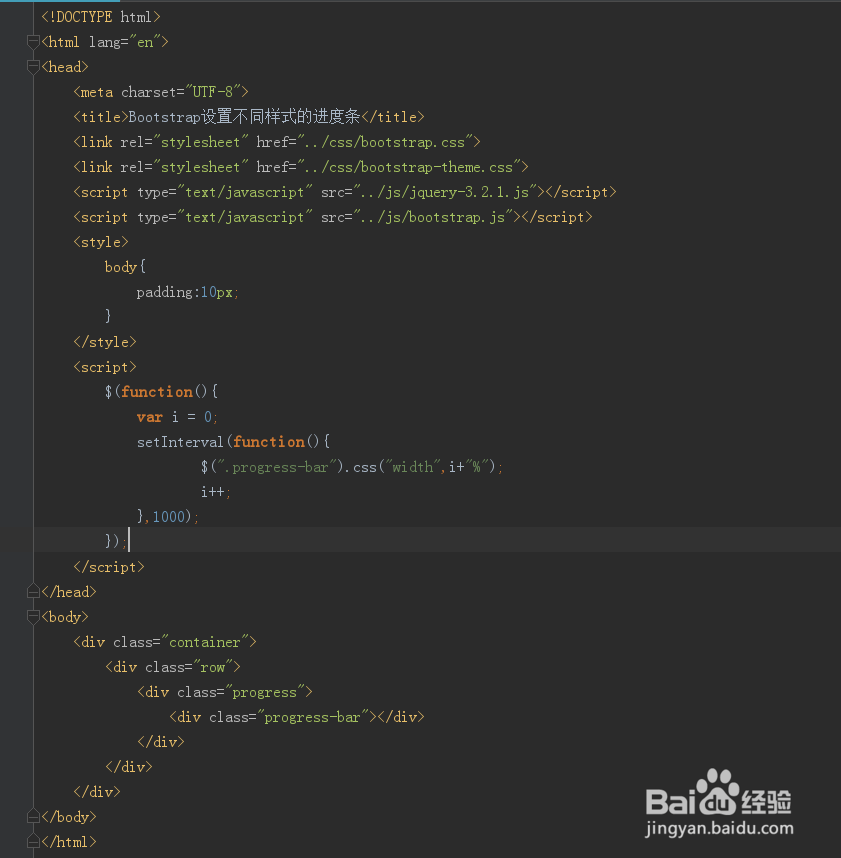
1、第一步,在WebStrom开发工具创建Web项目,新建静态页面progress_bar.html,并插入Bootstrap相关的js和css文件,如下图所示:

2、第二步,在<body></body>插入三个div标签,分别设置对应的class值;预览页面效果,如下图所示:


3、第三步,设置body外间距,设置为10px,给第三个div设置width为10%,然后查看殳陌抻泥页面效果,如下图所示:


4、第四步,使用jquery初始化方法,定义变量i为0,利用定时器控制进度条按照时间进行增加,如下图所示:


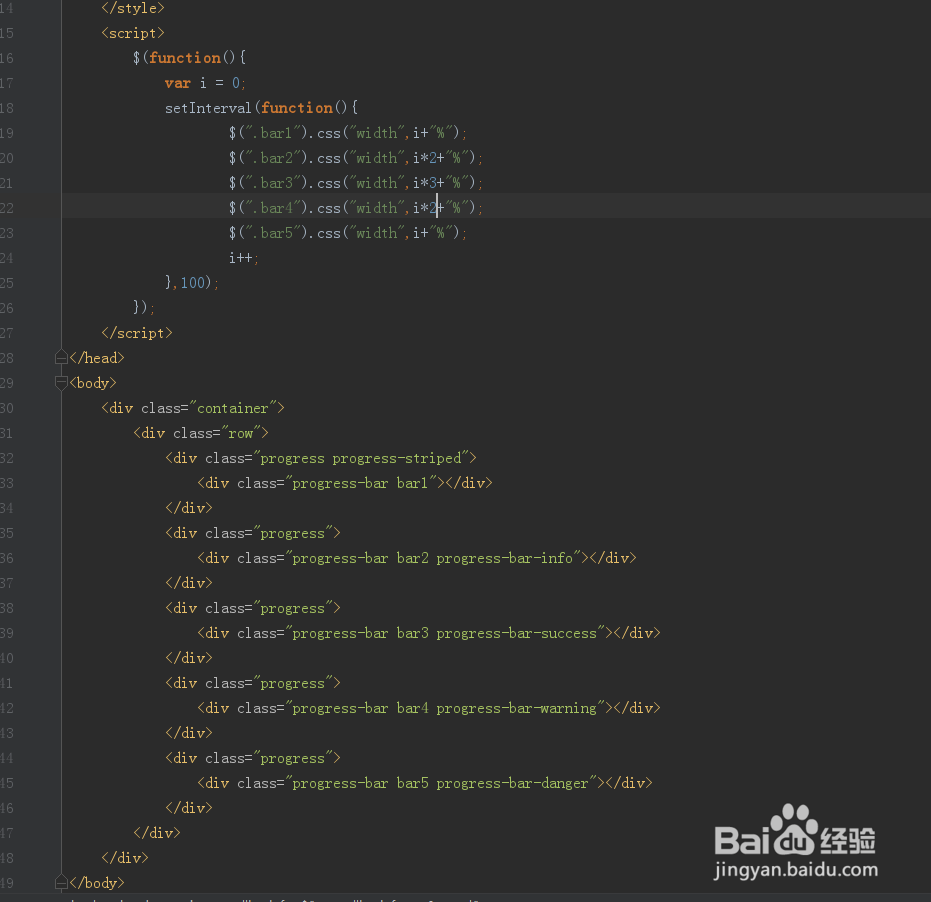
5、第五步,再次添加几个进度条,分别设置进度条的样式类;在jquery初始化定时器中设置进度条进度,如下图所示:

6、第六步,再次保存代码并查看页面效果,结果发现进度条在发生变化,如下图所示:
