1、新建一个html文件,命名为test.html,用于讲解css如何让图片占满整个div。

2、在test.html文件内,在div内,使用img标签创建一张图片。

3、在test.html文件内,设置div标签的class属性为myte。

4、在css标签内,通过class设置div的样式,定义它的宽度为200px,高度为200px。

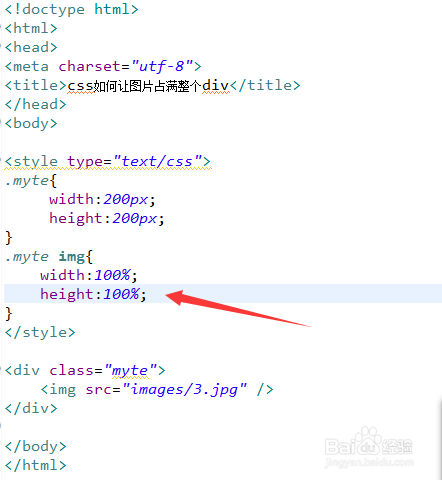
5、在css标签内,再通过class设置img的样式,将宽度属性width和高度属性height都设置为100%,从而实现图片占满整个div。

6、在浏览器打开test.html文件,查看实现的效果。
