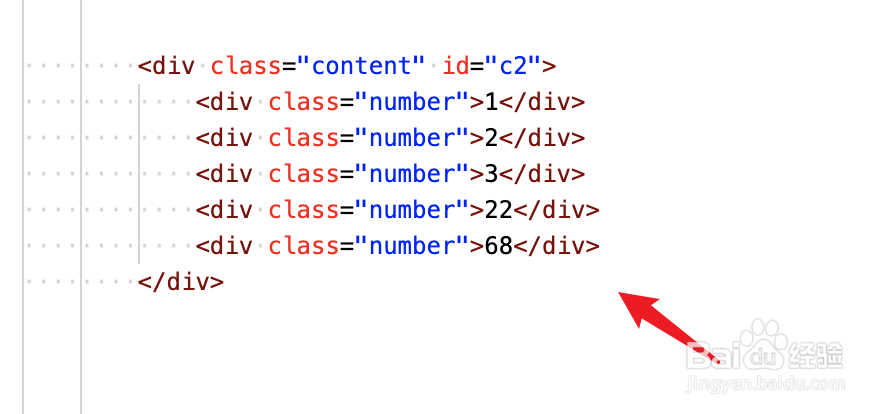
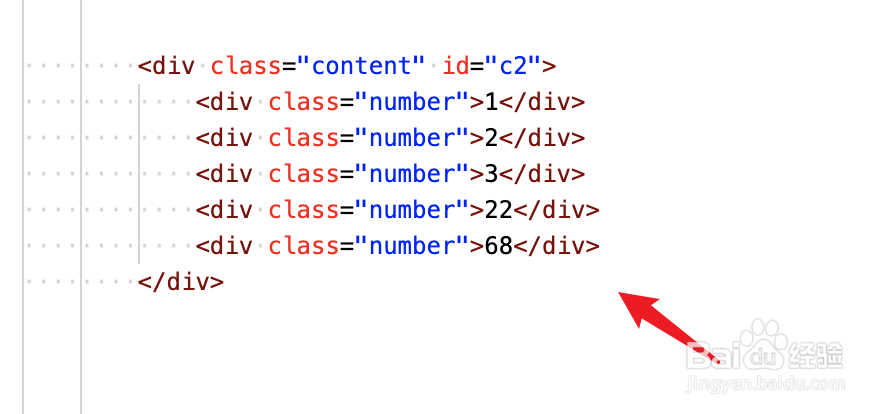
1、先在html里,创建几个div,里面是数字内容。

2、直接运行页面,显示的数字并不是我们需要的。

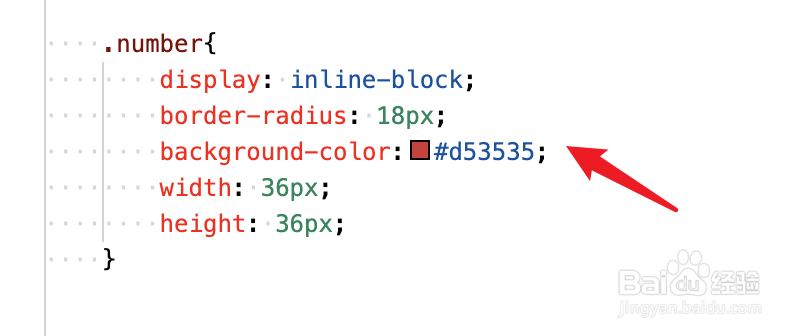
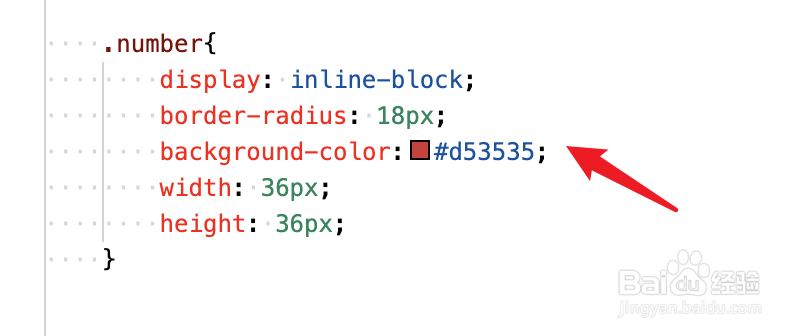
3、我们藜局腑载添加样式,让div添加背景颜色,添加高度,宽度,并设置为行内元素(display:inline-block),另外关键的样式为添加border-radius,边框弧度。

