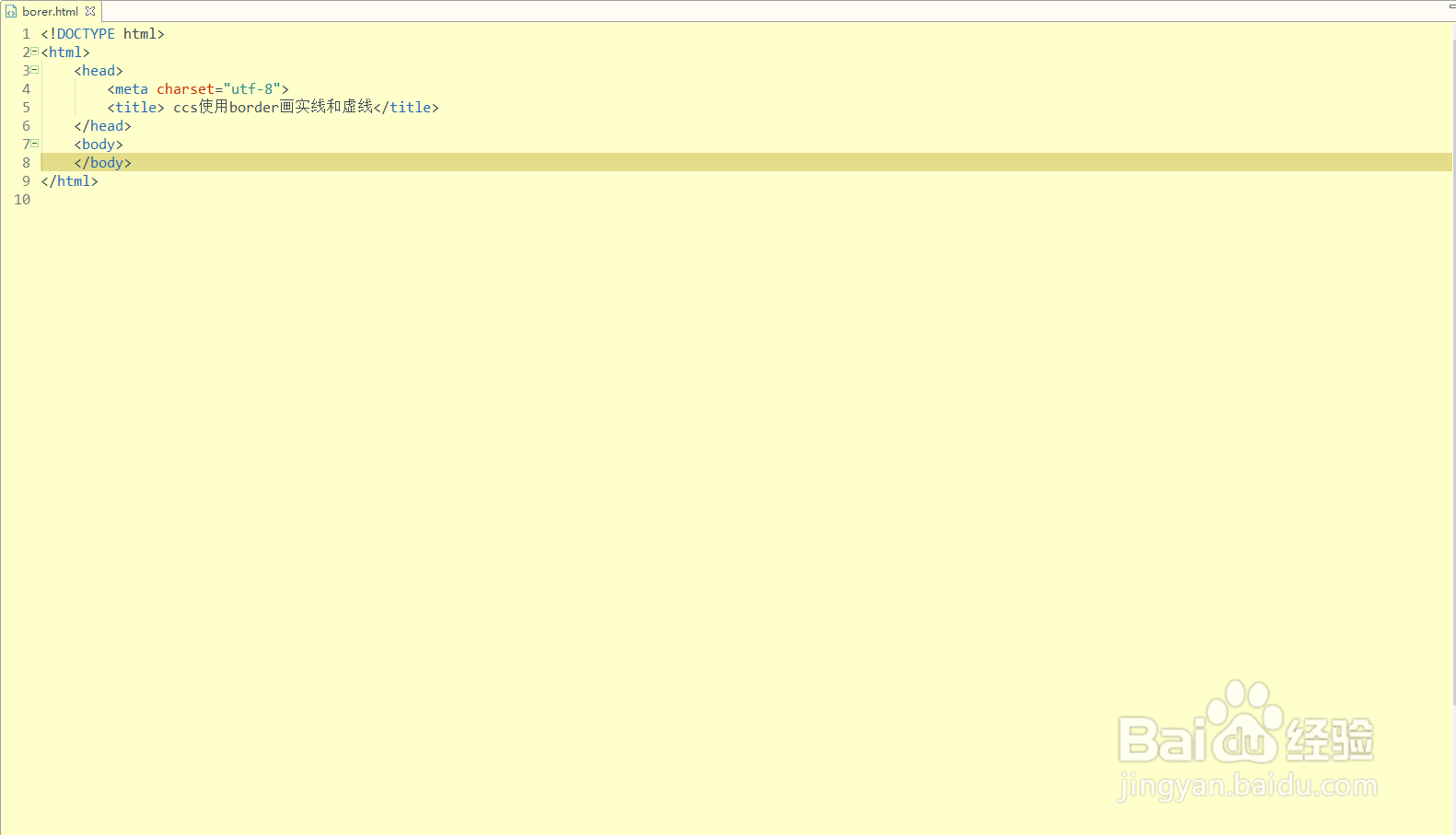
1、首先在编辑器里新建一个border.html,用来学习ccs中如何使用border画实线和虚线

