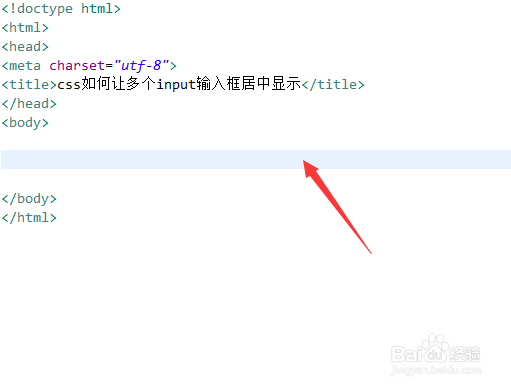
1、新建一个html文件,命名为test.html,用于讲解css如何让多个input输入框居中显示。

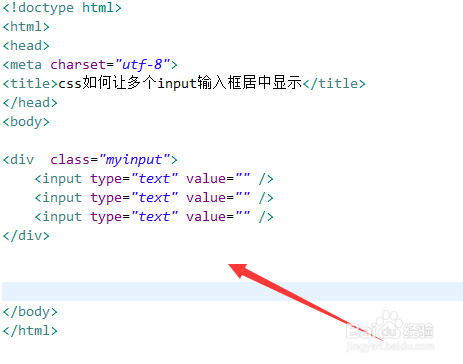
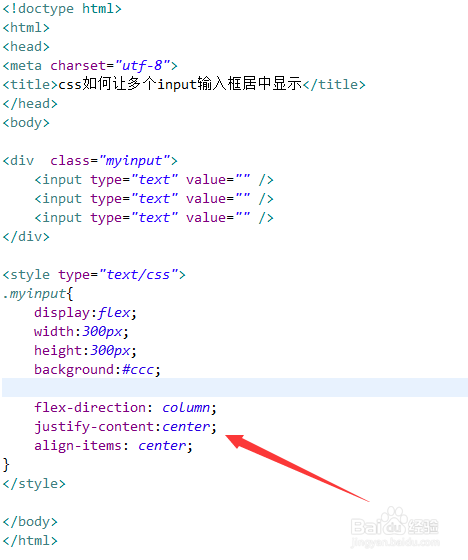
2、在test.html文件中,在div标签内,使用input标签创建多个输入框,用于测试。

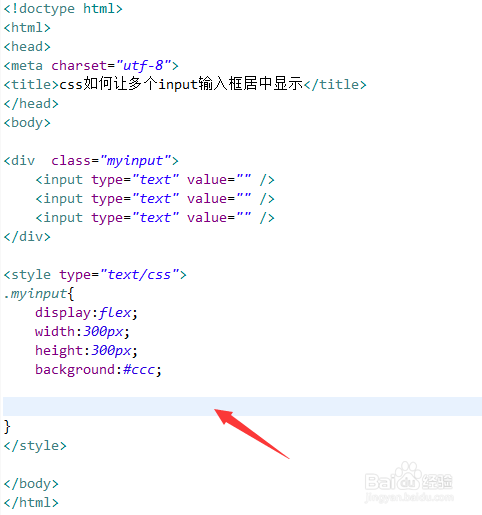
3、在css样式表内,通过class属性定义div为flex布局,并设置它的宽度和高度都为300px。

4、在css样式表内,再使用flex-direction属性设置div内的标签按列(column)居中(center)显示,其中,justify-content属性用于设置水平方向的居中方式,align-items属性用于设置垂直方向的居中方式。

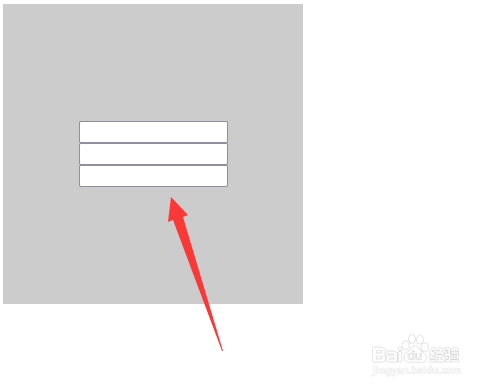
5、在浏览器打开test.html文件,查看结果。