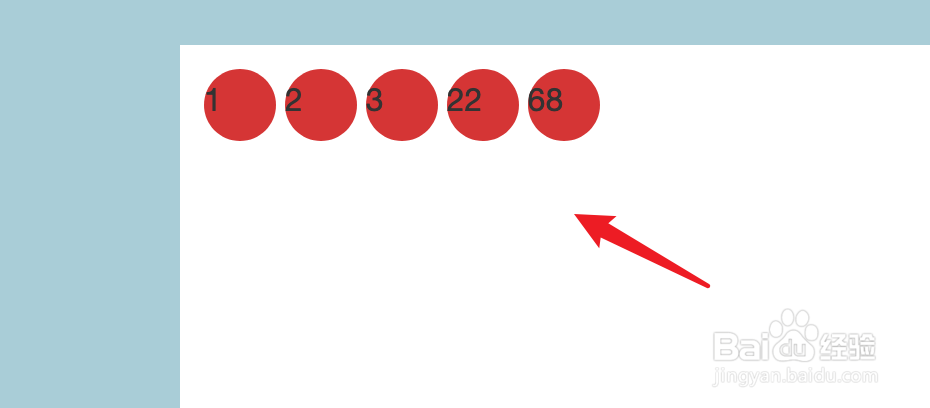
4、运行后,可以看到圆圈数字的初步效果了。

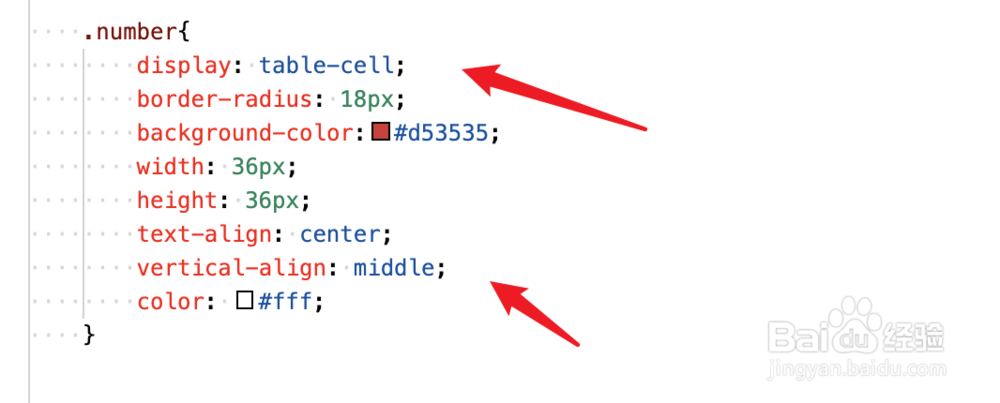
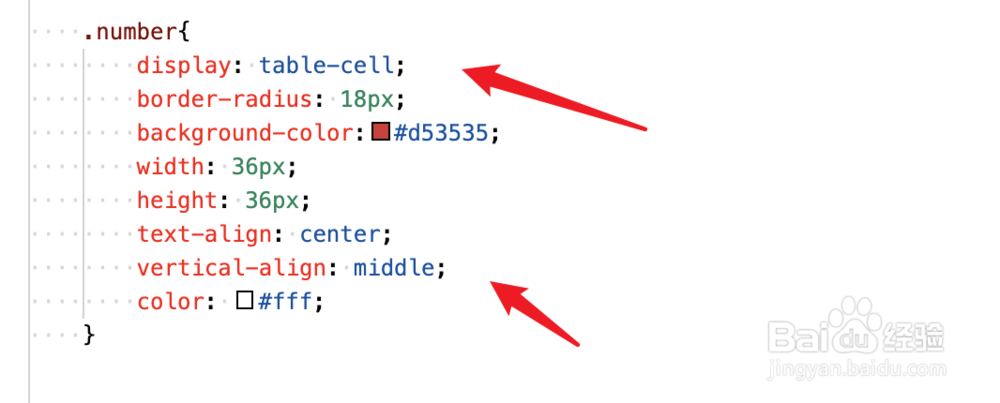
5、再细化一下,修改为table-cell的显示方式,方便左右,上下居中,添加居中的样式。

