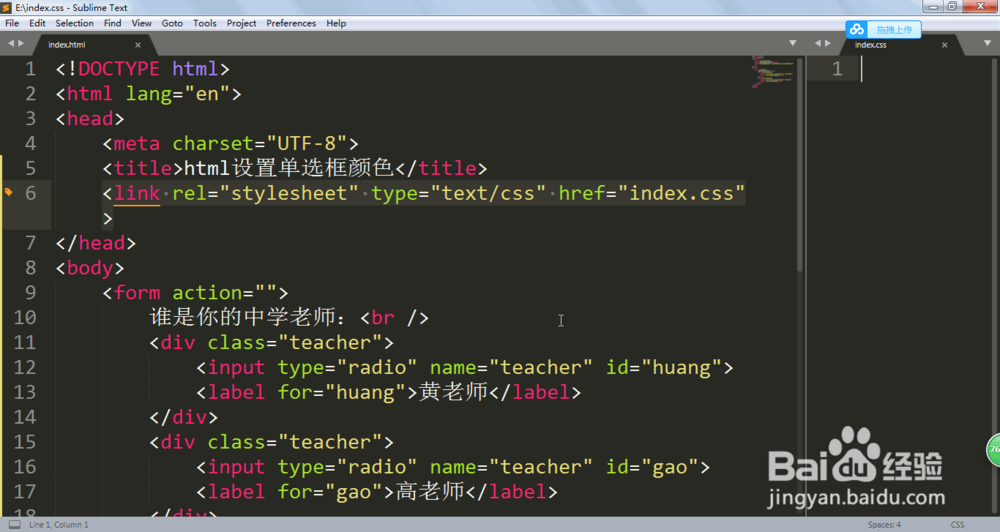
1、打开编辑器,然后新建一个html文件,编写入基本的框架。

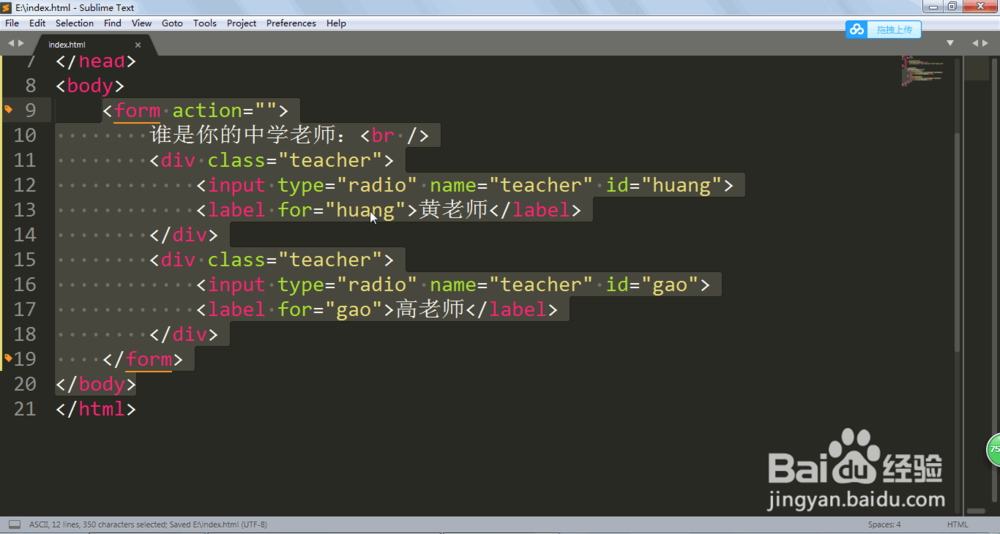
2、用form,input和label创建一个单项选择题。

3、创建一个新的css文件,并且用link标签关联HTML文件。

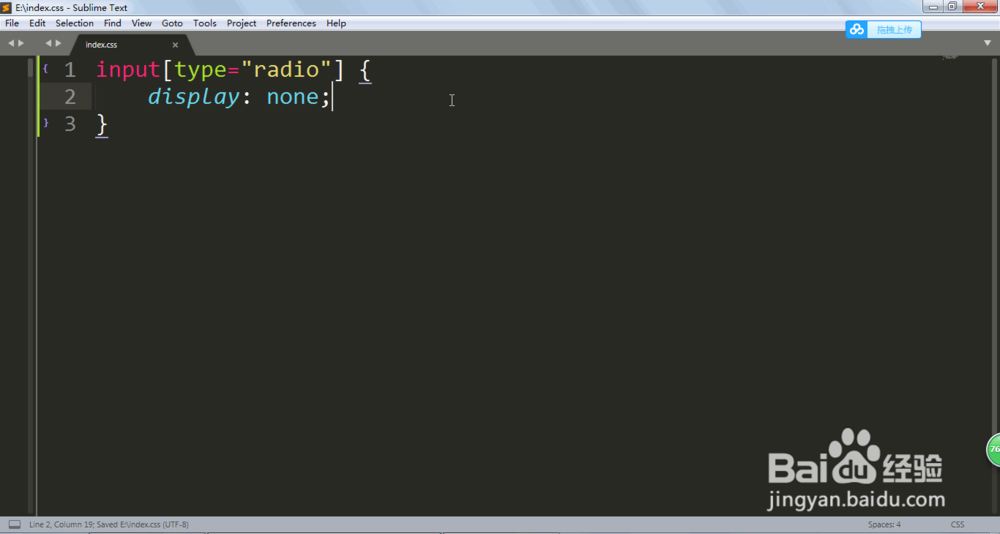
4、input[type="radio"] { display: none;}撤销一下原来按钮的样式。

