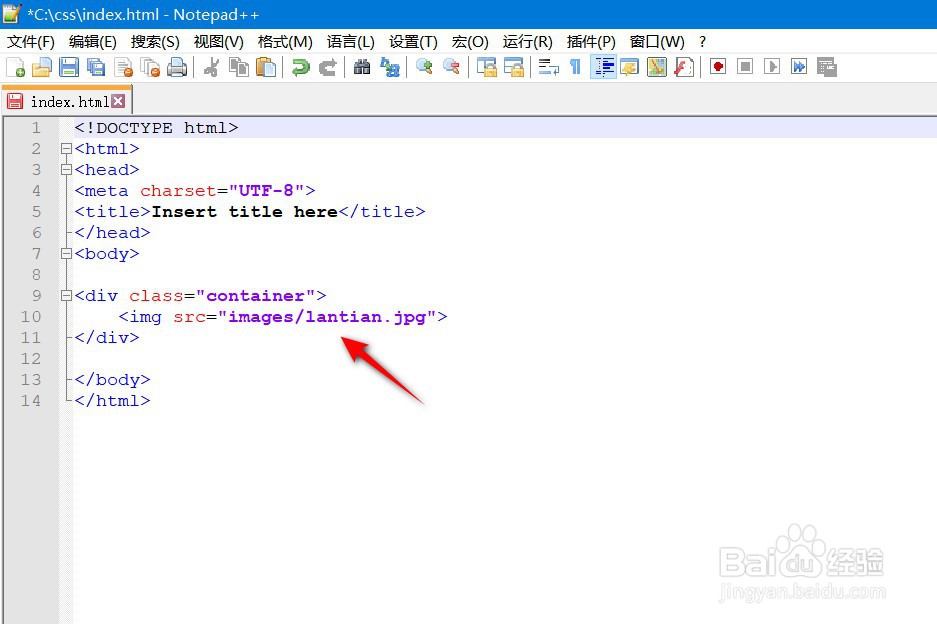
1、新建一个html文件,命名为index.html。

2、在index.html文件中,使用div标签创建一个模块,设置div的class属性为container;在div模块内,使用img标签创建一张图片,图片为images文件夹下的lantian.jpg。

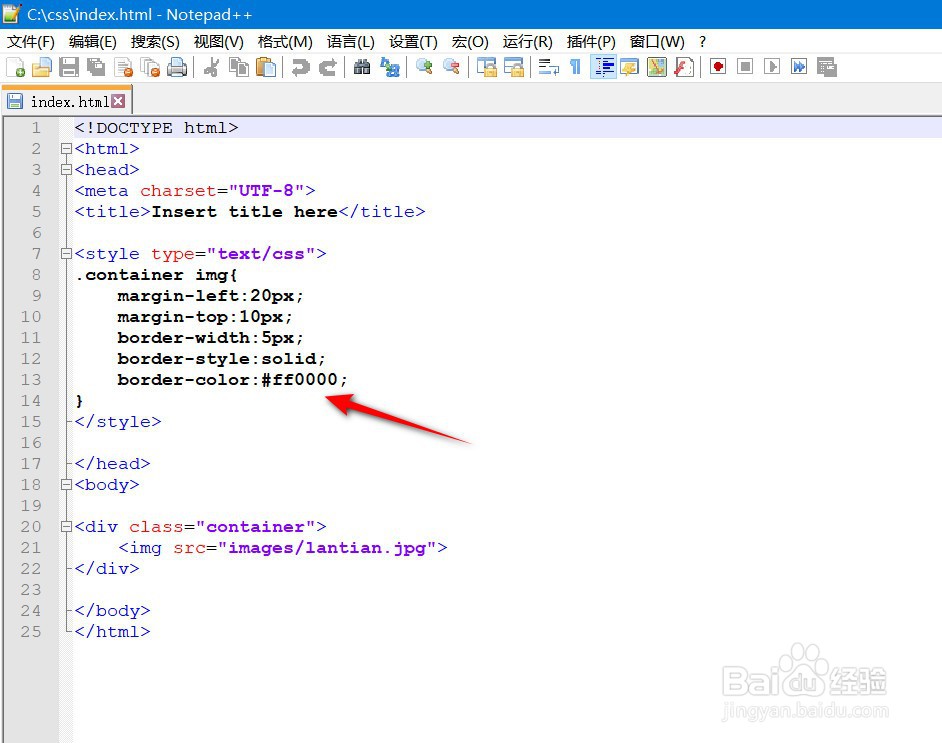
3、在index.html文件的css标签内,使用“.”选择div模块,使用img选择兔脒巛钒图片;使用margin-left属性设置左外边距,使用margin-top属性设置上外边距,使用border幻腾寂埒-width属性设置边框的宽度,使用border-style属性设置边框的样式,使用border-color属性设置边框的颜色。

4、在浏览器中打开index.html文件,查看效果。
