1、响应式网站建站时,如果你的psd模板是12格的那种,可以用boostrap进行代码的编写。但,如果你的设计模板不是12格式的,就只能选择@media screen进行css样式的处理。

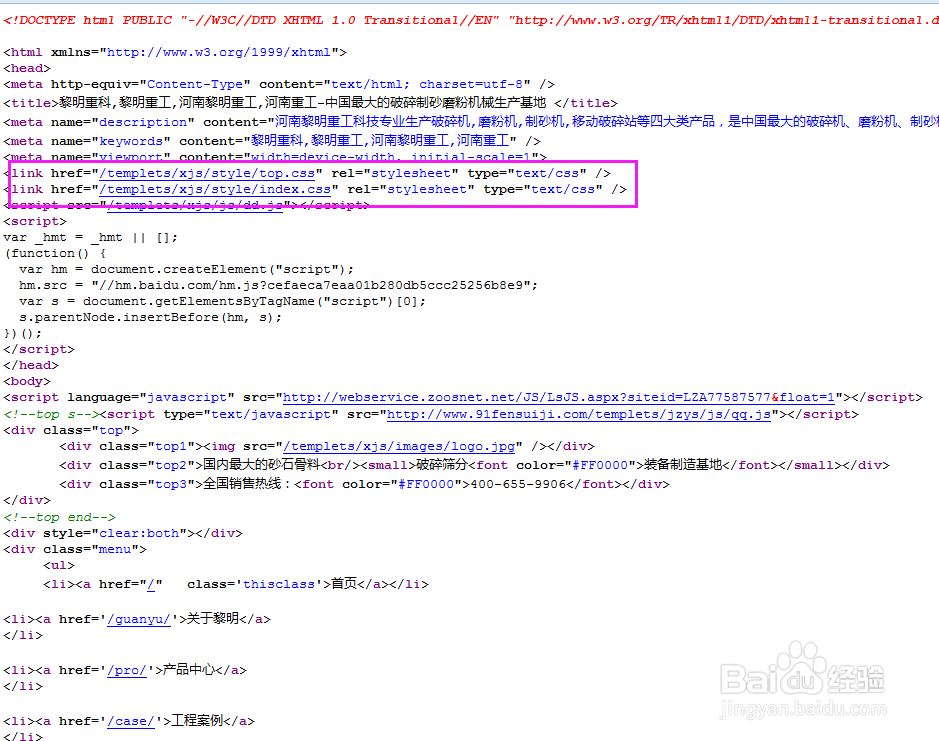
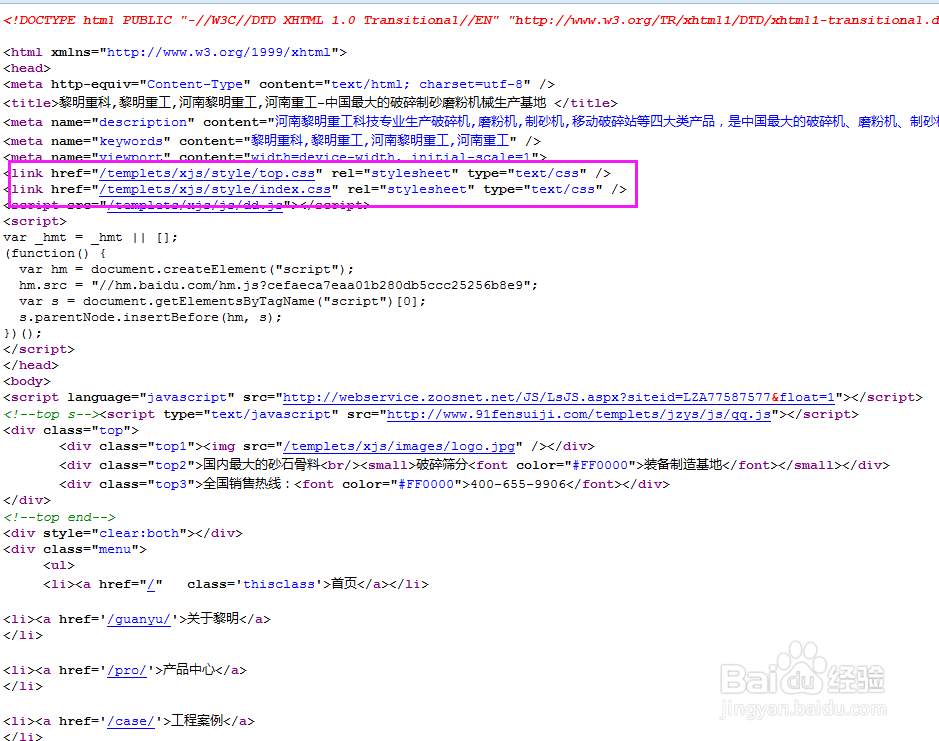
2、首先为大家说一下@media screen。这种响应式模板处理方式,主要是处理的css代码,在html中没有任何体现。例如下图,是只有一个html文件的,通过css样式的调控,处理html的显示方式。

3、css在旅邯佤践进行media screen调控的时候,需要根据需求,在一定screen范围内显示某一个最大宽度和最小宽度之内。刺胳挤萧@media screen and (min-width: 740px) and (max-width: 999px){}

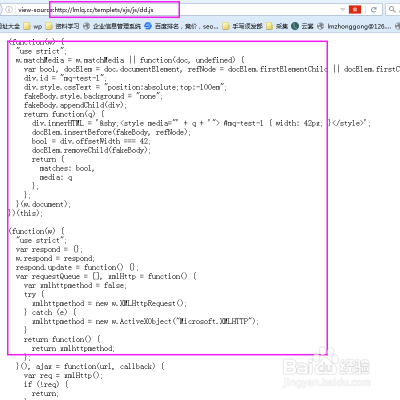
4、@media screen 这种模式在ie8及其以下会有显示问题,需要添加js代码进行处理。只需要将代码放置在网站里就可以了。js样式,可自行下载。

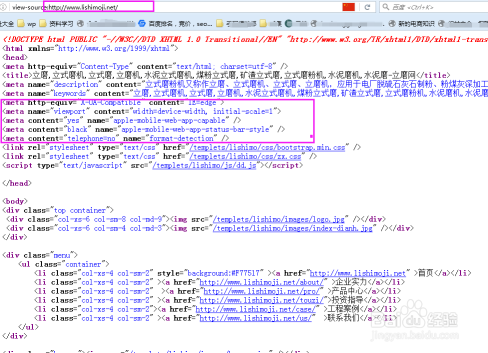
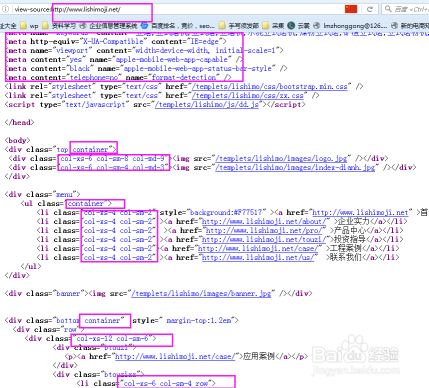
5、用boostrap进行自适应处理的时候,需要修改html,而对css却少修改。boostrap是栅栏模式,主要利用container、col-sm-等进行调控处理。

6、boo衡痕贤伎strap在进行页面处理的时候,还需要添加很多控制元素,去处理格式显示情况等。<meta http-equiv="淌捌釜集X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><meta content="yes" name="apple-mobile-web-app-capable" /><meta content="black" name="apple-mobile-web-app-status-bar-style" /><meta content="telephone=no" name="format-detection" />