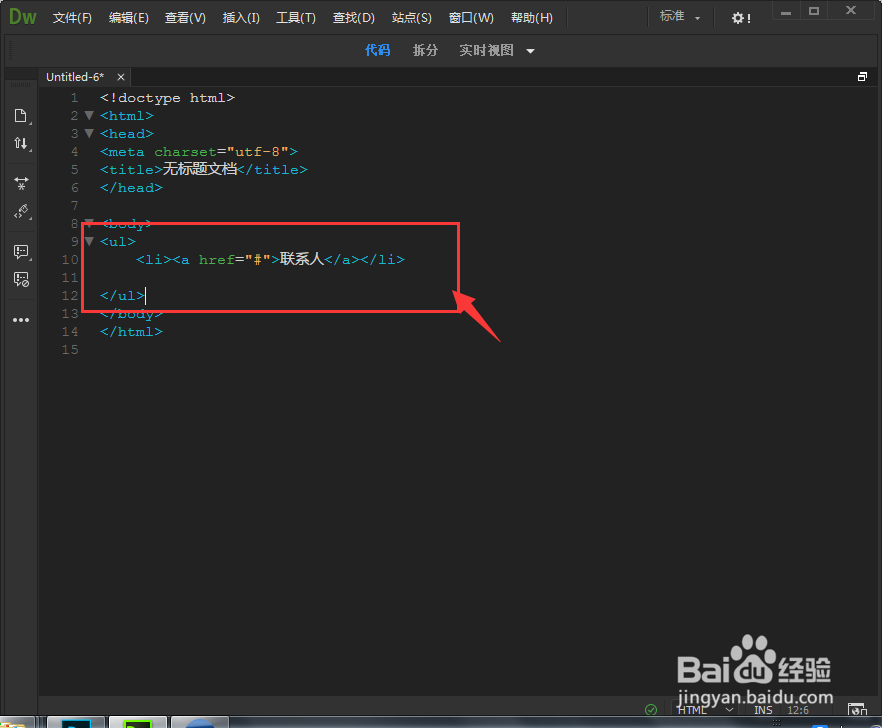
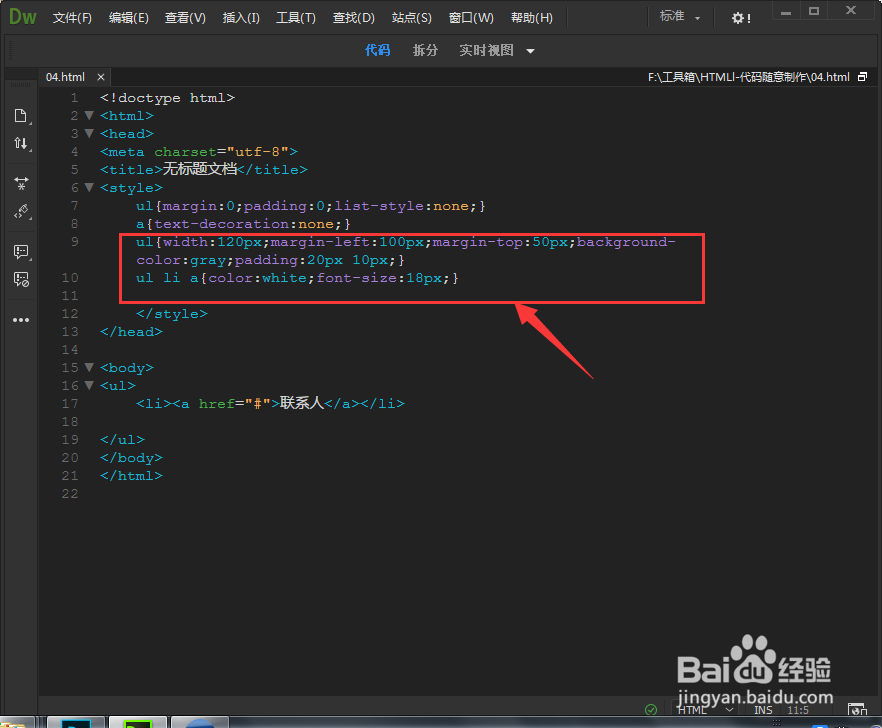
1、打开代码工具,然后建立ul/li标签,在li中输入文字

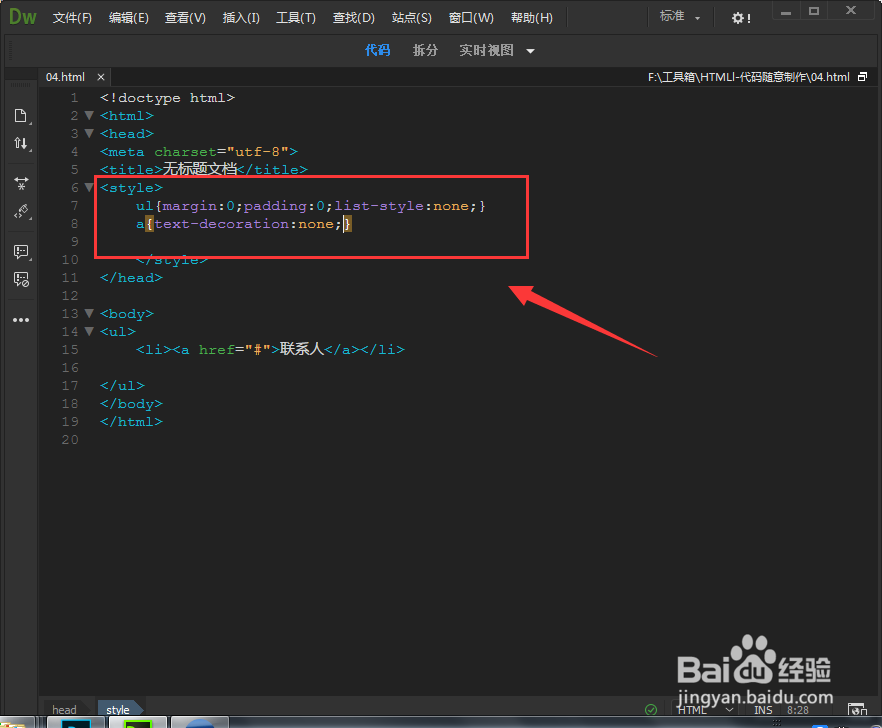
2、对添加的ul和a标签添加清除样式

