1、双击打开Adobe Dreamweaver CC 2018工具,新建文档,输入标题,然后单击创建按钮

2、点击插入菜单,插入一个Image元素,像这样插入五次,选择不同的图片

3、插入五张图片后,实时视图从上至下依次显示五张图片(实际大小)

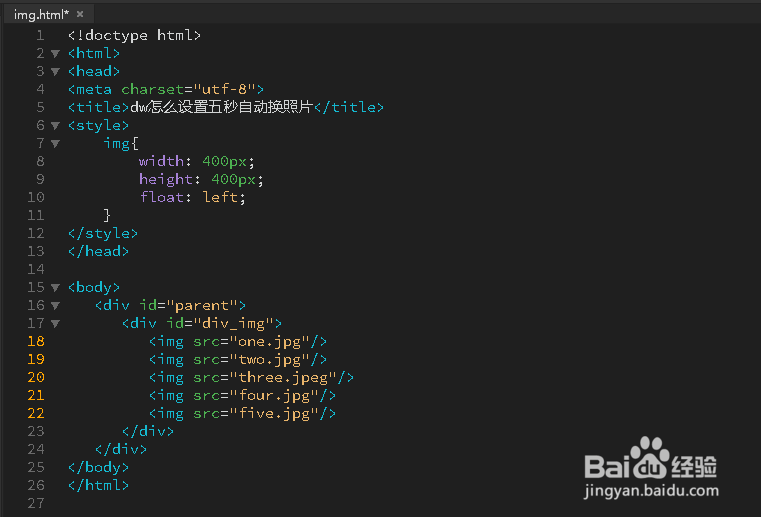
4、切换到代码视图,利用img元素选择器设置图片宽度、高度和浮动属性

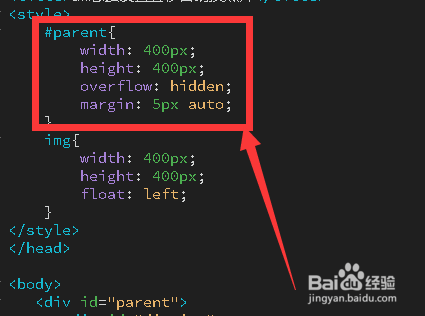
5、在五个img外层添加两个div标签,依次嵌套;设置最外层div元素宽度、高度、隐藏滚动条和外边距

6、保存代码到指定路径下,然后直接打开浏览器预览,现在只看到一张图片

7、在img外层的div,设置宽度为400*5=2000px,animation动画效果五秒;使用@keyframes,设置移动距离

8、再次保存代码并刷新浏览器,可以看到图片(照片)五秒自动换