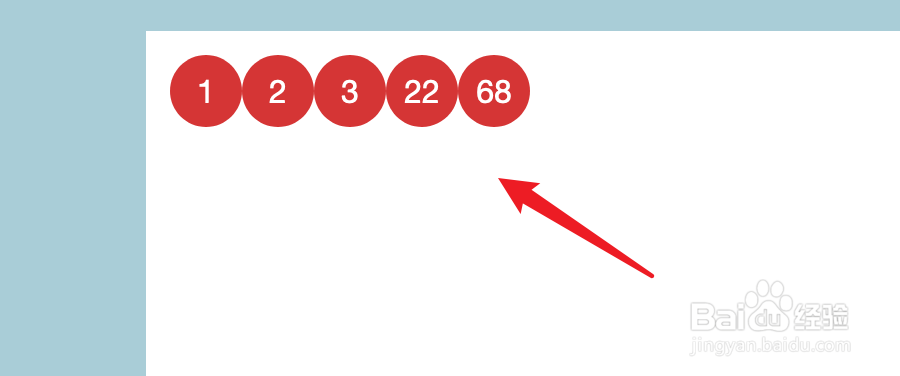
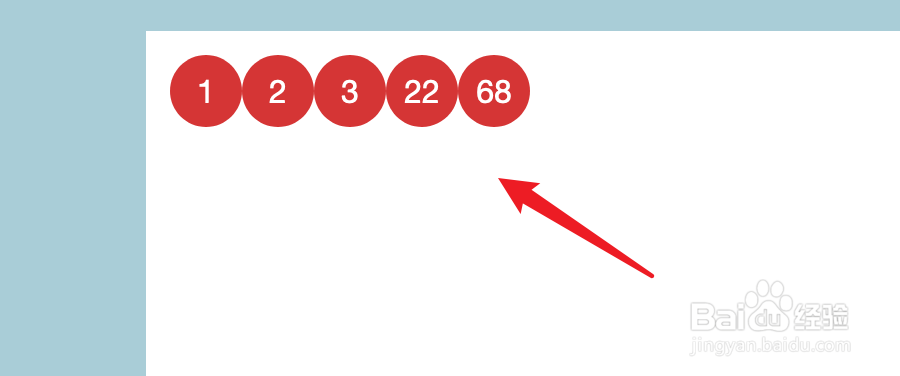
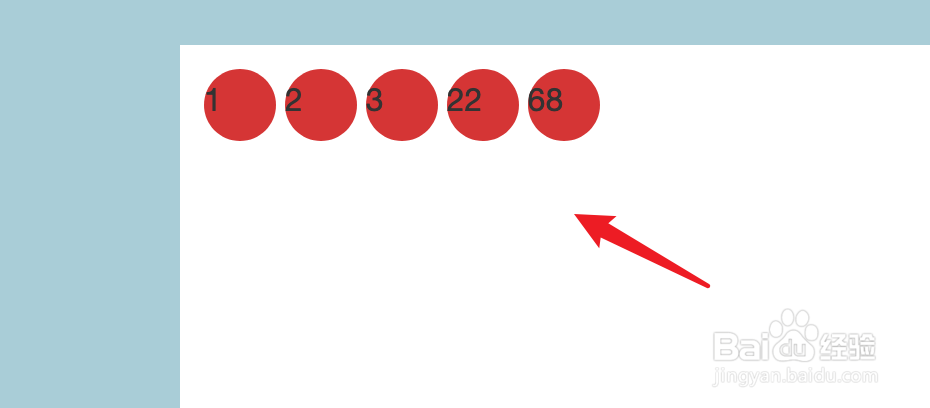
6、再来看一下效果,很漂亮的圆圈数字效果了。

1、先在html里,创建几个div,里面是数字内容。

2、直接运行页面,显示的数字并不是我们需要的。

3、我们藜局腑载添加样式,让div添加背景颜色,添加高度,宽度,并设置为行内元素(display:inline-block),另外关键的样式为添加border-radius,边框弧度。

4、运行后,可以看到圆圈数字的初步效果了。

5、再细化一下,修改为table-cell的显示方式,方便左右,上下居中,添加居中的样式。

6、再来看一下效果,很漂亮的圆圈数字效果了。