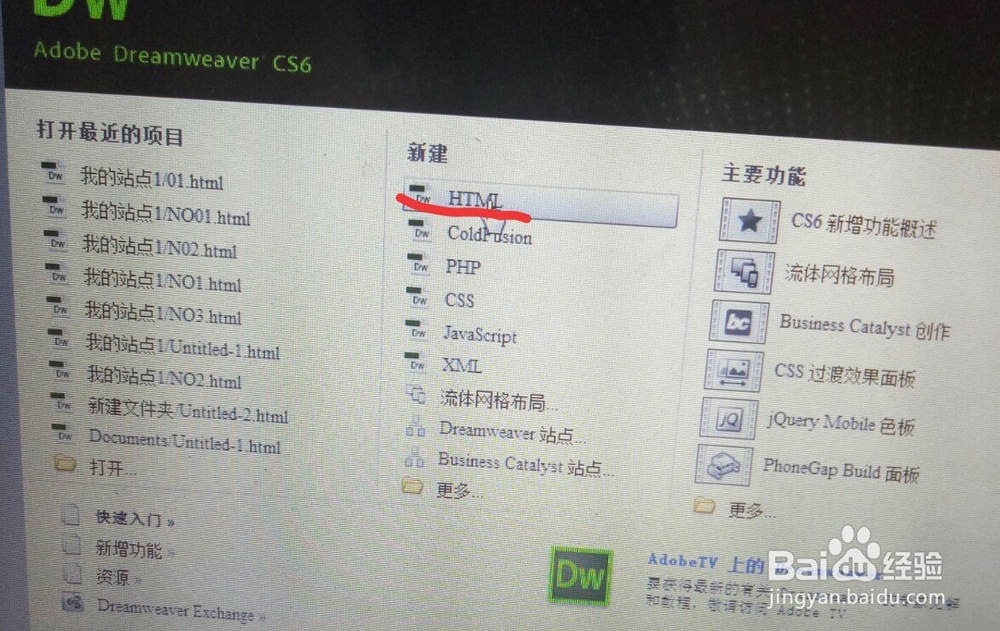
1、打开Dreamweaver软件后点击新建下面的HTML,就新建了一个网页。


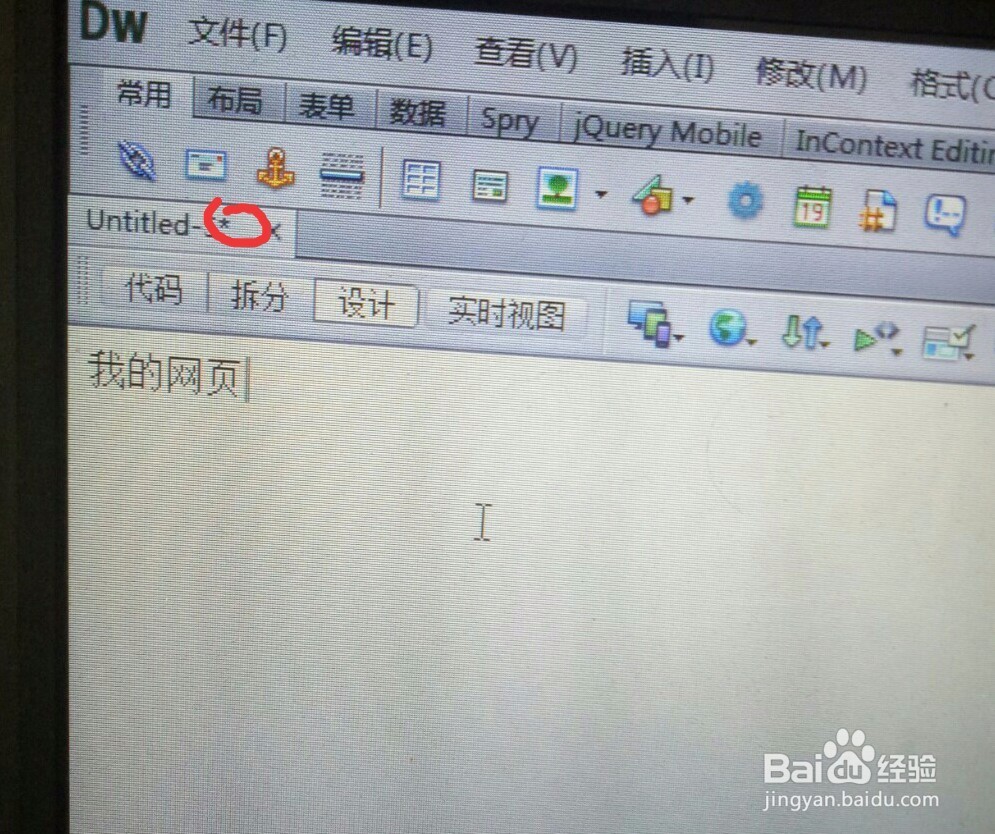
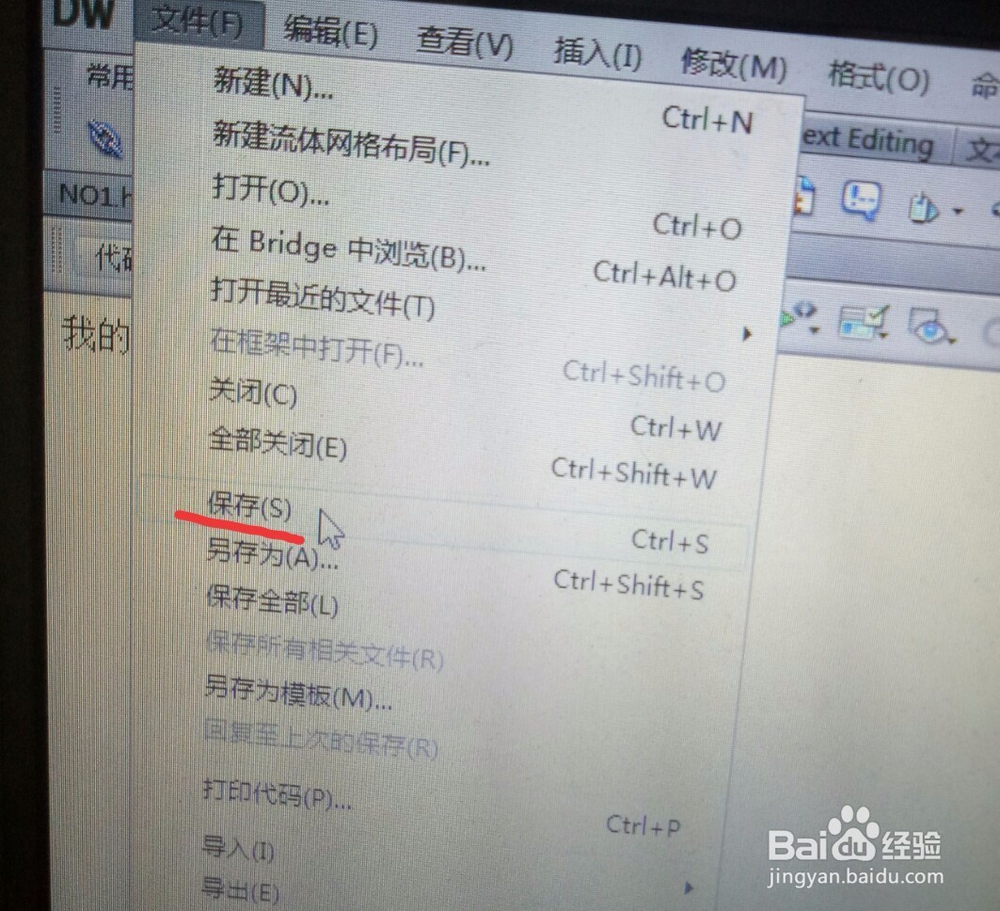
