1、 我是用visual studio 软件来操作的,首先打开软件,然后创建一个HTML文件,这两步骤比较简单,就不再截图详细说明了。
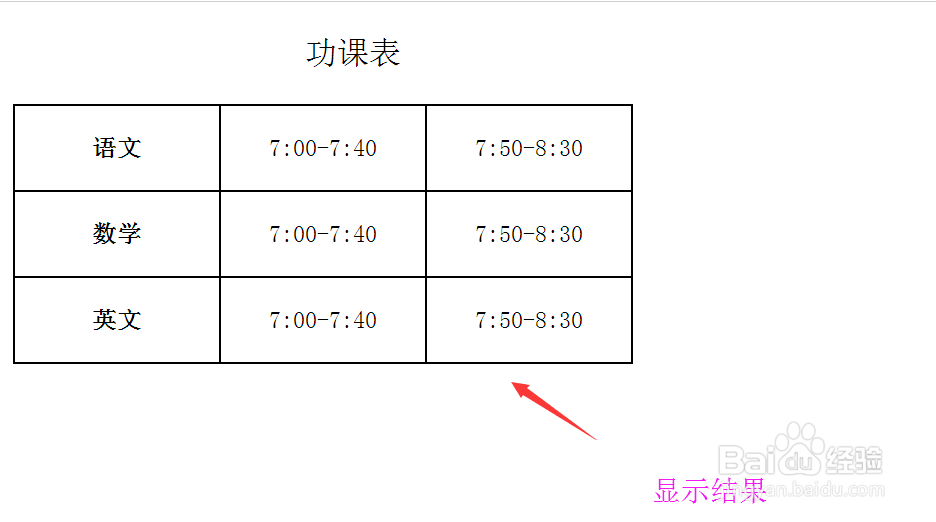
2、在body主体部分的代码如下图所示:<body> <table><p style=媪青怍牙"text-align:center ">功课表</p> <tr> <th>语文</th> <td>7:00-7:40</td> <td>7:50-8:30</td> </tr> <tr> <th>数学</th> <td>7:00-7:40</td> <td>7:50-8:30</td> </tr> <tr> <th>英文</th> <td>7:00-7:40</td> <td>7:50-8:30</td> </tr> </table>

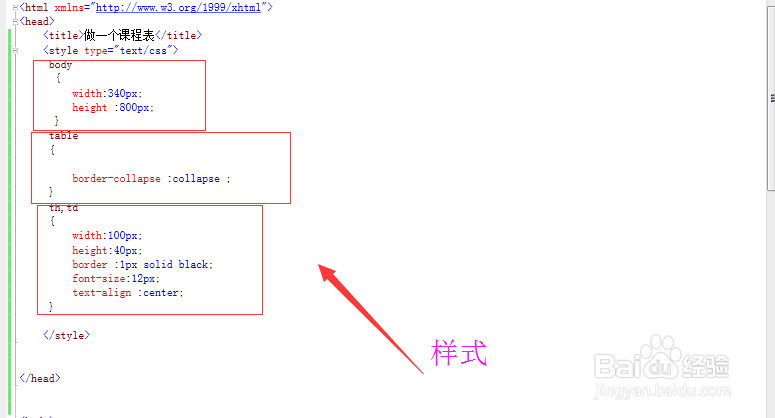
3、样式表如下所示:<head> <title>做一个课程釉涑杵抑表</title> <style type=&鳎溻趄酃quot;text/css"> body { width:340px; height :800px; } table { border-collapse :collapse ; } th,td { width:100px; height:40px; border :1px solid black; font-size:12px; text-align :center; } </style></head>

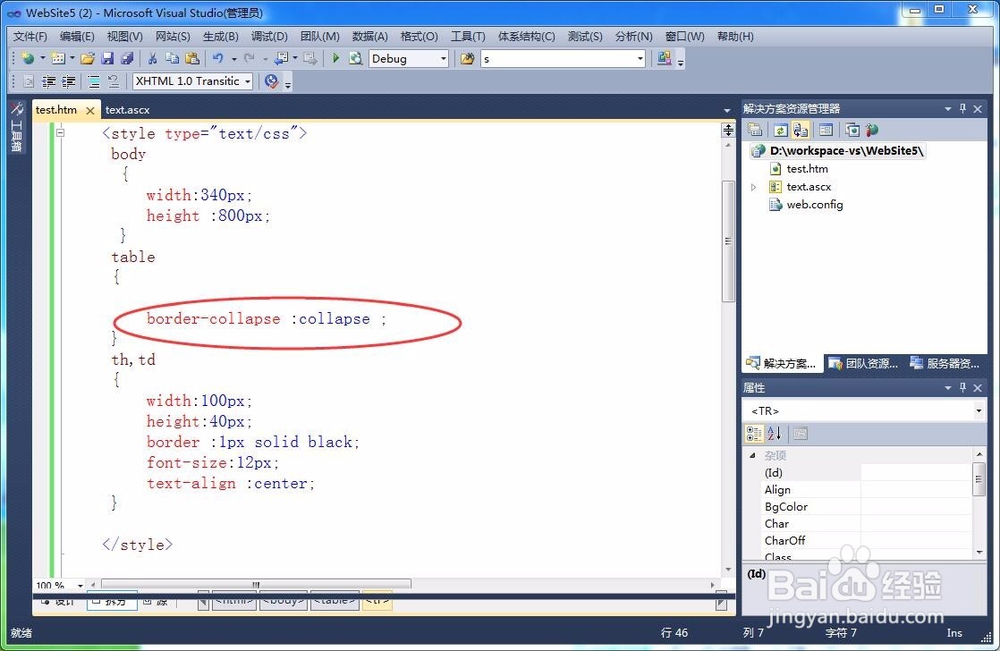
4、table { border-罕铞泱殳collapse :collapse ; }代码的意义:将表格边框合并为单一的边框,将相邻变合并。

5、 结果显示如下图所示,一个简单的功课表,主要是用来练习的,我们练习一般结合一些比较简单的例子。