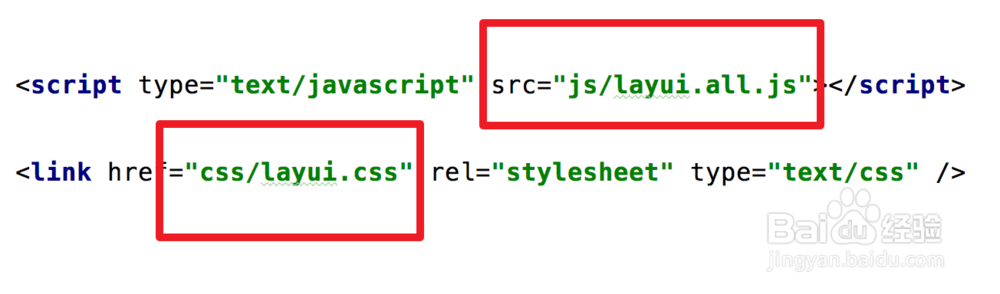
1、首先我们需要引入layui的脚本文件,和显示用的样式文件。

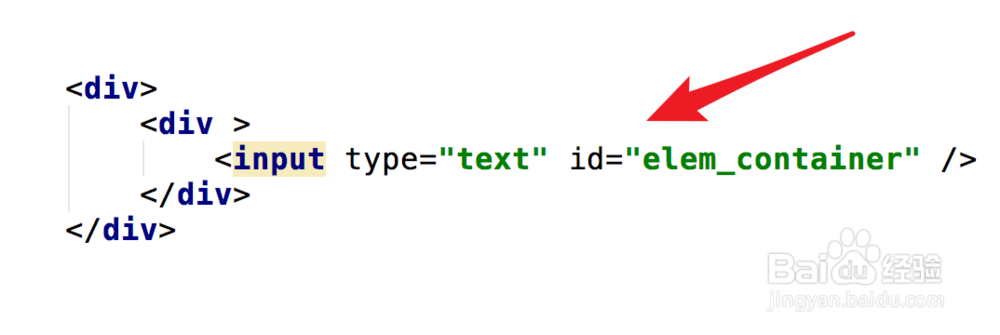
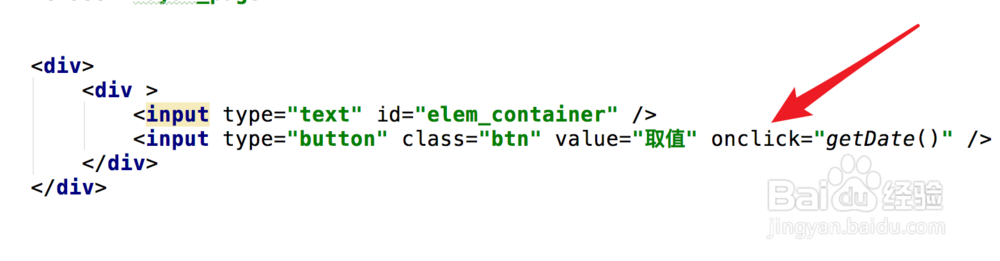
2、然后在html里,我们只需要一个input输入框控件就行了,为其加上一个id。

