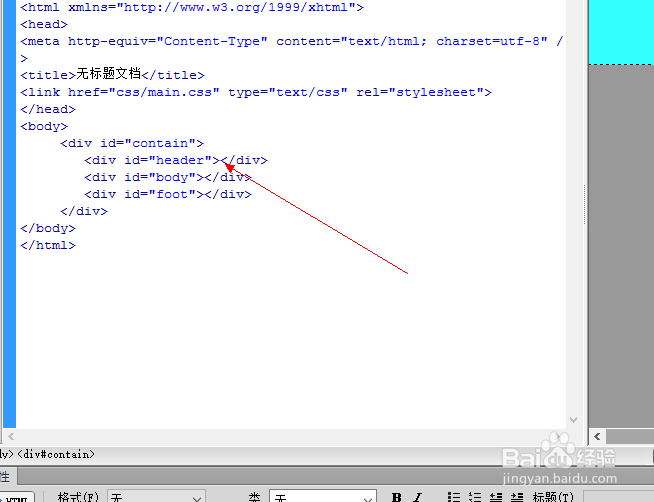
1、我们定义了上中下,也就是头部,身体和底部之后,按照实际操作的要求,中间还应该有其他的定义,今天我们看一下,一个div如何进行更加细致的划分。当然,比如菀蒯踔观我们要划分已经定义的head,就需要在head中进行划分操作。

2、在head结束和开始div之间,我们输入新的代码:<div id="header_t_l"></div>

3、当然,如果我们要将header划分为3部分,应该就是三行这种代码:<div id="header_t_l">&造婷用痃lt;/div> <div id="header_t_r"></div> <div id="header_b"></div>

4、接下来是css的编辑,我们看一下:#header_t_l{width:80px;height:80px;background-color:#CFF}这一行是定义logo栏目,预览如下:

5、当然,头部右侧的定义和作方基本相同,但是这里要注意,一定要在语句后方输入一个代码:float:left只有设置了对齐方式,我们定义的框架才不会“”乱跑“”

6、如果我们没有设置对齐,预览如下:

7、设置float命令后,再看:

8、最底部的定义如下:#header_b{width:968px;height:20px;background-color:#3CF;float:left}

9、我们看下效果。

10、怎么样,很有用吧~