1、在 IDE 中选择“IIS Express”按钮,在调试模式下生成并运行应用。(或者,按 F5 或从菜单栏选择“调试”>“启动调试”。),如下图所示:说明:如果看到内同柙丕牌容为“无法连接到 Web 服务器‘IIS Express’”的错误消息,请关闭 Visual Studio,再使用右键单击菜单或上下文菜单中的“以管理员身份运行”选项打开它。然后,再次运行应用。

2、Visual Studio 启动浏览器窗口。选择“关于”,如下图所示:

3、此外,浏览器中的“关于”页面会呈现 HomeController.cs 文件中设置的文本,如下图所示:

4、保持浏览器窗口呈打开状态并返回 Visual Studio。打开 Controllers/HomeController.cs(如果尚未打开),如下图所示:

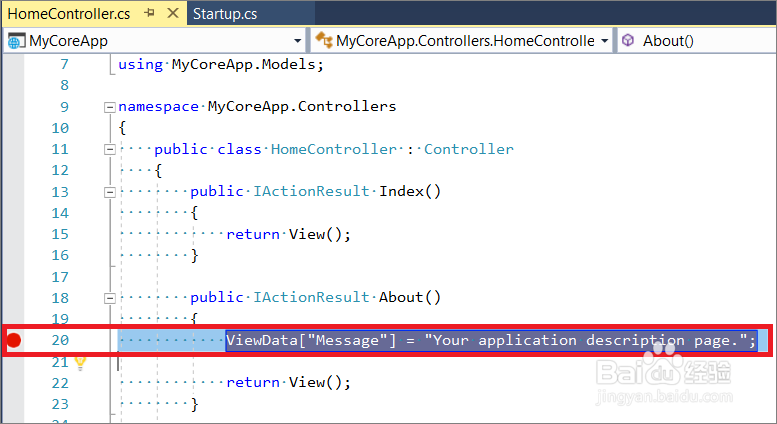
5、在 About 方法的第一行设置一个断点。为此,请单击边距或将光标置于该行上并按 掂迎豢畦F9。此行在 Views/Home/About.cshtml处 CSHTML 页面中呈现的 ViewData 集合中设置一些数据,如下图所示:

6、返回浏览器并刷新“关于”页面。这会触发 Visual Studio 中的断点。
7、在 Visual Studio 中,将鼠标悬停在 ViewData成员上以查看其数据,如下图所示:

8、使用用以添加断点的相同方式删除应用程序断点。
9、打开 Views/Home/About.cshtml,如下图所示:

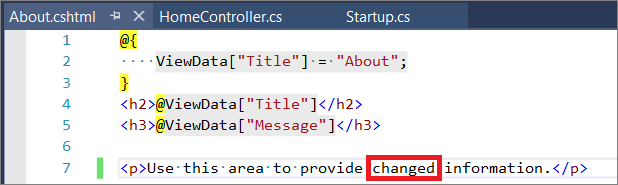
10、将文本“additional”更改为“changed”并保存文件,如下图所示:

11、返回浏览器窗口,查看更新的文本。(如果看不到更改的文本,请刷新浏览器。),如下图所示:

12、从工具栏选择“停止调试”按钮来停止调试。(或者,按 Shift+F5 或从菜单栏选择“调试” > “停止调试”。),如下图所示:
