1、新建一个html文件,命名为test.html,用于讲解css怎样让div的背景居中。

2、在test.html文件内,使用div标签创建一个模块,用于测试。

3、在test.html文件内,给div标签添加一个class属性,用于样式的设置。

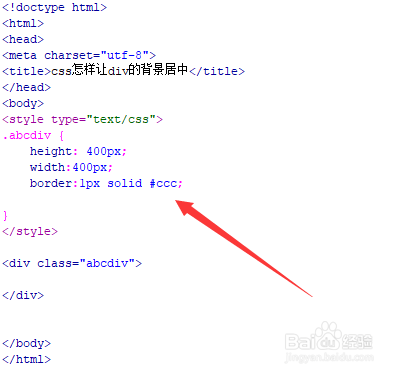
4、在css标签内,通过class属性设置div的样式,定义其高度为400px,宽度为400px,边框为1px。

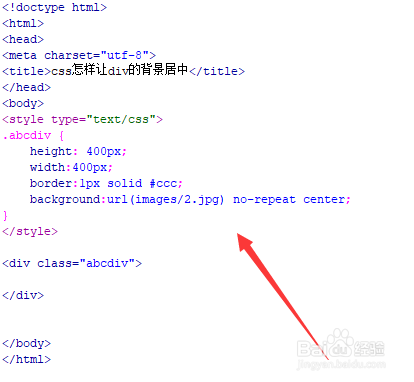
5、在css标签内,再使用background定义div的背景图片为2.jpg,并使用罕铞泱殳center让背景图片居中。

6、在浏览器打开test.html文件,查看实现的效果。
