设置宽度不仅要设置table的宽度,还要设置里面td的宽度,并且把td设置为内容超出部分隐藏,也就是overflow:hidden。操作方法如下:
1、打开dreamweaver软件新建一个表格,如图,使用<table></table>标签对。

2、接着就是新建一行,使用<tr></tr>标签对,然后使用<td></td>标签对新建三个单元格。

3、接着在设计视图里面预览一下,如图,可以看到一行三列的表格。

4、接着在<td>里面添加一个“width”属性,width表示的就是宽度,如图所示。

5、然后给第一和第二个表格添加宽度,如图,第三个就不用添加,因为前两个已经确定,所以第三个也已经确定。

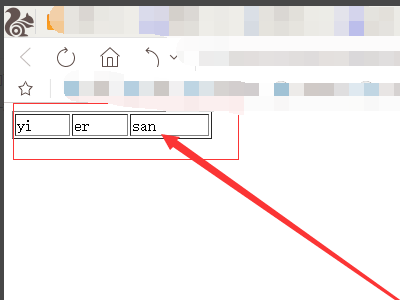
6、最后运行,可以看下网页效果,三个表格的宽度都不一样了。