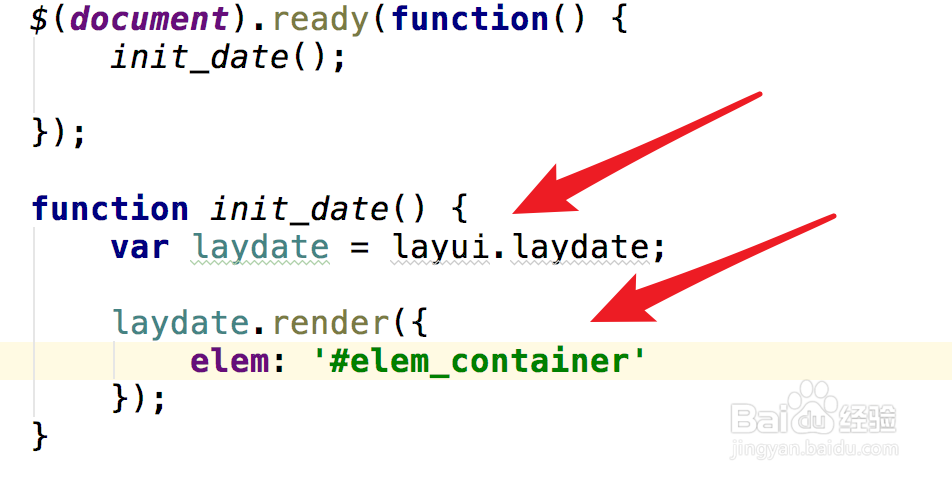
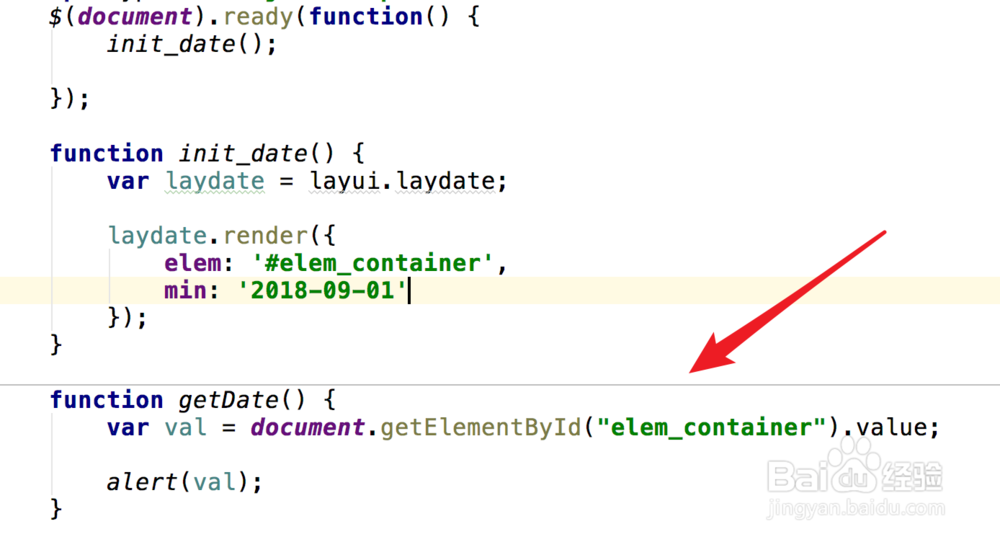
3、然后用js生成一个layui.laydate对象,这个就是日期对象。接着调用这个对象的render方法来生成。elem参数,就指定我们的输入框的id,要注意的是id前,要添加一个#号。

