1、新建一个html文件,命名为test.html,用于讲解css如何将li列表前面的点设置为图片。

2、在test.html文件中,使用li标签创建一个列表,用于测试。

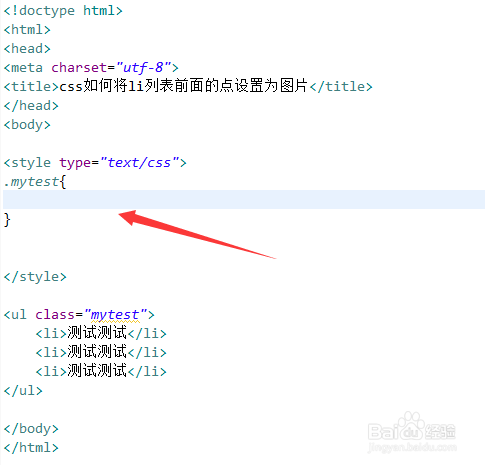
3、在test.html文件中,设置ul标签的class属性为mytest。

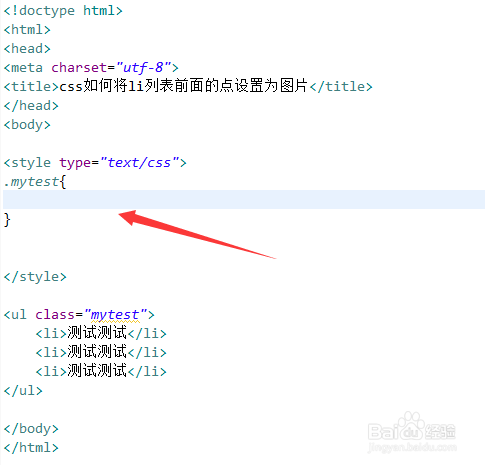
4、在css标签内,通过class设置列表的样式。

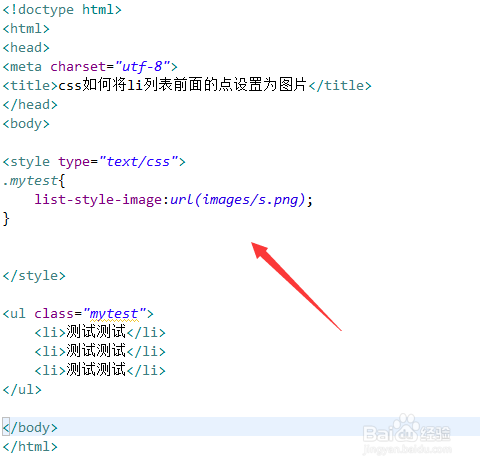
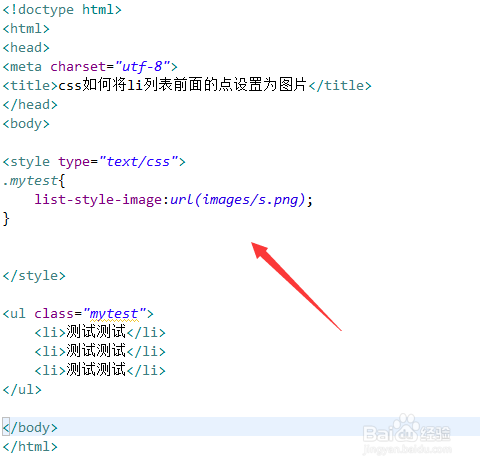
5、在css标签内,使用list-style-image属性将li标签前面的点换成图片s.png。

6、在浏览器打开test.html文件,查看实现的效果。

1、新建一个html文件,命名为test.html,用于讲解css如何将li列表前面的点设置为图片。

2、在test.html文件中,使用li标签创建一个列表,用于测试。

3、在test.html文件中,设置ul标签的class属性为mytest。

4、在css标签内,通过class设置列表的样式。

5、在css标签内,使用list-style-image属性将li标签前面的点换成图片s.png。

6、在浏览器打开test.html文件,查看实现的效果。