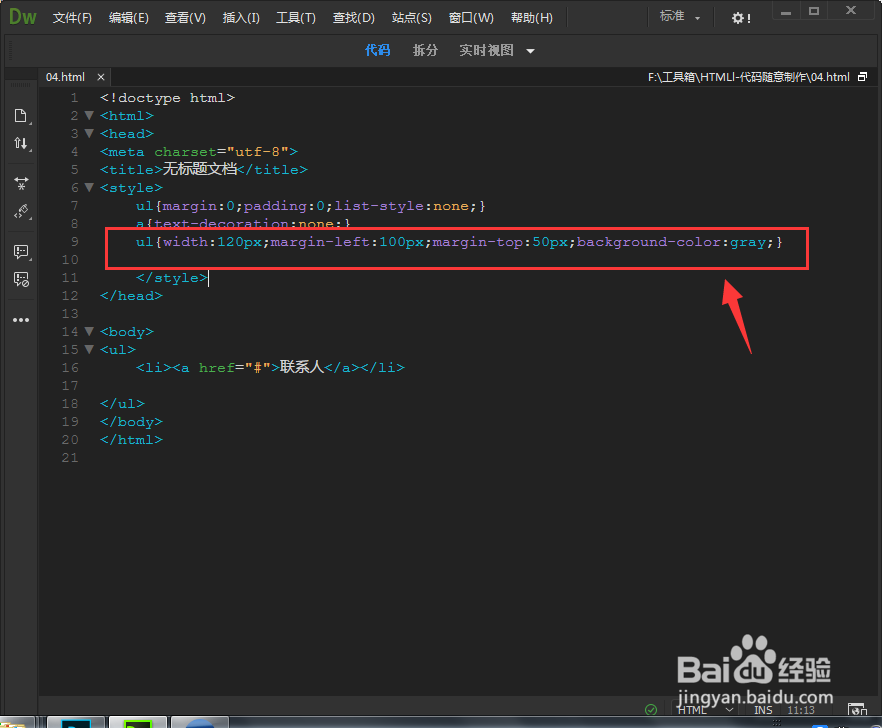
3、设置ul的宽度,可以自由调整位置,设置一个背景颜色

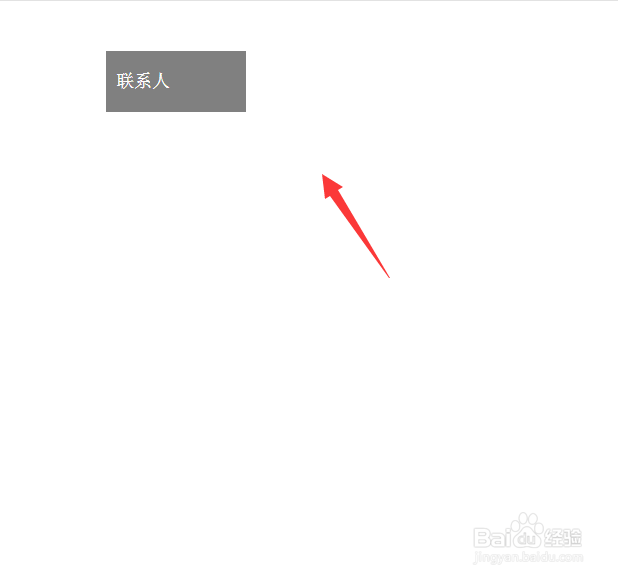
4、对ul设置填充效果,然后对li中的a标签进行文字进行大小、颜色修饰


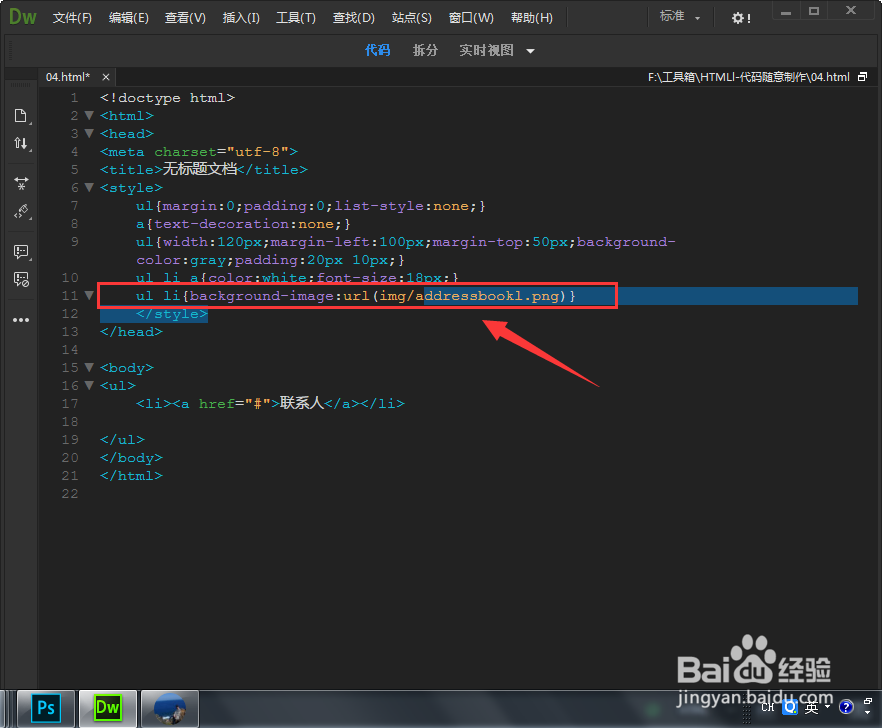
