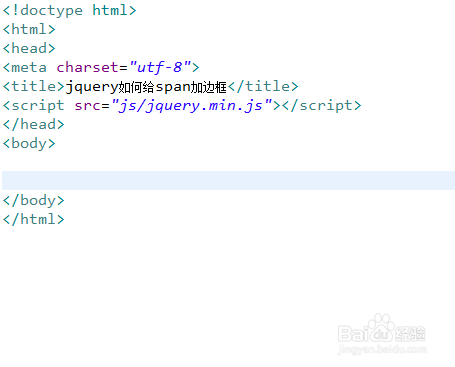
1、新建一个html文件,命名为test.html,用于讲解jquery如何给span加边框。

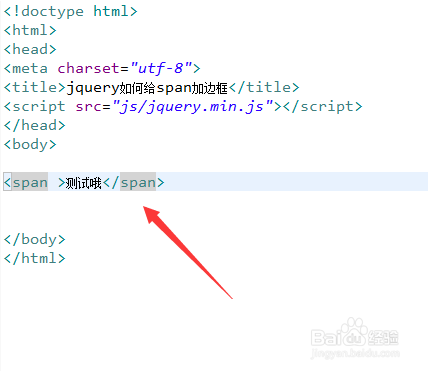
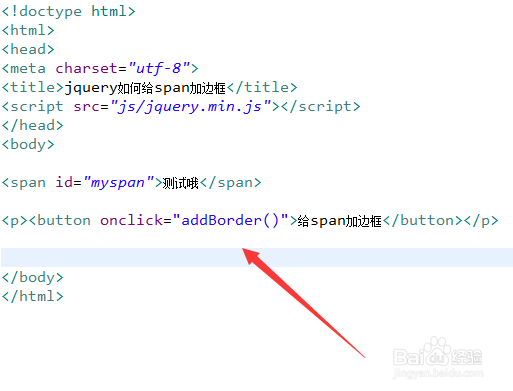
2、在test.html文件内,使用span标签创建一行文字。

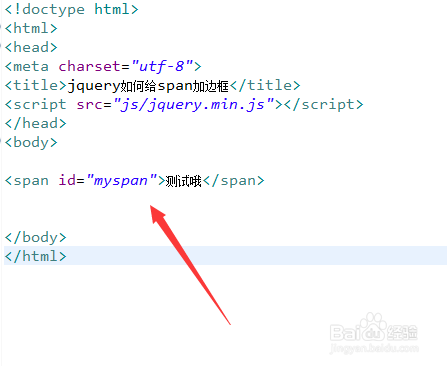
3、在test.html文件内,设置span标签的id为myspan。

4、在test.html文件内,创建一个按钮,并给它添加onclick点击事件,当按钮被点击时,执行addBorder()函数。

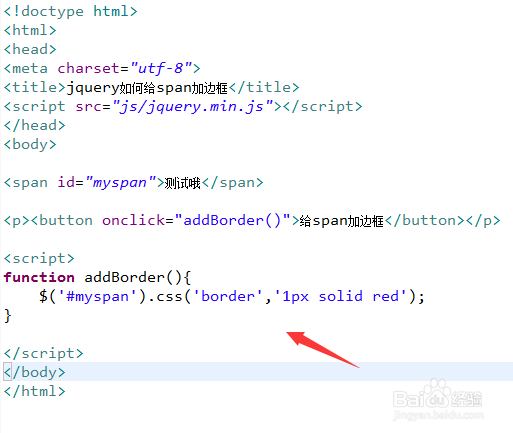
5、在js标签内,创建addBorder()函数,在函数内,通过id获得span对象,使用css()方法设置borde属性值 ,例如,设置为“1px solid red”,即边框宽度为1px,边框线型为实线,边框颜色为红色。

6、在浏览器打开test.html文件,点击按钮,查看结果。