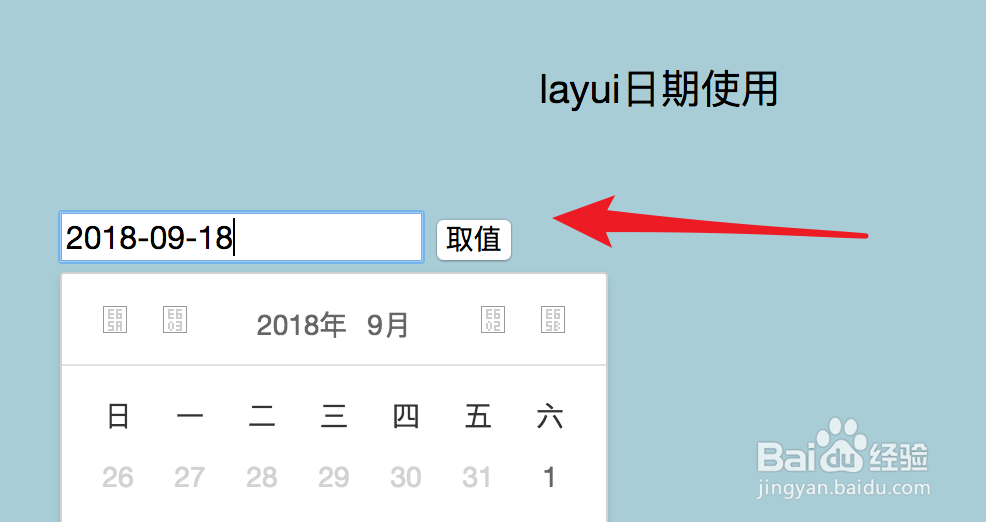
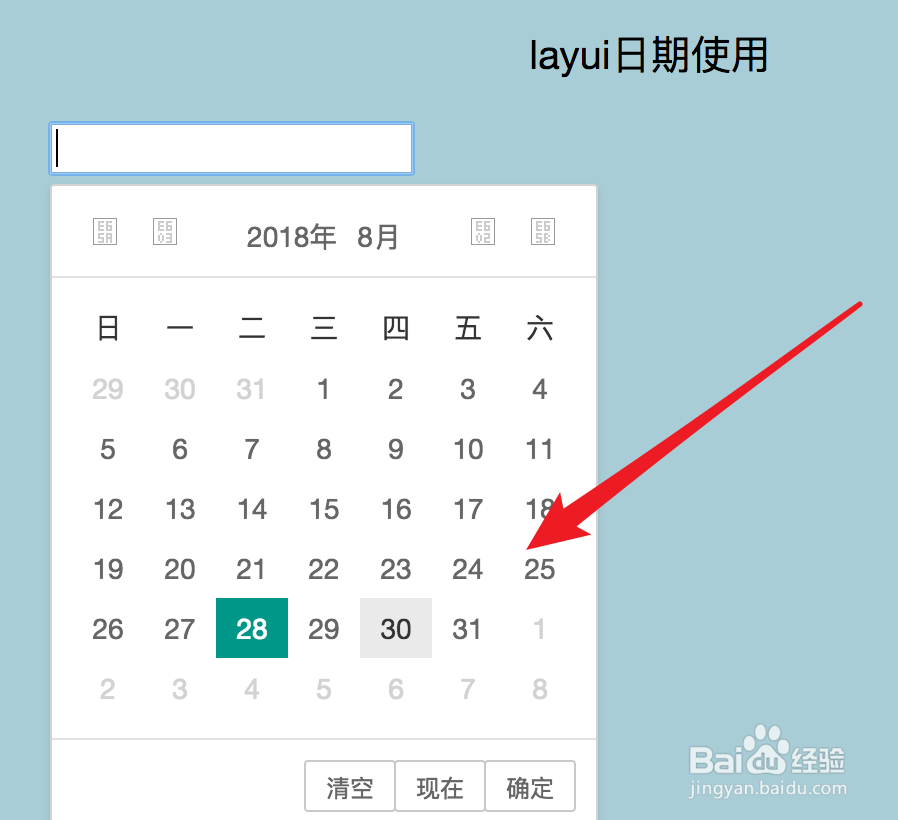
4、打开页面,我们可以看到一个普通的输入框控件,但点击这个控件,就会弹出日期控件的,我们点击选择具体的日期,就会在输入框上输入这个日期值的。


