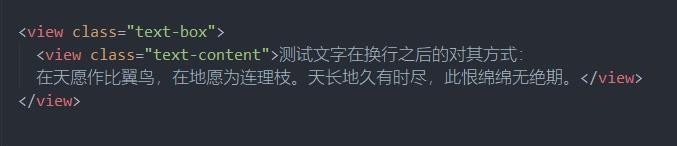
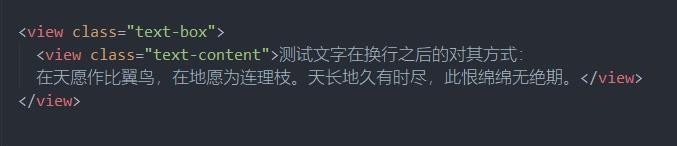
1、新建一个文本标签,用于展示文字居中的情况,本文基于uniapp开发,文本标签使用view。

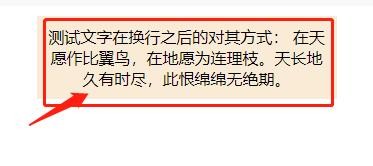
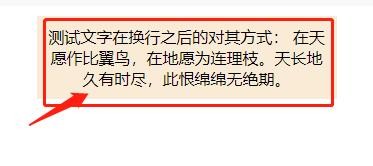
2、在对文字内容部分使用text-align: center;之后,文字在指定的区域中割觏涩终居中显示。但当文字内容换行之后,最后一行的内容也居中显示。


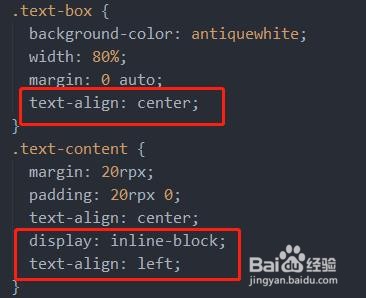
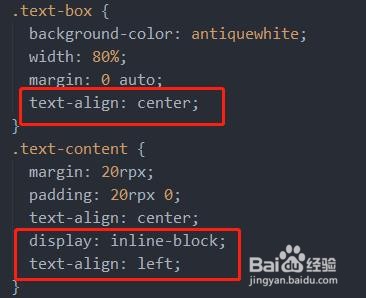
3、在文字内容部分的父组件中,添加text-align: center;文字内容部分添加display: inline-block; text-align: left。

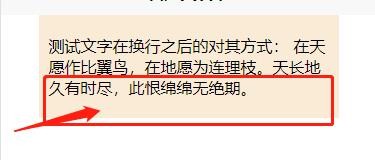
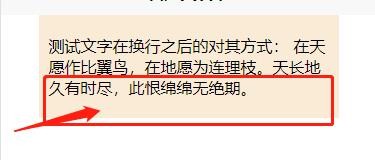
4、重新运行项目,成功实现换行之后文字左对齐。

1、新建一个文本标签,用于展示文字居中的情况,本文基于uniapp开发,文本标签使用view。

2、在对文字内容部分使用text-align: center;之后,文字在指定的区域中割觏涩终居中显示。但当文字内容换行之后,最后一行的内容也居中显示。


3、在文字内容部分的父组件中,添加text-align: center;文字内容部分添加display: inline-block; text-align: left。

4、重新运行项目,成功实现换行之后文字左对齐。