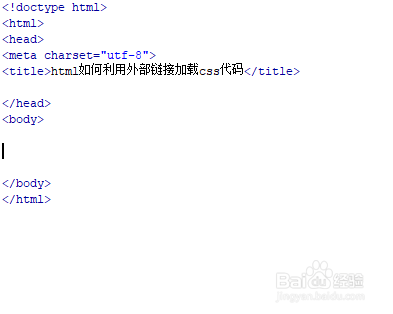
1、新建一个html文件,命名为test.html,用于讲解html如何利用外部链接加载css代码。

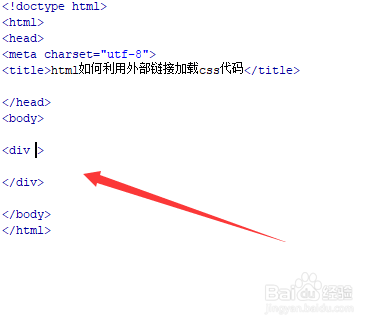
2、在test.html文件内,使用div标签测试一个模块,用于测试。

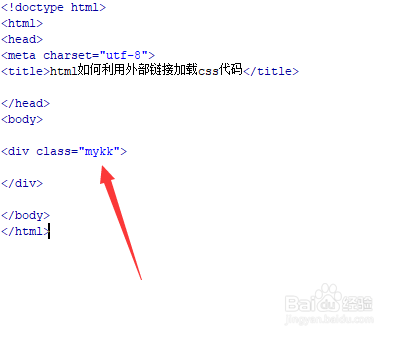
3、在test.html文件内,给div标签添加一个class属性,用于设置css样式。

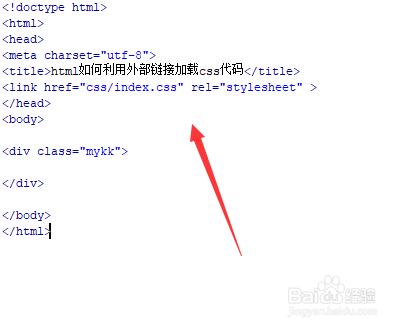
4、在test.html文件内,使用link标签引入一个外部css样式,href用于设置外部css链接地址。

5、在css文件内,创建一个index.css样式文件,在文件内,定义div的宽度为150px,高度为150px,背景颜色为黄色。

6、在浏览器打开test.html文件,查看实现的效果。