1、新建一个html文件,命名为test.html,用于讲解如何使用css+div做两个实体小方块。

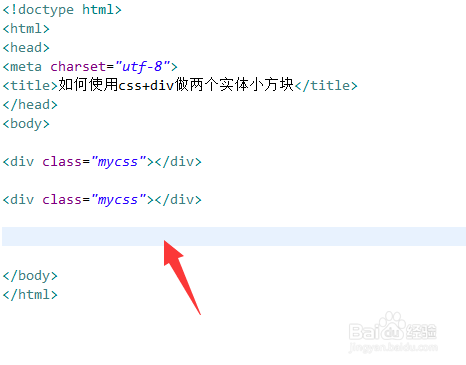
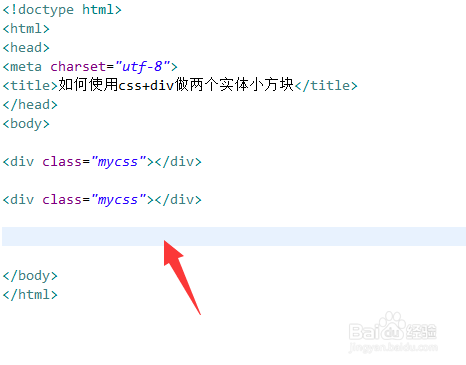
2、在test.html文件中,使用div创建两个模块,用于测试。

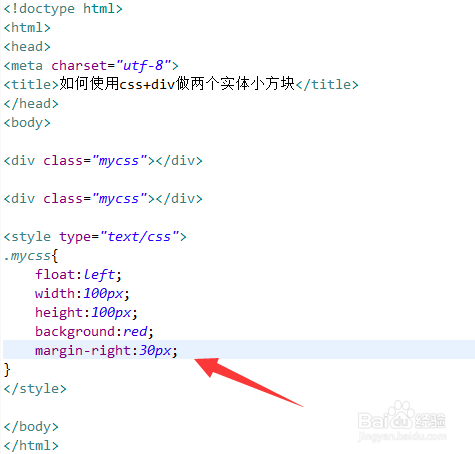
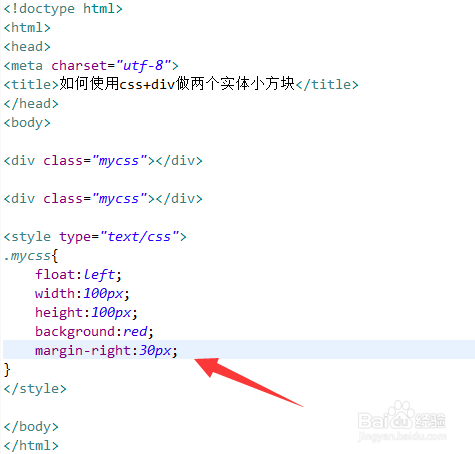
3、在css样式表内,设置div的布局为浮动向左,宽度为100px,高度为100

4、在css样式表内,再设置div的背景色为红色,右外边距为30px。

5、在浏览器打开test.html文件,查看结果

1、新建一个html文件,命名为test.html,用于讲解如何使用css+div做两个实体小方块。

2、在test.html文件中,使用div创建两个模块,用于测试。

3、在css样式表内,设置div的布局为浮动向左,宽度为100px,高度为100

4、在css样式表内,再设置div的背景色为红色,右外边距为30px。

5、在浏览器打开test.html文件,查看结果
