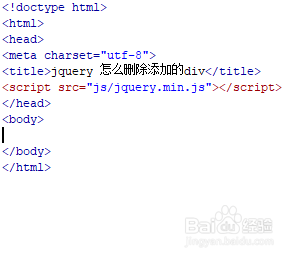
1、新建一个html文件,命名为test.html,用于讲解jquery怎么删除添加的div。

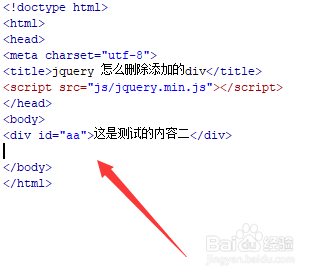
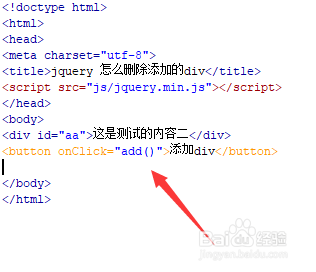
2、在test.html文件内,使用div标签创建一行文字,并设置其id属性为aa,主要用于下面通过该id获得div对象。

3、在test.html文件内,创建一个button按钮“添加div”,给button按钮绑定onclick点击事件,当按钮被点击时,执行add()函数。

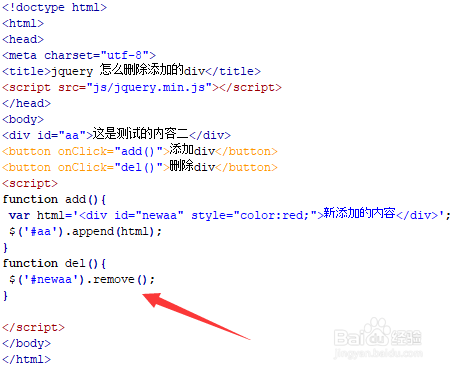
4、在test.html文件内,创建一个button按钮“删除div”,给button按钮绑定onclick点击事件,当按钮被点击时,执行del()函数。

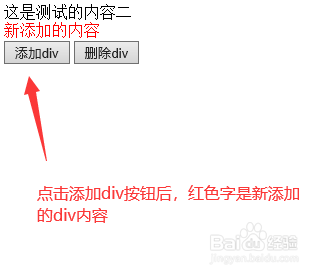
5、在js标签内,创建add()函数,在函数内,使用append()方法在div内添加一个新的div,为了展示明显的效果,这里设置新添加的div文字颜色为红色。

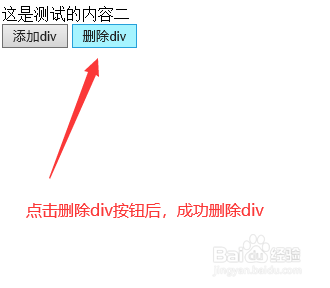
6、在js标签内,创建del()函数,在函数内,通过新添加div标签中的id属性获得对象,对其使用remove()方法将该div删除。

7、在浏览器打开test.html文件,先点击“添加div”,再点击“删除div”,查看实现的效果。