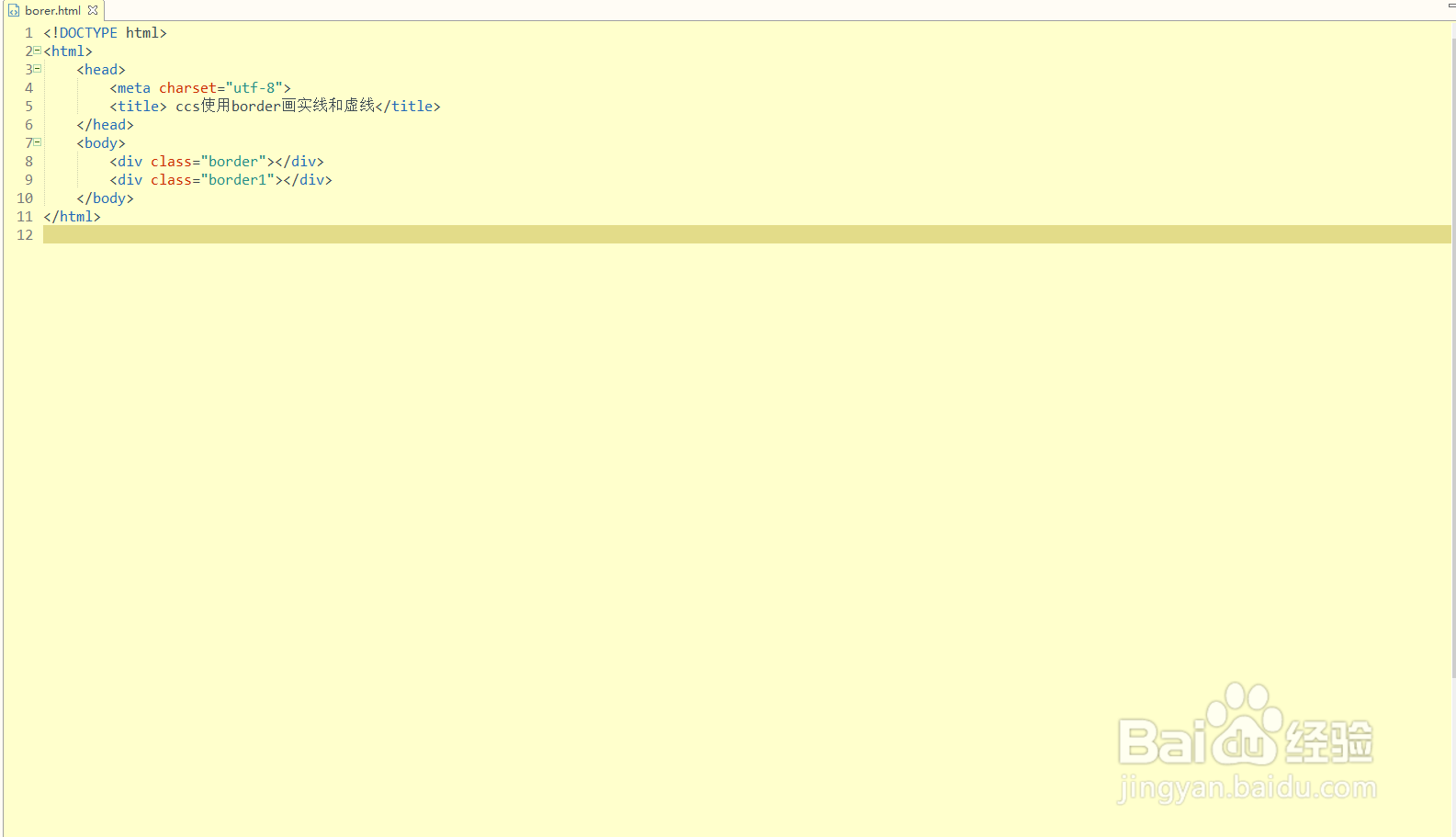
2、在body区域里,新建两个div,border用来画实线,border1用来还虚线

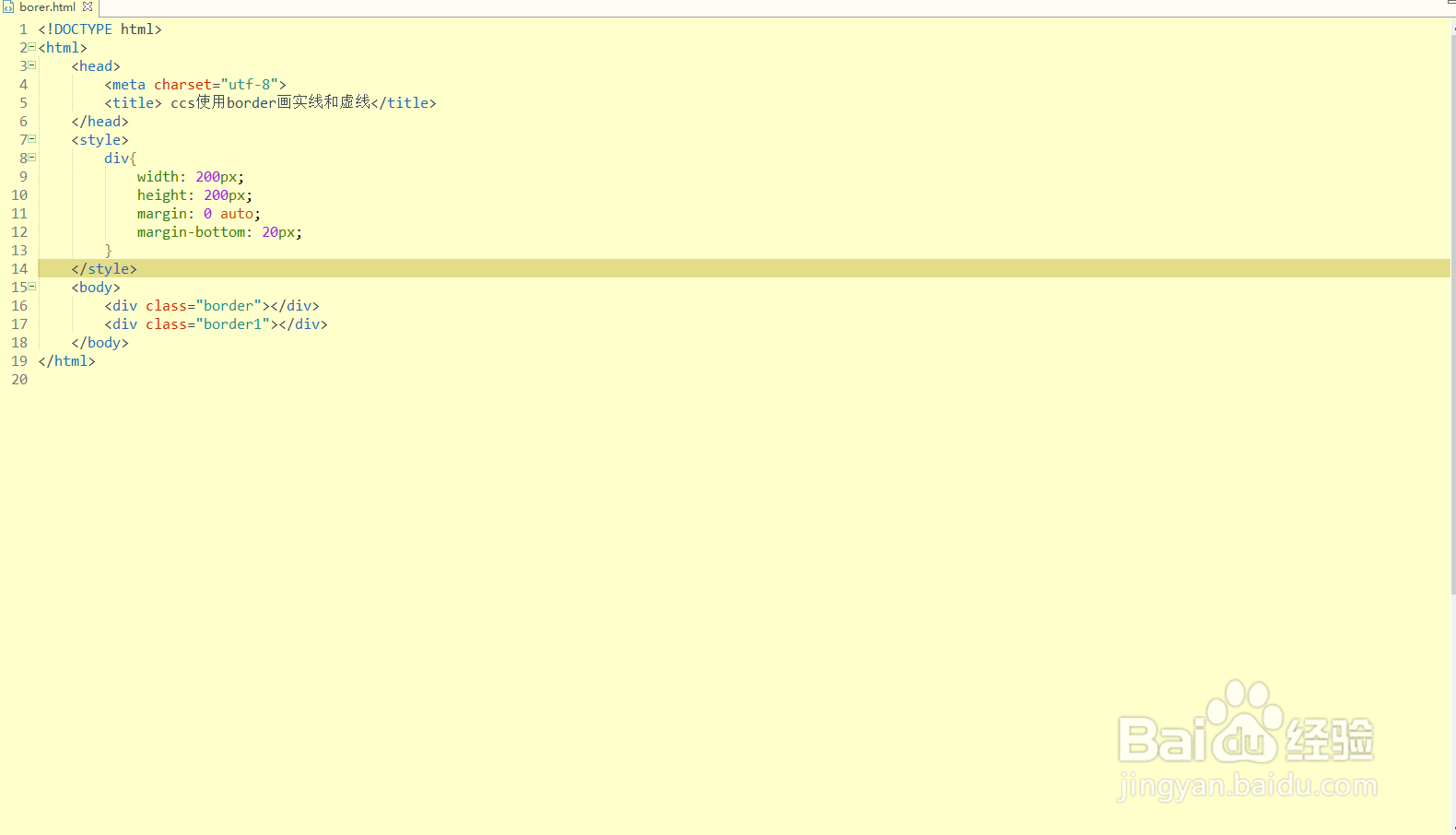
