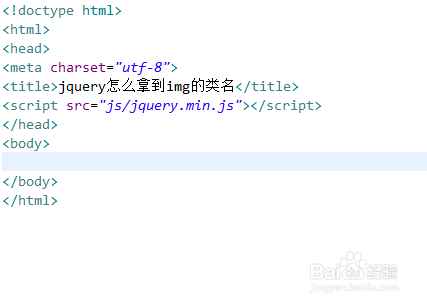
1、新建一个html文件,命名为test.html,用于讲解jquery怎么拿到img的类名。

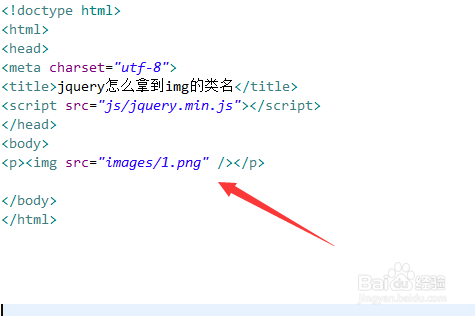
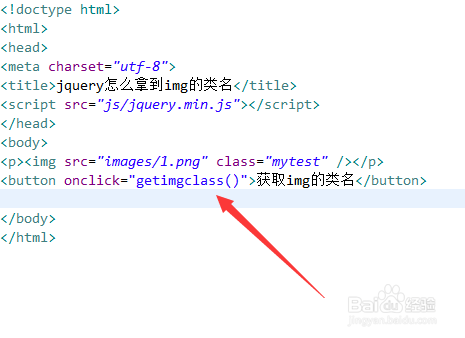
2、在test.html文件中,在p标签内,使用img标签创建一张图片,用于测试。

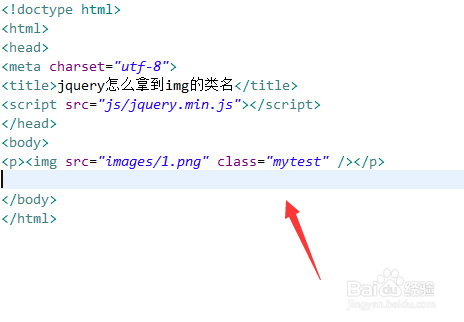
3、在test.html文件中,给img标签添加一个class属性,下面将使用jquery方法获得该类名。

4、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行getimgclass()函数。

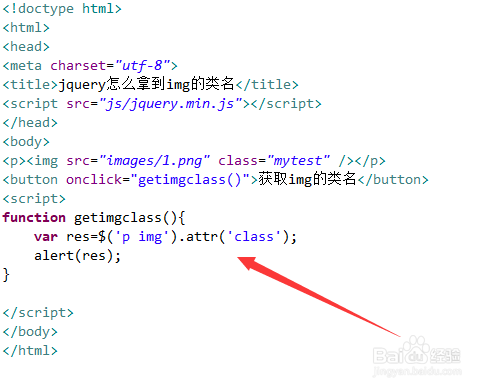
5、在js标签内,创建getimgclass()函数,在函数内,通过元素名称获得img对象,使用attr()方法获得class类名值,并使用alert()方法输出。

6、在浏览器打开test.html文件,点击按钮,查看结果。