1、第一步,双击打开HBuilderX开发工具,新建页面文件,然后修改title标签内容

2、第二步,在<body></body>标签中,插入一个div标签,设置id属性

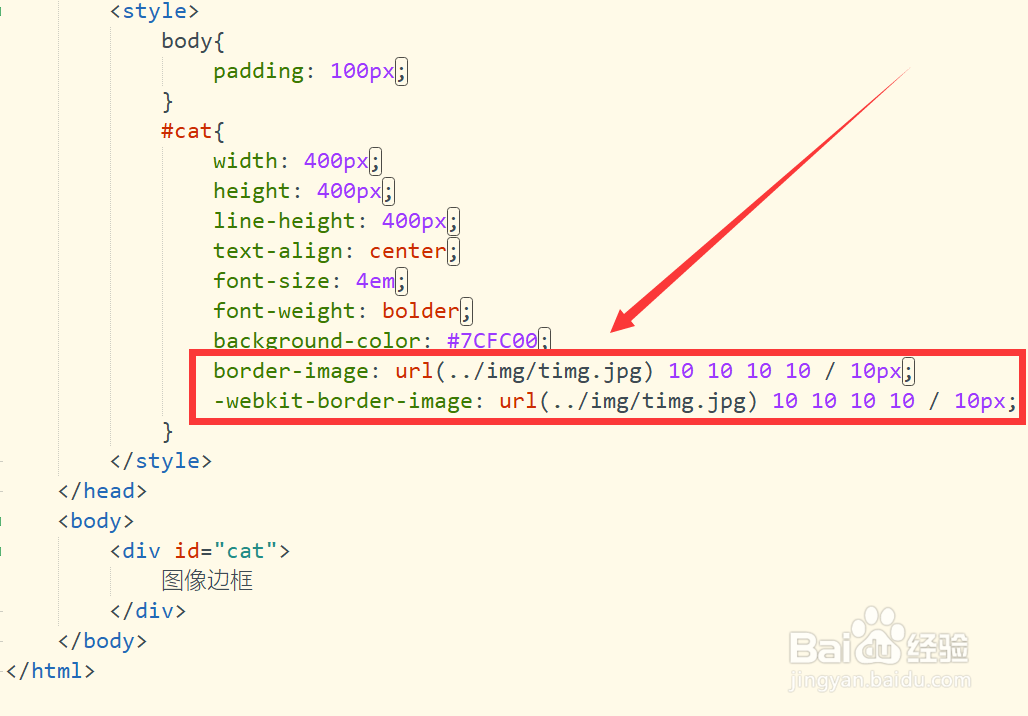
3、第三步,添加一个样式标签style,利用ID选择器,设置高宽和字体属性等

4、第四步,保存代码并运行页面文件,打开浏览器,查看界面显示效果

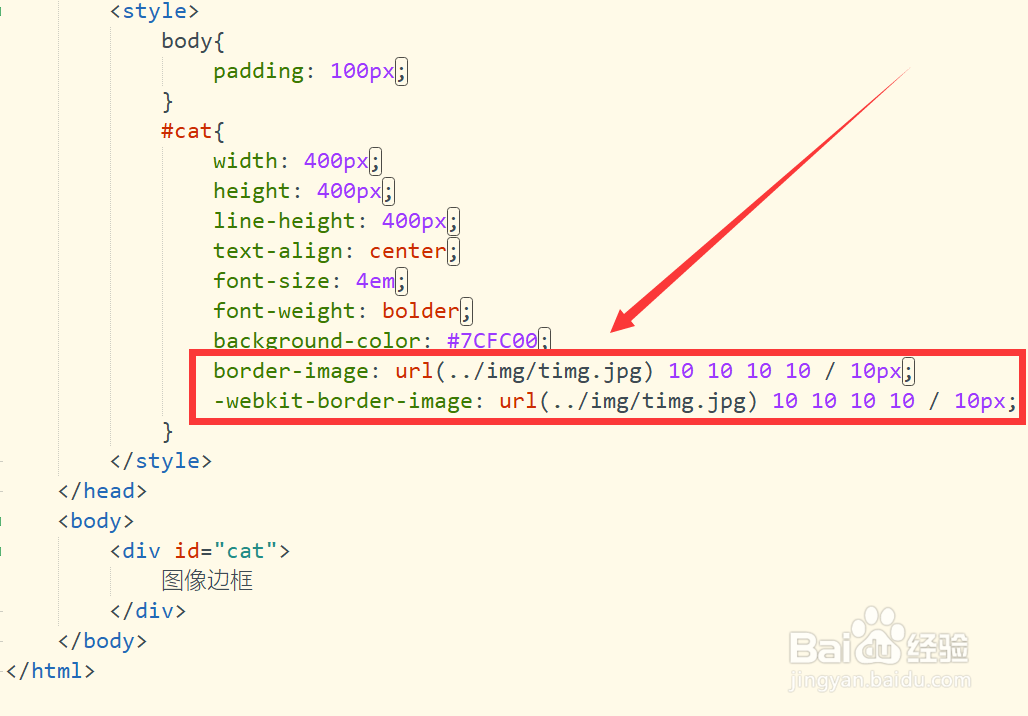
5、第五步,在样式中添加属性border-image,值为图片以及像素值

6、第六步,再次保存代码并刷新浏览器,查看界面显示效果

1、第一步,双击打开HBuilderX开发工具,新建页面文件,然后修改title标签内容

2、第二步,在<body></body>标签中,插入一个div标签,设置id属性

3、第三步,添加一个样式标签style,利用ID选择器,设置高宽和字体属性等

4、第四步,保存代码并运行页面文件,打开浏览器,查看界面显示效果

5、第五步,在样式中添加属性border-image,值为图片以及像素值

6、第六步,再次保存代码并刷新浏览器,查看界面显示效果
