1、新建一个html文件,命名为test.html,用于讲解div+css怎么让背景图片自动缩放。

2、在test.html文件内,使用div标签创建一个模块,并设置其class属性为mydiv,下面将使用css给该div设置背景图片。

3、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

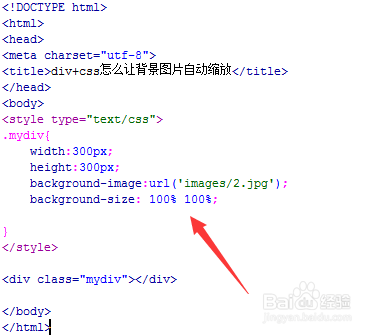
4、在css标签内,通过mydiv类型设置div的样式,定义其宽度(width)为300px,高度(height)为300px。

5、在css标签内,使用background-image属性设置div背景图片为images文件夹下面的2.jpg。

6、在css标签内,使用background-size属性设置背景图片的高度和宽度都为100%,实现背景图片的自动缩放。

7、在浏览器打开test.html文件,查看实现的效果。