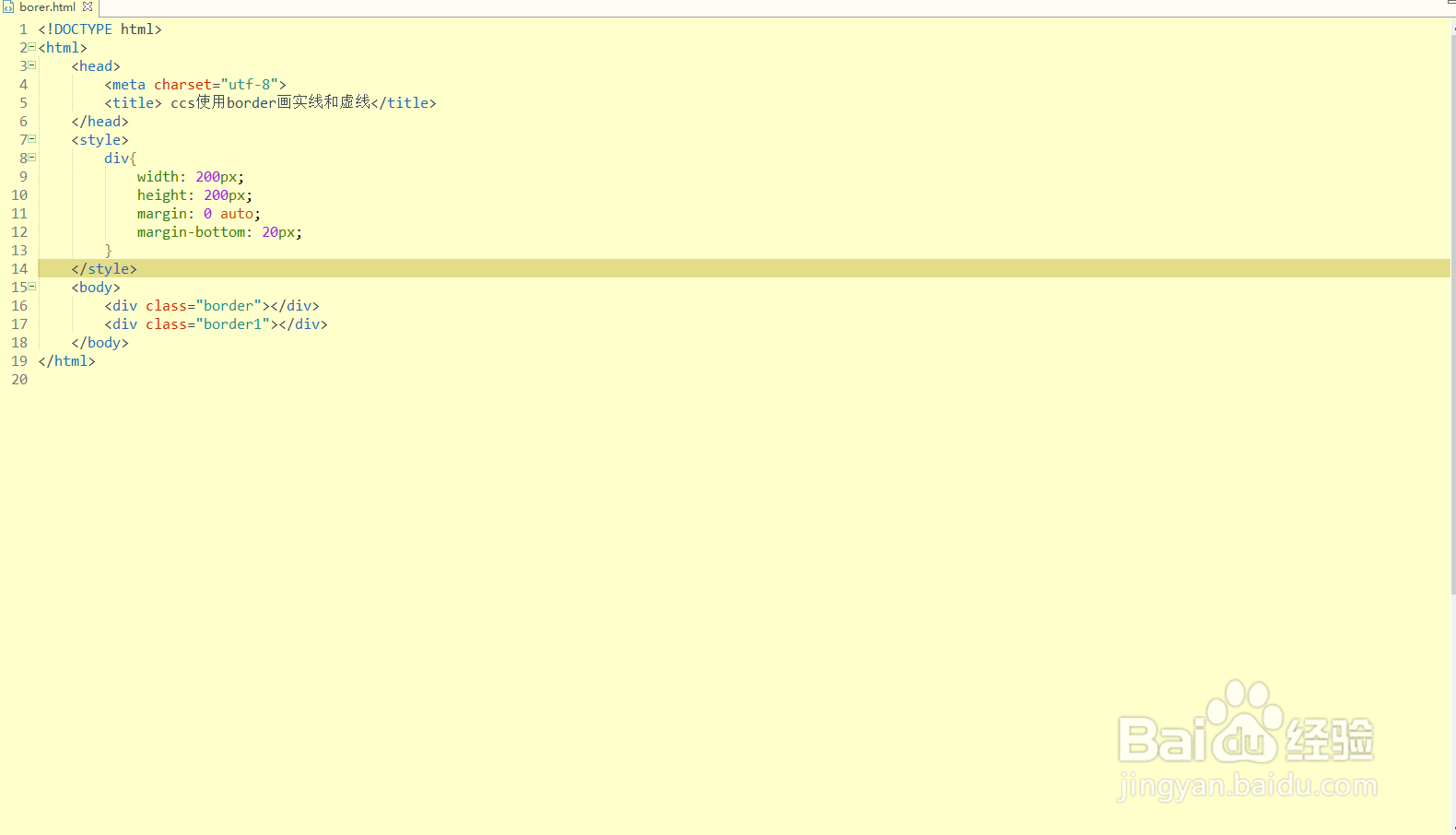
3、在css标签中,给两个div写上基础属性:宽200px,高200px,居中显示,两个间隔为20px

