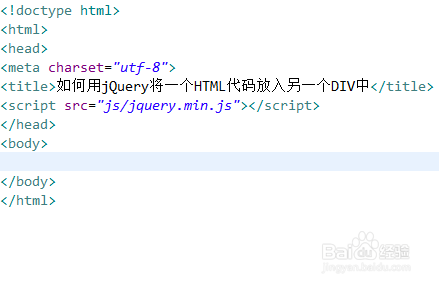
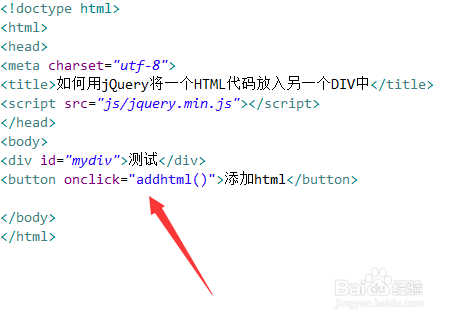
1、新建一个html文件,命名为test.html,用于讲解如何用jQuery将一个HTML代码放入另一个DIV中。

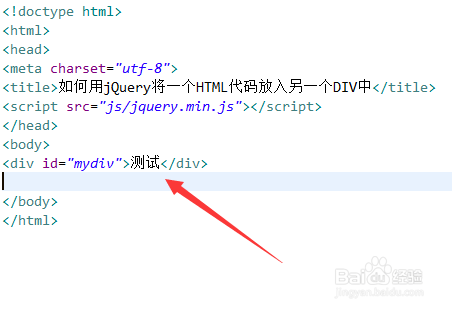
2、在test.html文件中,使用div标签创建一个模块,并设置div的id为mydiv,主要用于下面通过该id获得div对象。

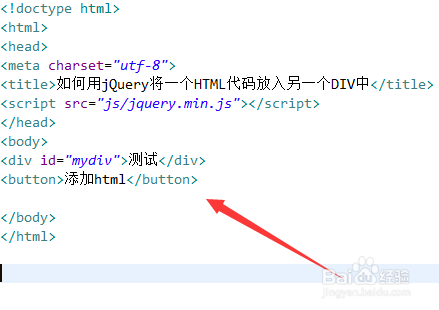
3、在test.html文件中,使用button标签创建一个按钮,按钮名称为“添加html”。

4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行addhtml()函数。

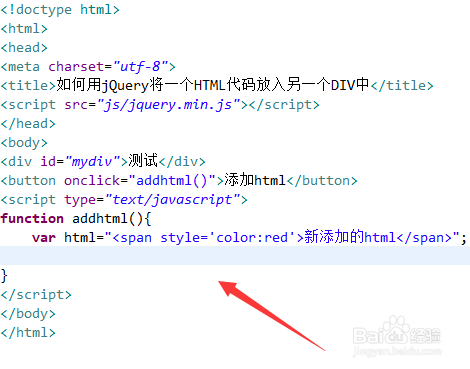
5、在js标签内,创建addhtml()函数,在函数内,定义一个span标签,保存在html变量中。

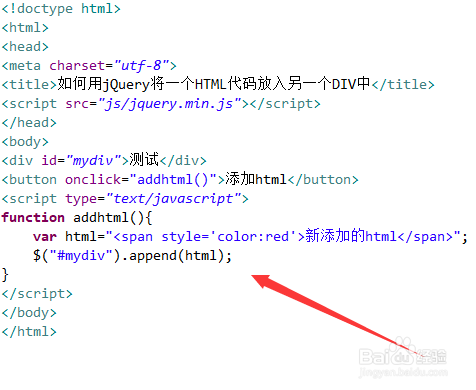
6、在addhtml()函数内,通过id(mydiv)获得div对象,使用append猾诮沓靥()方法添加html代码到div中,代码如下:

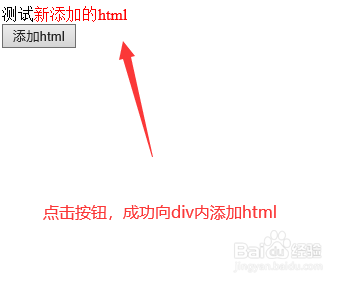
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。