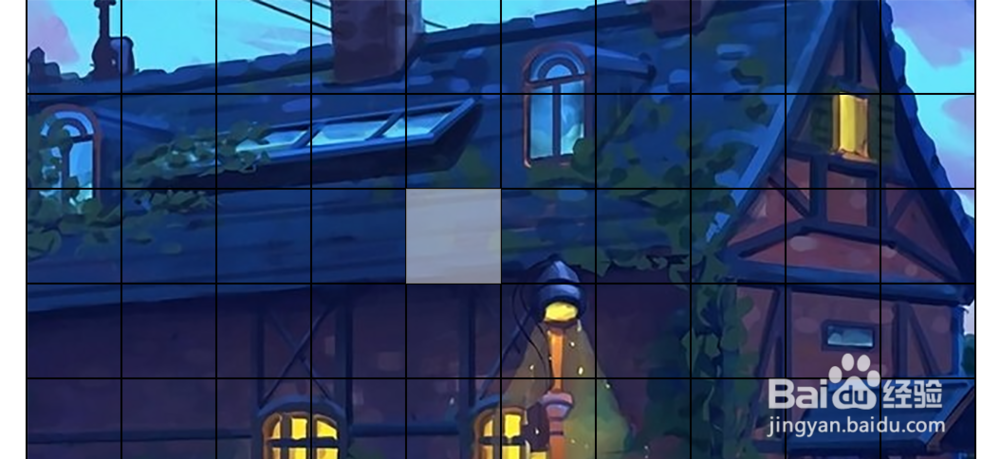
4、给小的div加定位样式,让其挨着排列。添加背景图片,我们把一张背景图片当成100个小的精灵图来做,给图片添加位置。


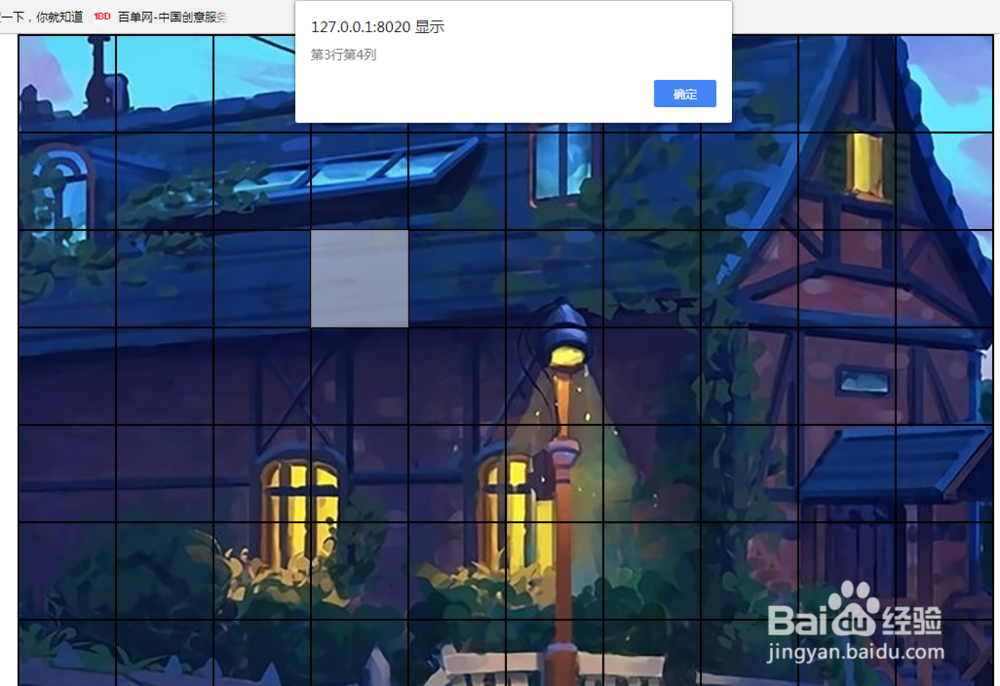
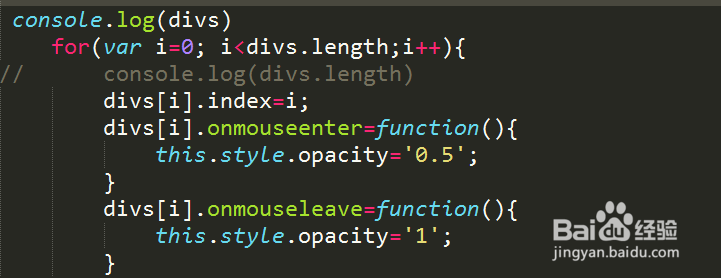
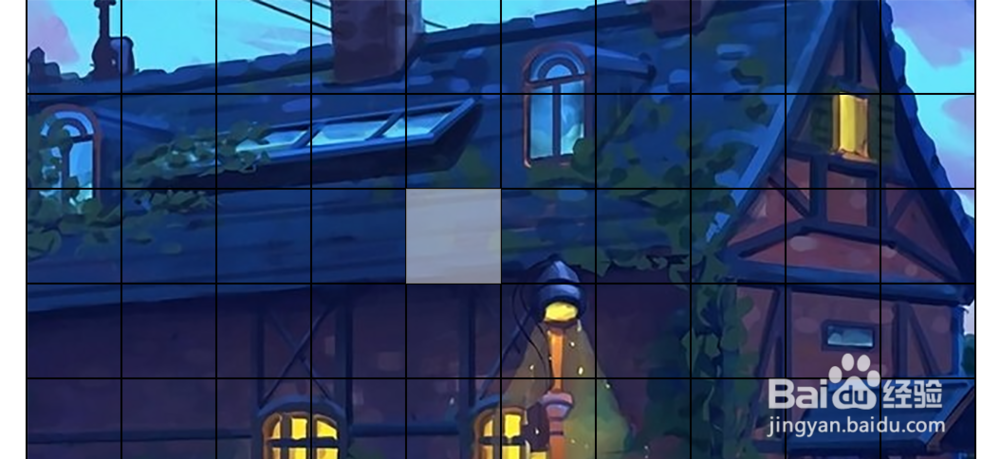
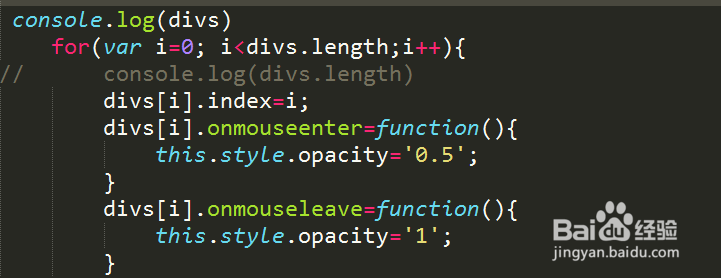
5、给小的div添加移入,移出效果。如下图,鼠标移入进去的效果。