2、在文本编辑区直接输入“我的网页”,可以看到上面的标题带一个*星号,代表着没有保存,接着可以点击文件——保存。


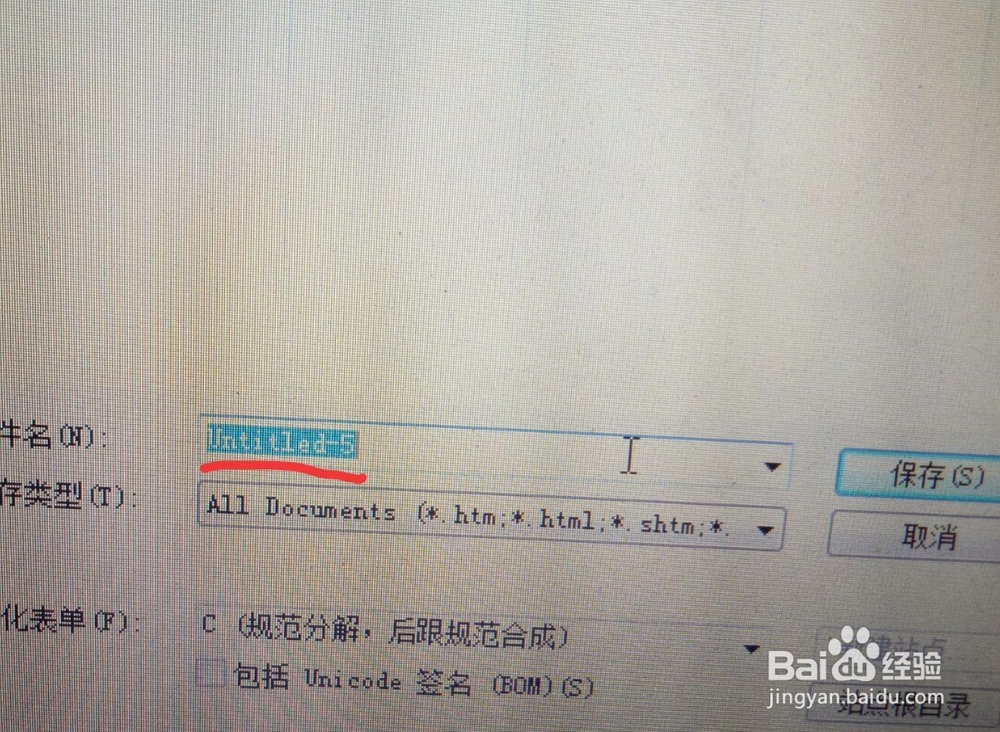
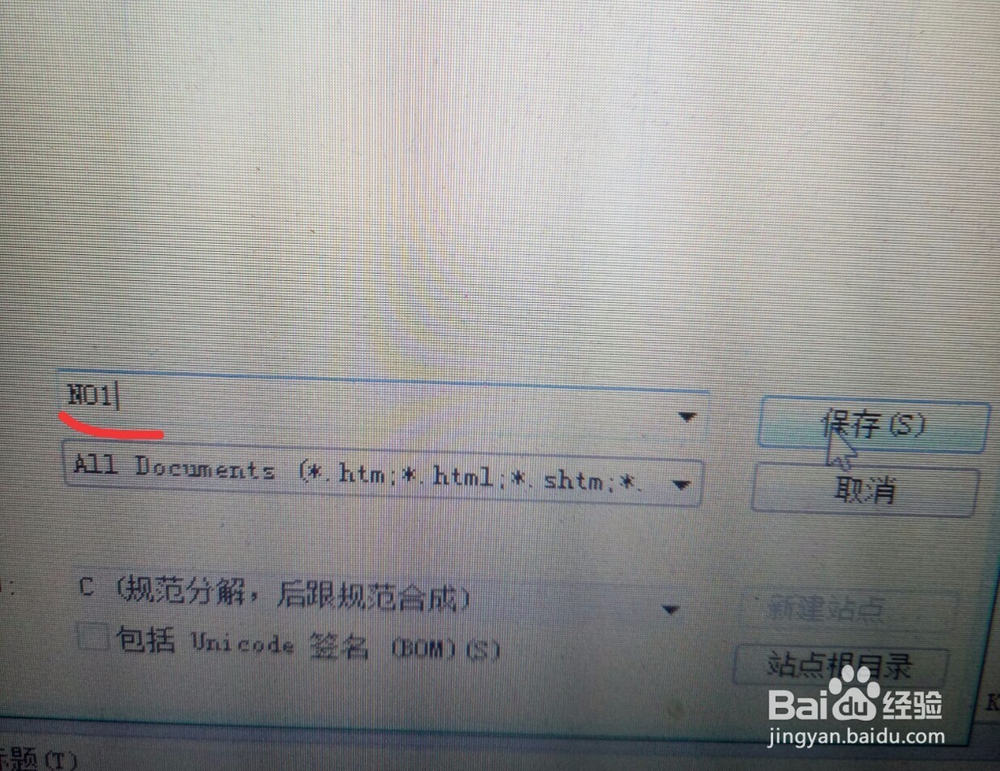