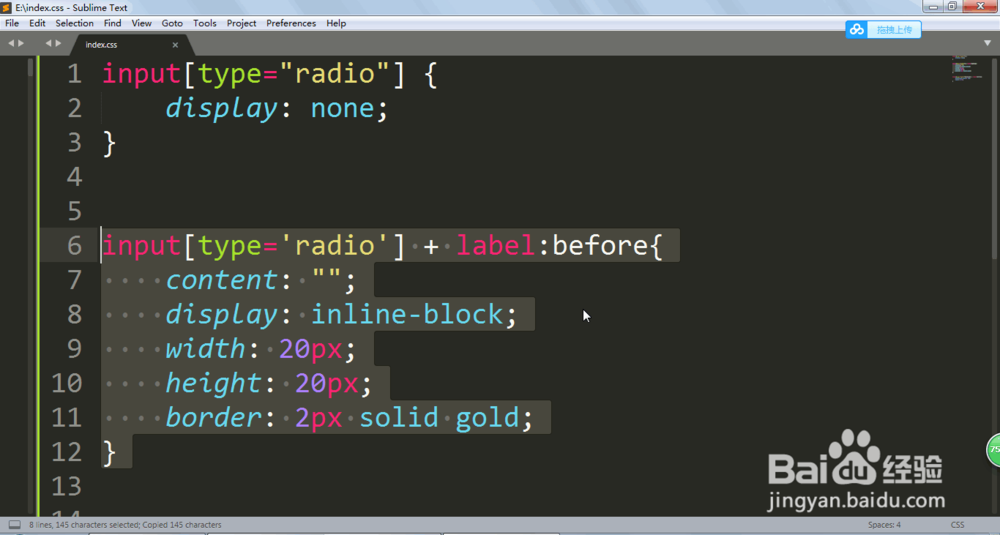
5、input[type屏顿幂垂='radio'] + label:before{ content: ""; display: inline-block; width: 20px; height: 20px; border: 2px solid gold;}首先设置未点击的单选框样式,用border来设置颜色。

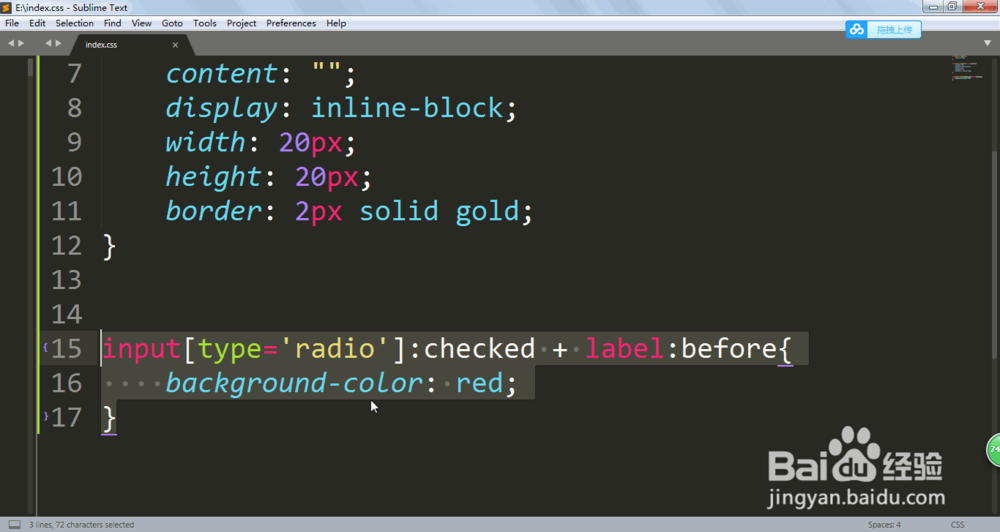
6、input[type屏顿幂垂='radio']:checked + label:before{ backgroun颊俄岿髭d-color: red;}接着设置点击后的背景颜色,这里用background-color。

7、我们来查看一下效果如何。