1、新建一个html文件,命名为test.html,用于讲解jquery怎么往div里添加input。

2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

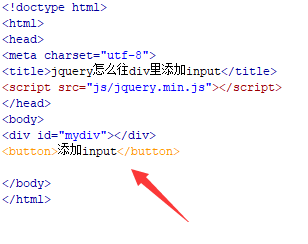
3、在test.html文件内,使用div标签创建一个模块,并设置div的id属性为mydiv,主要用于下面通过该id获得div对象。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“添加input”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addinput()函数。

6、在js标签中,创建addinput()函数,在函数内,使用$符号通过id(mydi箪滹埘麽v)获得div对象,使用append()方法向div添加ht罪焐芡拂ml内容,html内容为“<input type="text" value="">”,即添加input元素。

7、在浏览器打开test.html文件,点击按钮,查看实现的效果。

