1、新建一个html文件,命名为test.html,用于举例讲解js如何获取上传图片的名称。

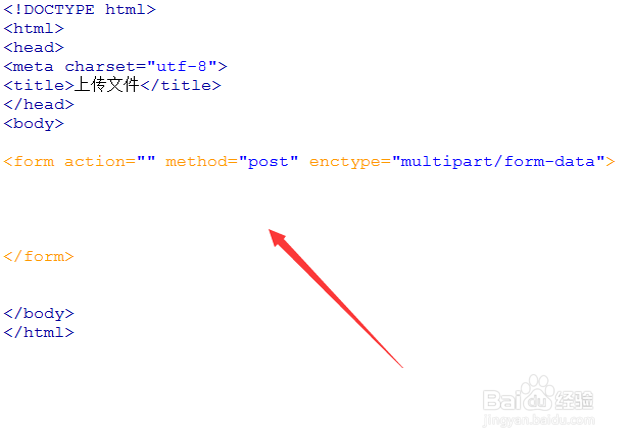
2、在test.html文件内,使用form标签创建一个表单,代码如下:

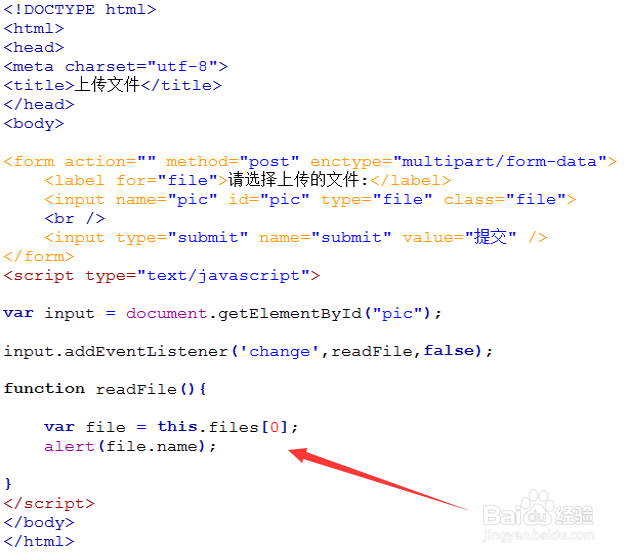
3、在form表单内,创建一个type类型为file的选择图片按钮和一个type类型为submit的提交按钮。代码如下:

4、编写js代码,使用getElementById()方法通过id获得已选择的图片对象,代码如下:

5、通过addEventListener()监听选择图片对象,当选择上传图片时,触发执行readFile函数,代码如下:

6、在readFile函数内,通过files获得上传图片的信息,使用alert()方法訇咀喃谆将获得的图片名称以弹窗形式显示出来。

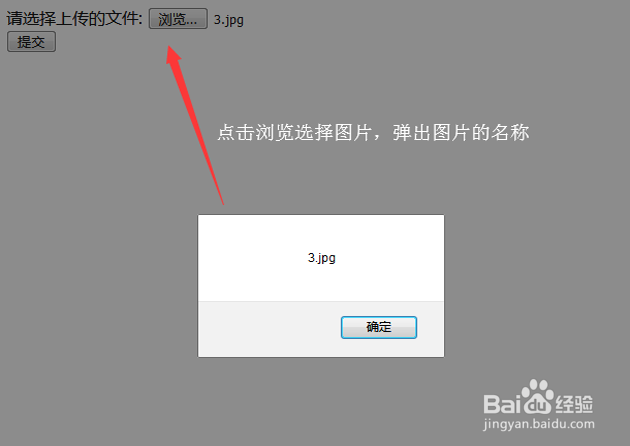
7、在浏览器打开test.html文件,点击“浏览”按钮选择图片,弹出图片名称。如下图所示: