1、新建一个html文件,命名为test.html,用于讲解怎么用JQuery动态添加div。

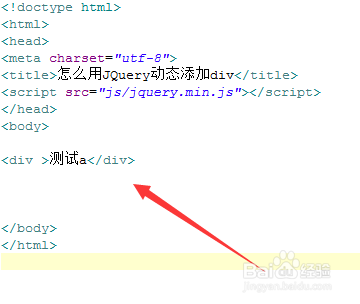
2、在test.html文件内,使用div标签创建一行文字,下面将实现在该div后面动态添加div。

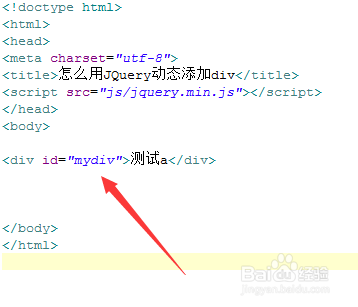
3、在test.html文件内,设置div的id为mydiv,主要用于下面通过该id获得div对象。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“添加div”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行adddiv()函数。

6、在js标签中,创建adddiv()函数,在函数内,通过id(mydiv)获得div侍厚治越元素对象,使用append()方法向div对象添加一个div,从而实现动态添加div的效果。代码如下:

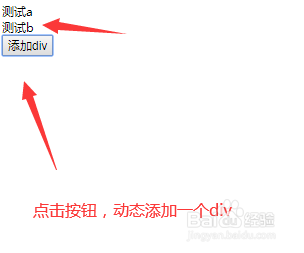
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。