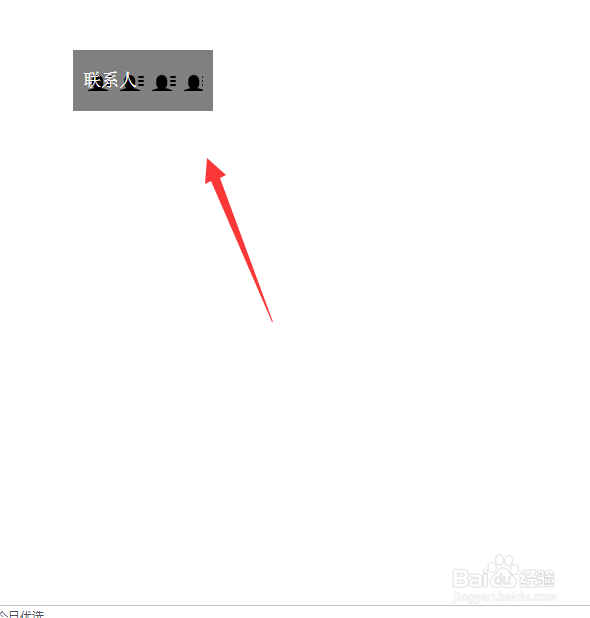
5、然后对li设置背景,将图标作为背景插入到文字区域,使用background-image直接插入图片后,图片会以平铺的方式插入到文字中


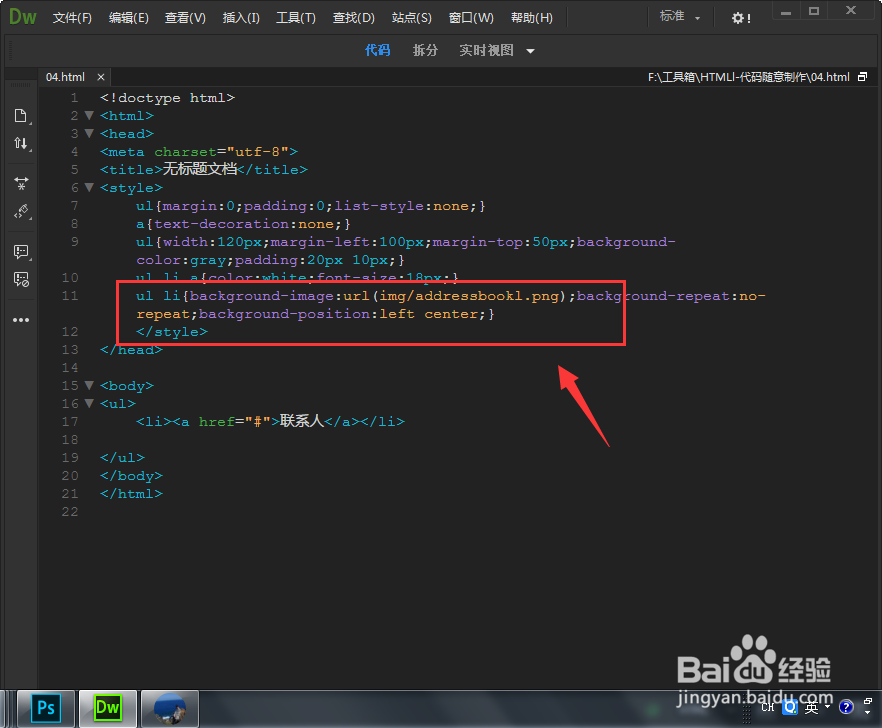
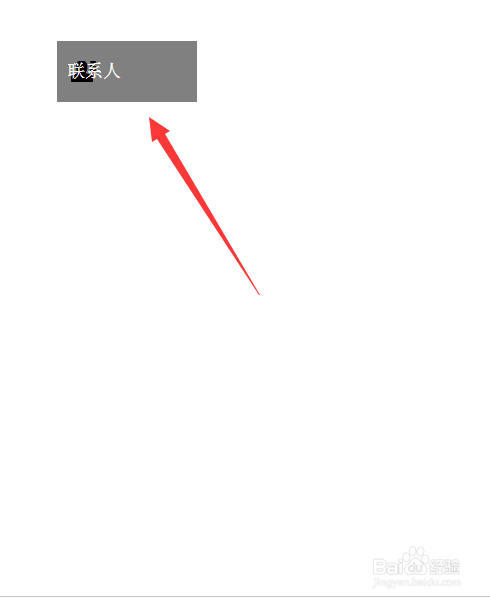