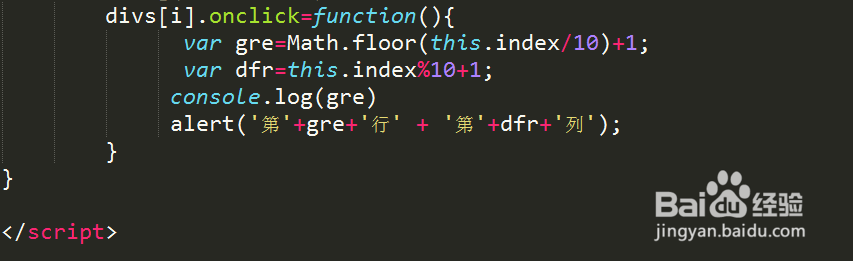
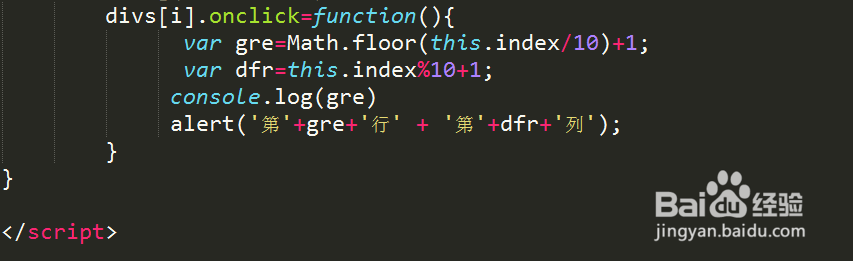
6、确定每个div的位置。

7、完成。

1、布局。


2、页面表现。

3、获取元素。

4、给小的div加定位样式,让其挨着排列。添加背景图片,我们把一张背景图片当成100个小的精灵图来做,给图片添加位置。


5、给小的div添加移入,移出效果。如下图,鼠标移入进去的效果。


6、确定每个div的位置。

7、完成。