3、然后我们可以更改方便记忆的文件名,但一定要记住文件名不可以是中文,所以我们可以用NO1作为文件名,再点击保存。


4、一般网站都不止一个网页,我们怎么再添加网页呢?点击文件——新建,在打开的对话框页面类型下点击HTML,再点击右下角的创建,就创建了一个网页。


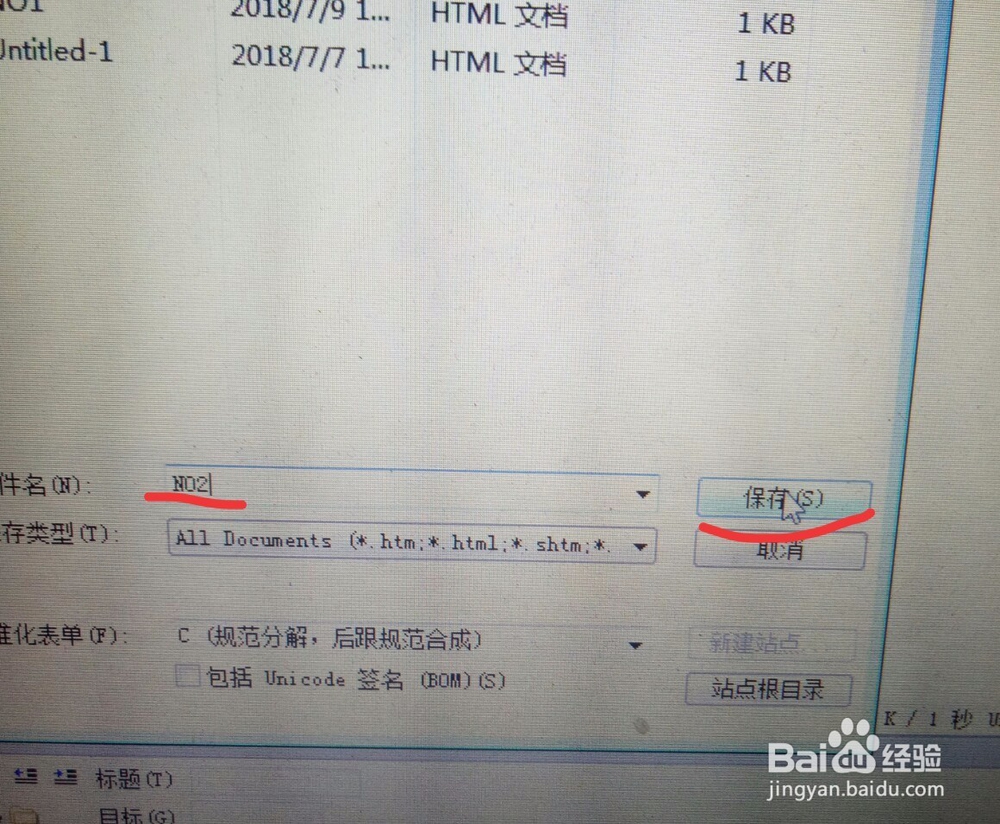
