1、新建一个html文件,命名为test.html,用于讲解css如何设置默认宽度,然后由内容来自动增加宽度。

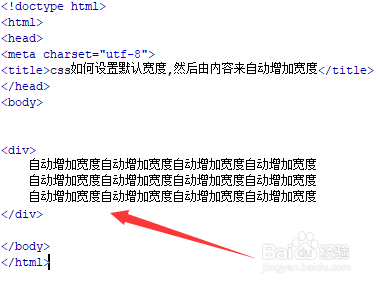
2、在test.html文件内,使用div标签创建一个模块,在div标签内,写上测试的文字。

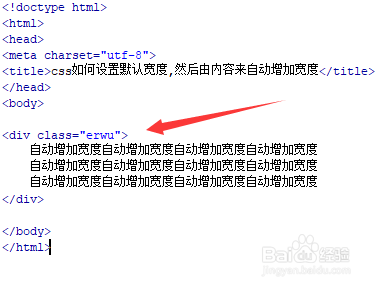
3、在test.html文件内,设置div的class属性为erwu,主要用于下面通过该class来设置css样式。

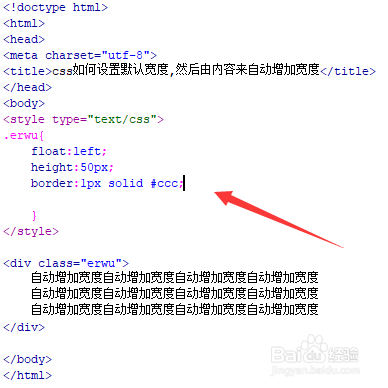
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

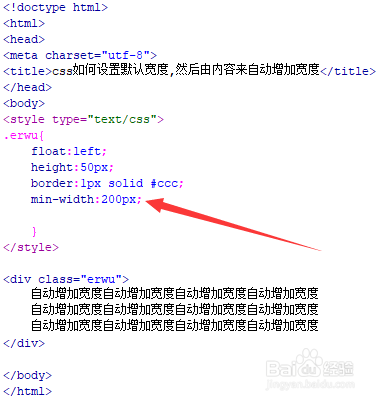
5、在css标签内,通过类名erwu来设置div的样式,使用float属性设置div的纱柱猬浮浮动向左,使用height属性设置div的高度为50px,使用border属性设置div的边框为1px的灰色边框。

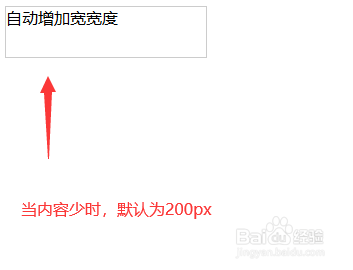
6、在css标签内,再使用min-width属性设置div的最小宽度,例如,设置div的最小宽度为200px。当div内的内容较少,不足以撑开200px宽度时,div默认为200px,当div内的内容较多时,则自动增加宽度。

7、在浏览器打开test.html文件,查看实现的效果。