6、这时候需要将平铺图片换为单独的一张,调整background-repeat的重复设置,然后然后位置ba艘早祓胂ckground-position,如图所示,将图标设置为只插入一张后,图标在文字底部,需要对文字向右移动一些距离


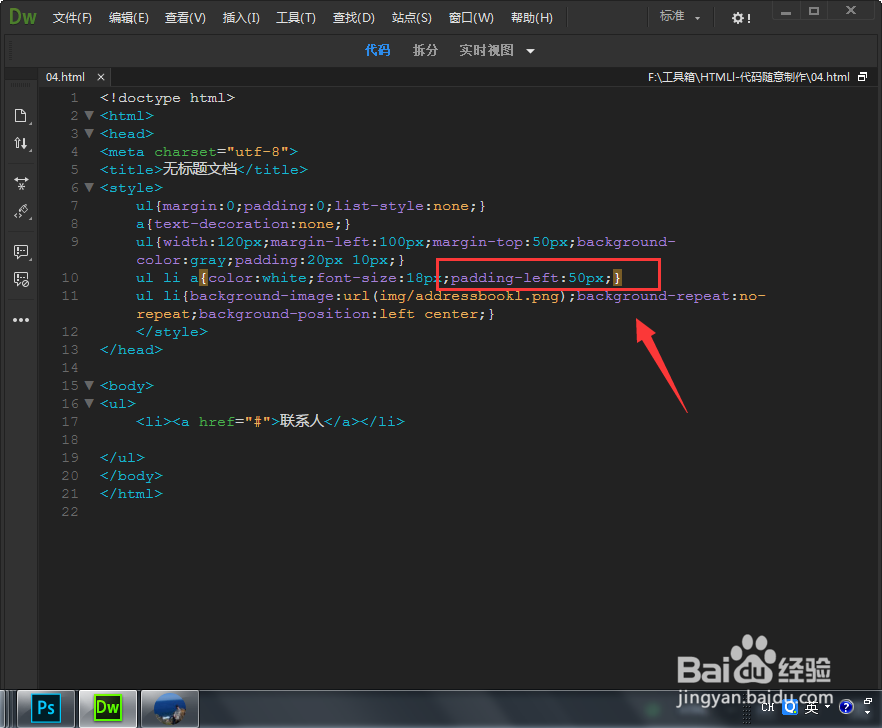
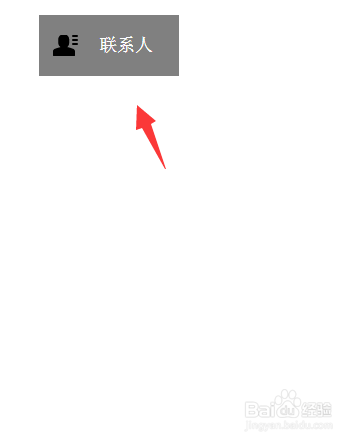