5、同样我们可以在第二个网页输入“我的网页2”,点击文件——保存,文件命名为NO2,再点击保存,与第一个网页操作一样。



6、怎样切换网页呢?只要点击文件的标题就可以切换,若想关闭就点击标题后的x叉符号。


7、如何打开我们做好的网页呢?在初始页面有“打开最近的项目”,下面就是我们之前做的网页,点击就可以打开了。

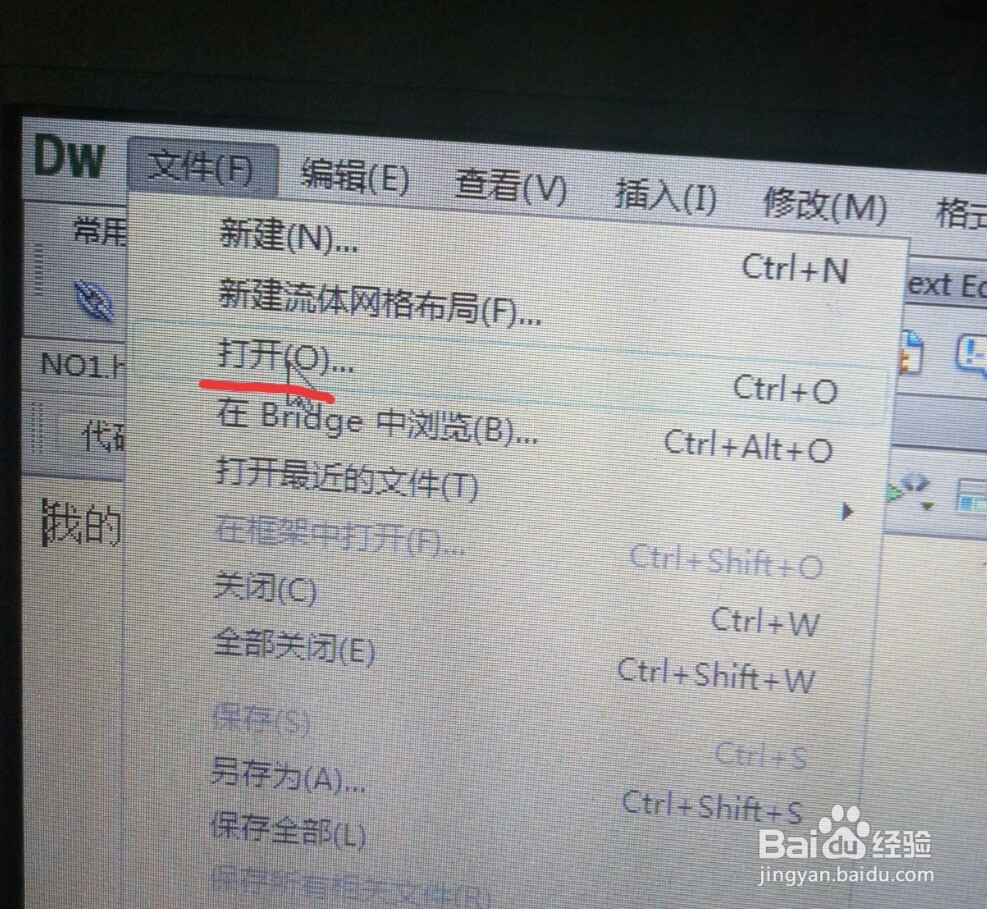
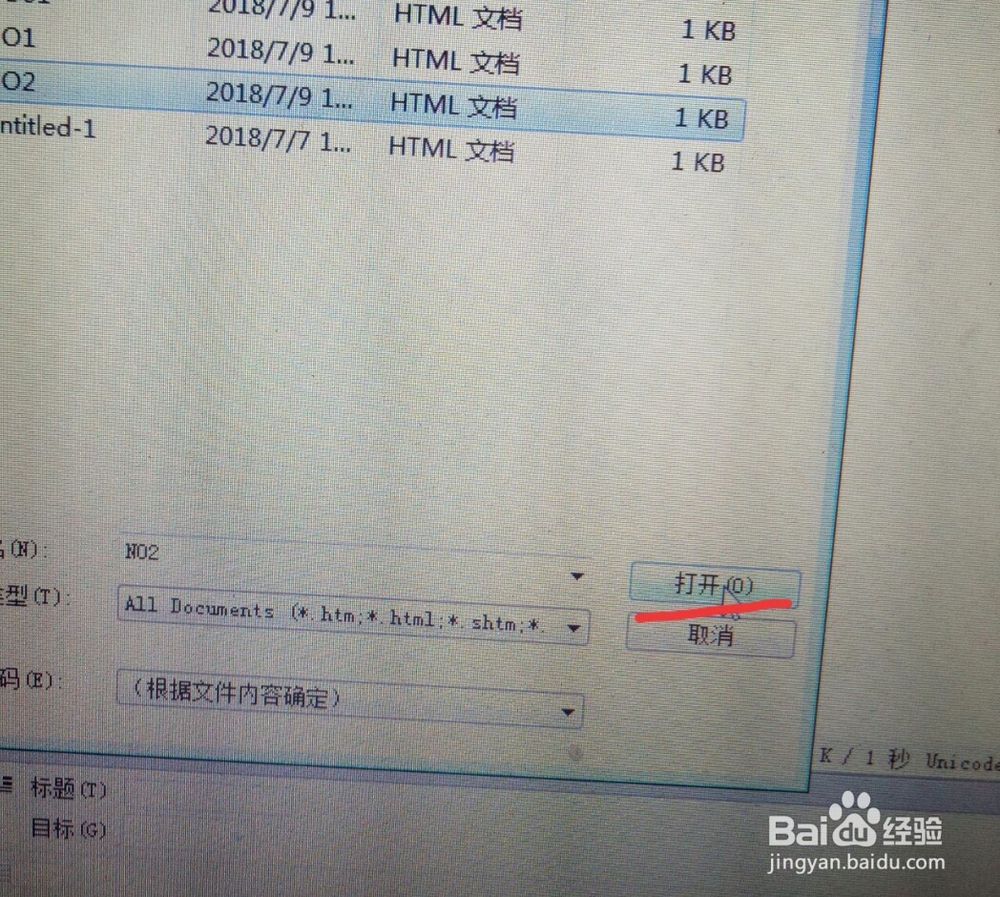
8、另外也可以在文件——打开,找到所需文件点击右下角的打开。这里讲的主要是方法,对任何网页都通用,希望能帮你们。