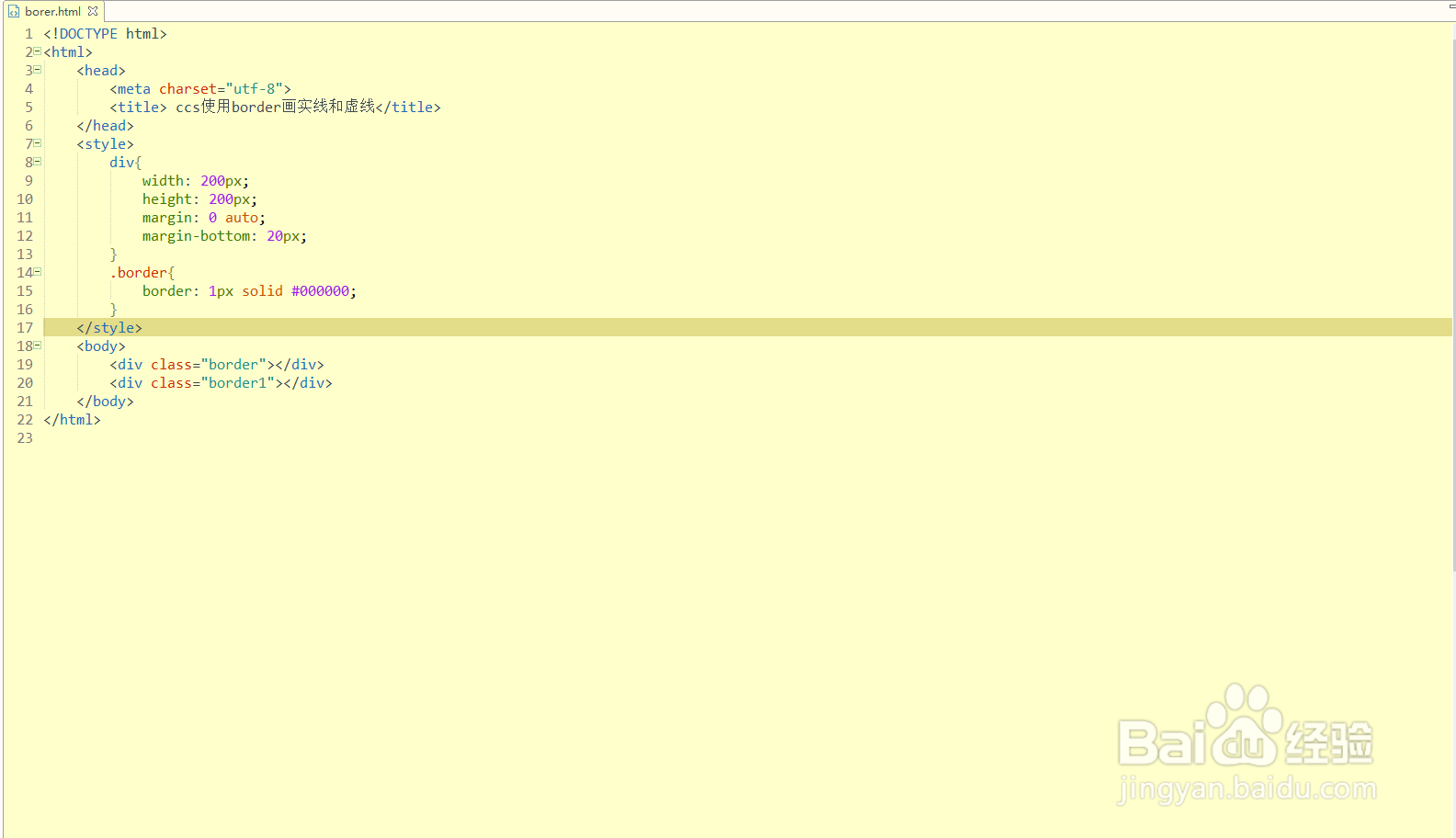
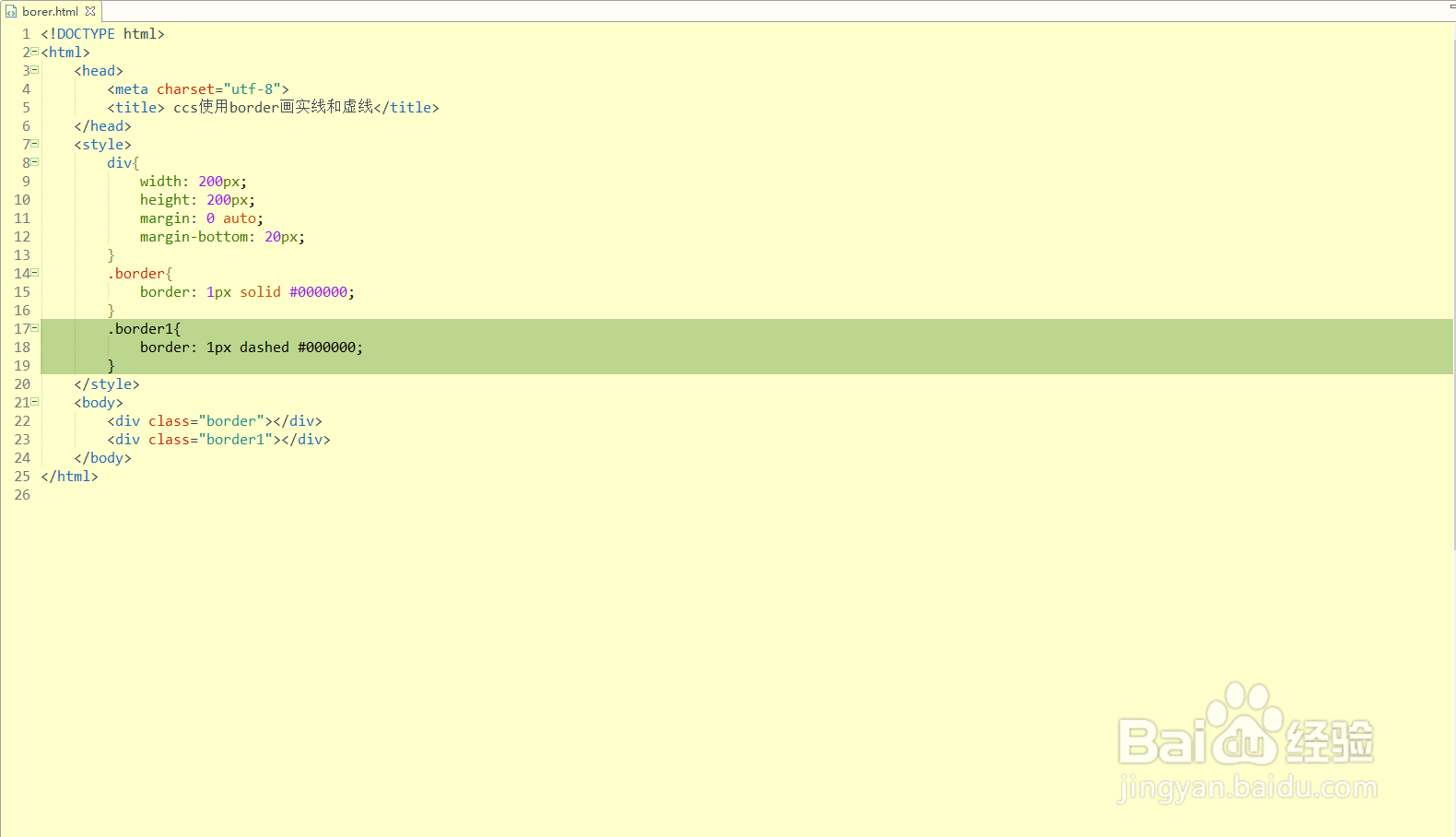