7、这时候对li中的a标签进行左侧填充,将左侧留出区域来盛放图标位置,如图所示


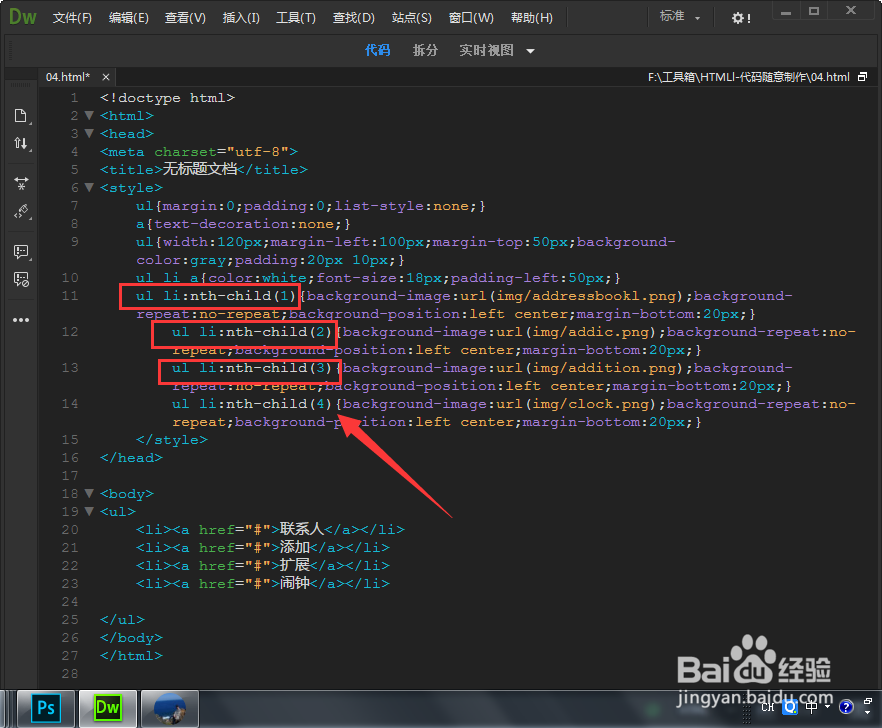
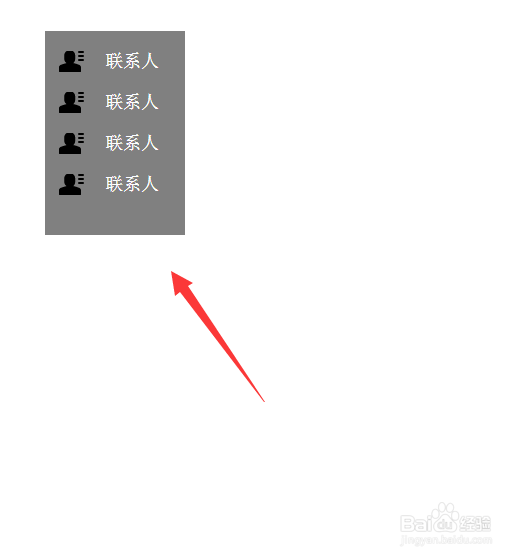
8、将这一组图标位置确定好后,对于形式相同的类型,可以直接复制此类型,如图所示


9、如果遇到插入的图标不同,可以单独对每组进行设置,如图所示