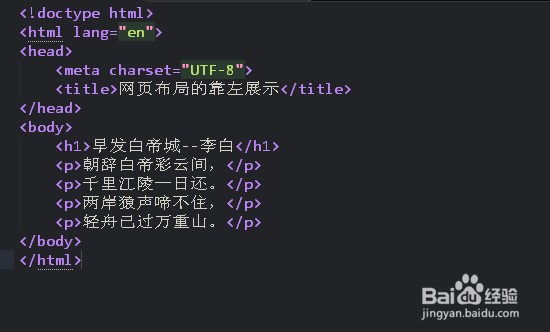
1、新建一个网页,并在网页中写入一段内容

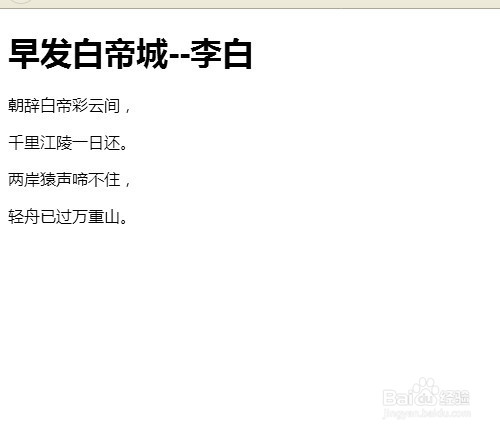
2、默认保存以上内容之后,会发现,网页中这段内容,默认就是靠左显示的

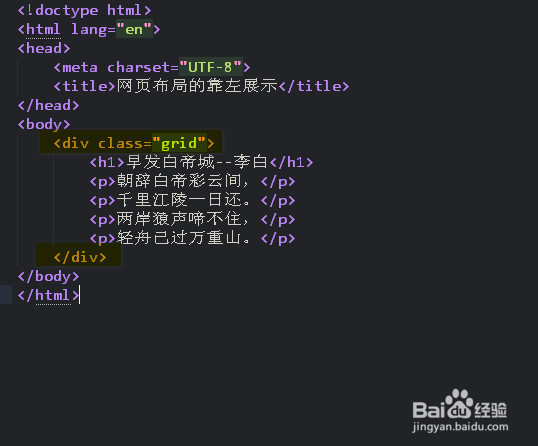
3、通常来说,如果一段内容,不是按照自己的想法来排版显示的,情况就有些复杂,例如,我们将此段内容,统一放置在一个<div class="grid">中,

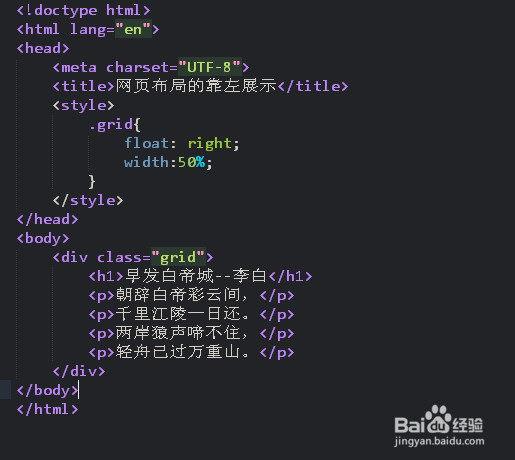
4、然后,定义一段内联的CSS对网页布局进行设置,示例: <style> .grid{ float: right; width:50%; } </style>

5、保存以上内容,并在浏览器预览效果,网页上的内容会靠右显示

6、造成以上影响,主要是因为使用了FLOAT设置,float:left; 靠左布局float:right; 靠右布局