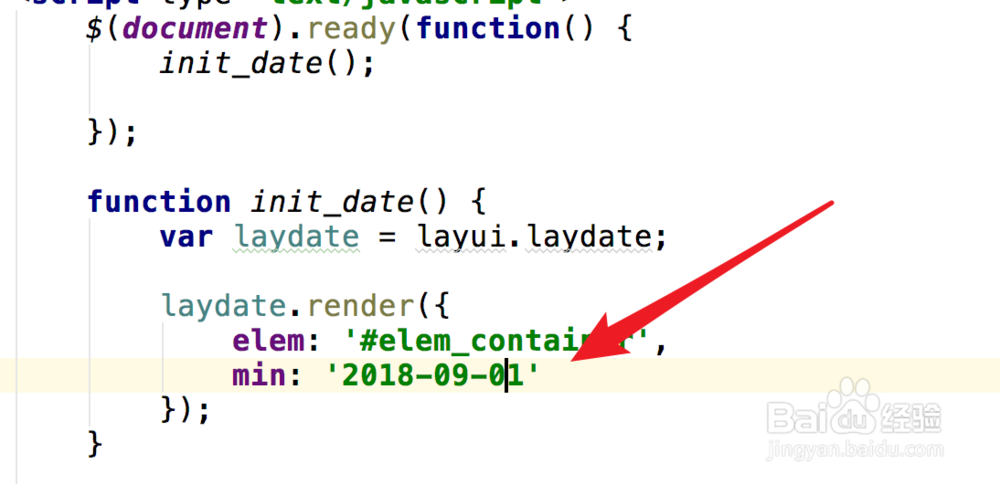
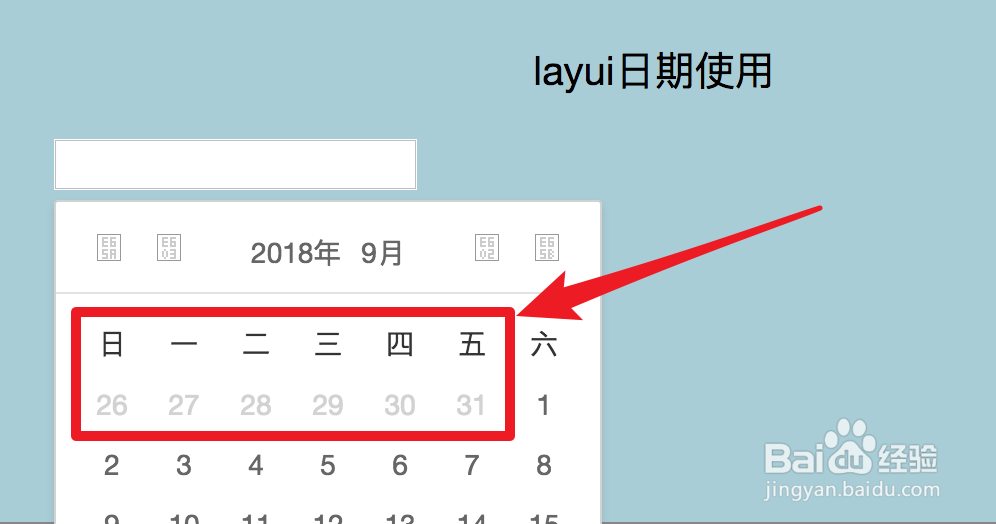
5、有时候,日期控件,我们不允许选择当天前的日期,比如一些酒店预定网站,肯定不能预定已过去的日期了。因此我们可以添加一个min参数,我们为这个参数传入一个日期,这就表示只能选择这个日期或之后的时间了。

6、从页面上可以看到,9月1号前的日期都不能选择了。有min参数,就有相应的max参数,这个参数之后的日期是不能选择的,使用上二个参数类似。

7、从日期控件得到的日期,我们用js怎么获得?很简单的,输入框实际上还是一个输入框,我们只要获取这个输入框的value值就行了。代码如图。


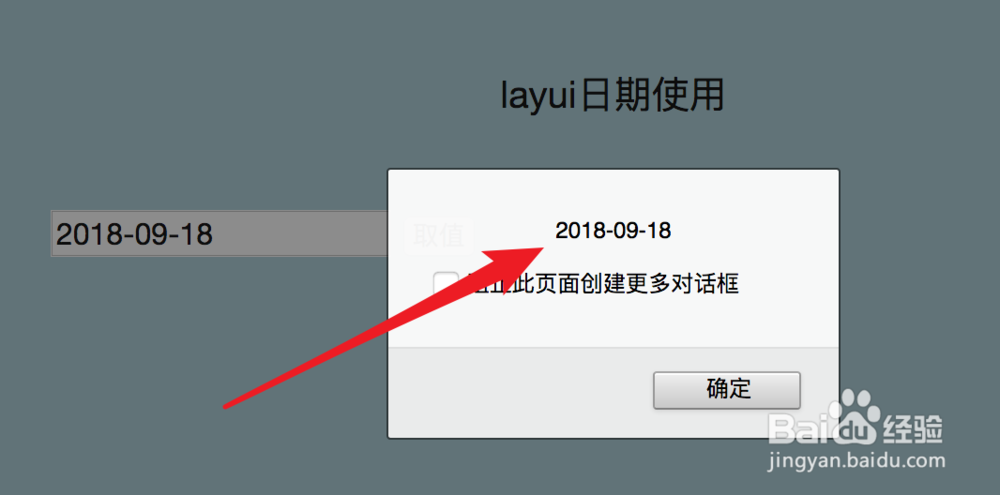
8、在页面上选择了一个日期后,点击旁边的按钮,就可以看到正确获取到这个日期的值了。