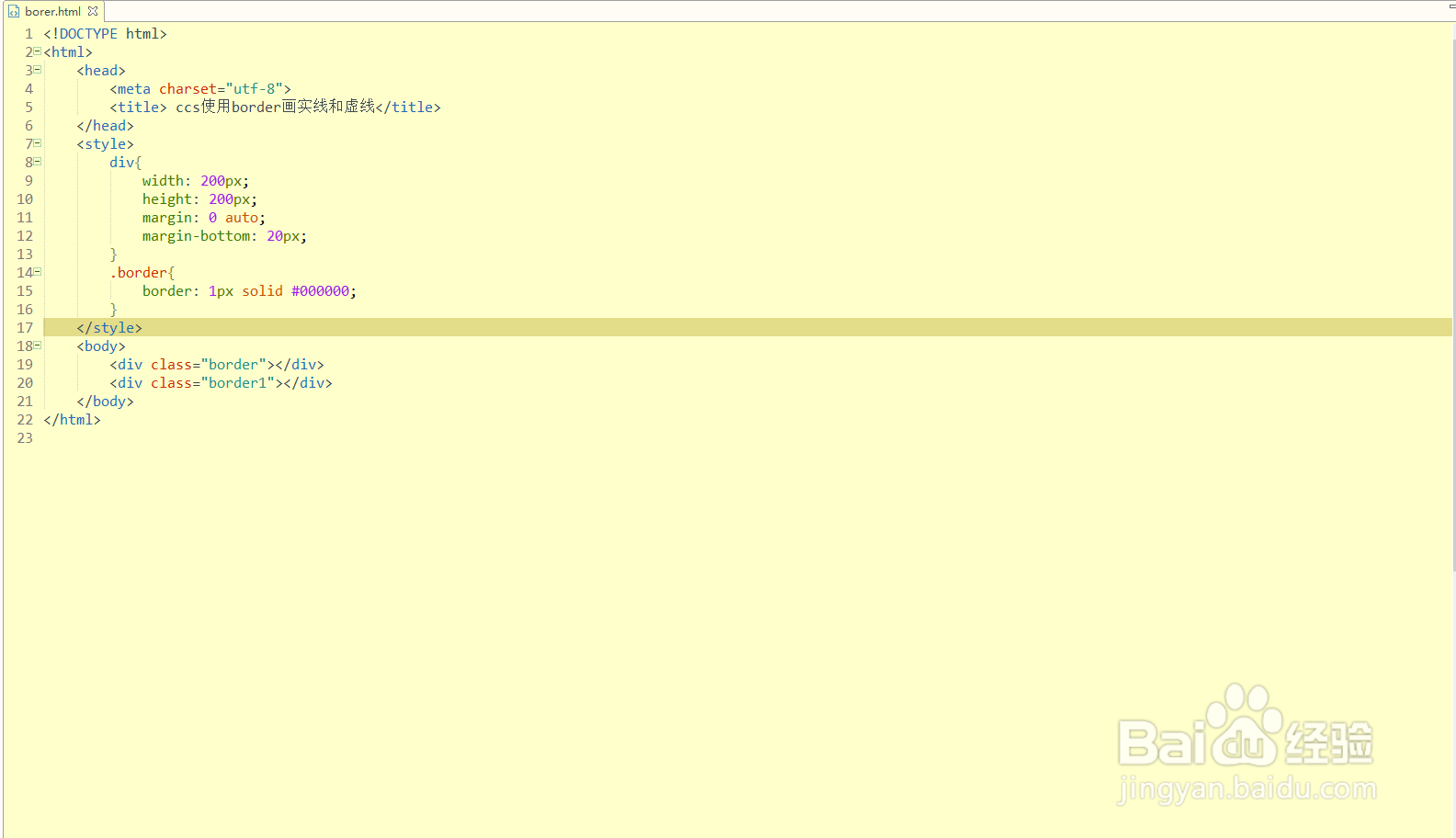
4、给class名字 为border的div加上1px的实线

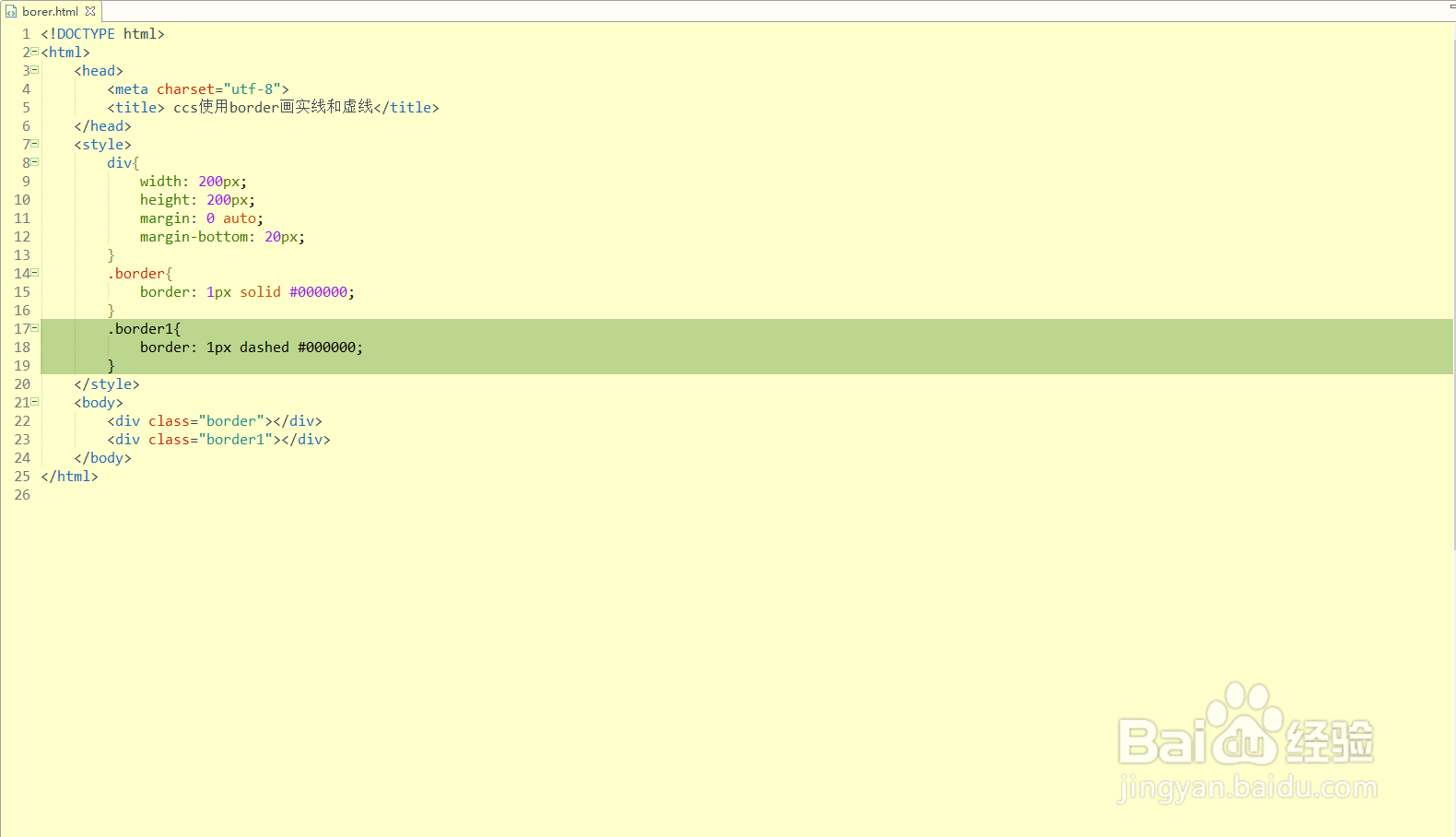
5、给class名字 为border1的div加上1px的虚线

6、在浏览器中打开border.html,看下最终效果

1、首先在编辑器里新建一个border.html,用来学习ccs中如何使用border画实线和虚线

2、在body区域里,新建两个div,border用来画实线,border1用来还虚线

3、在css标签中,给两个div写上基础属性:宽200px,高200px,居中显示,两个间隔为20px

4、给class名字 为border的div加上1px的实线

5、给class名字 为border1的div加上1px的虚线

6、在浏览器中打开border.html,看下最终效果
