1、打开sublime text3编辑器,文件->新建文件;或者“ctrl+N”新建文件,如下图所示:

2、ctrl+s”保存,需要输入文件名字,这里我就叫“进度条加载”,童鞋们自己随意,不强求,然后保存,一个页面就建好了。

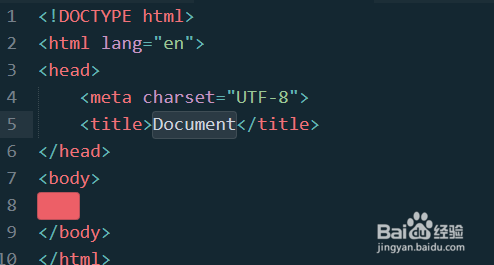
3、然后在页面输入英文“!”之后按“Tab”,生成一个简单的dom结构~如下图所示:

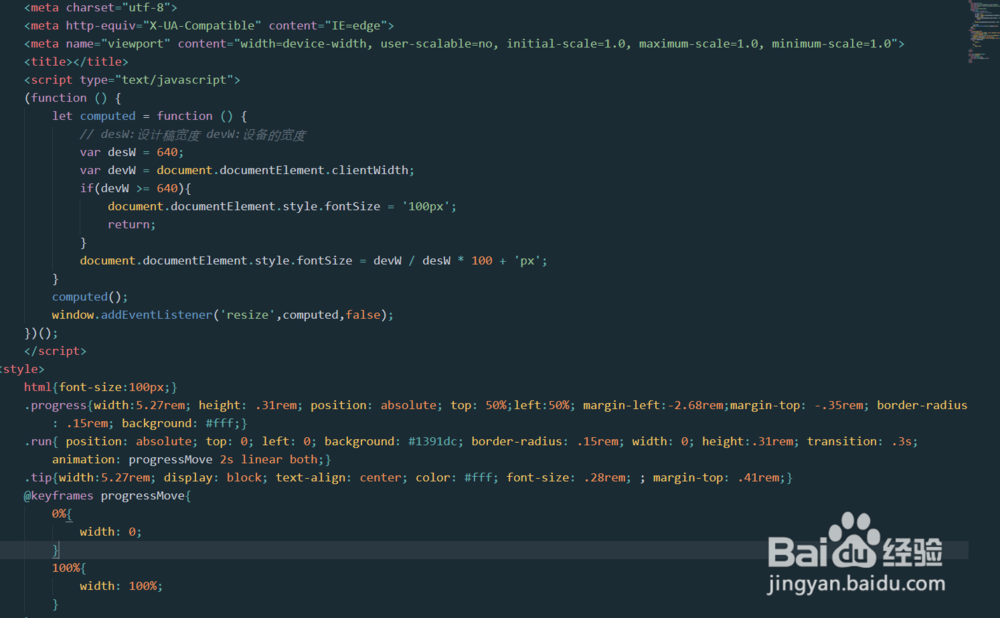
4、下面是实现在进度条加载的重中之重,仔细looklook哦~


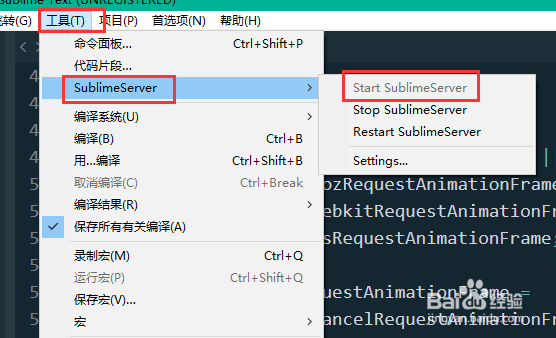
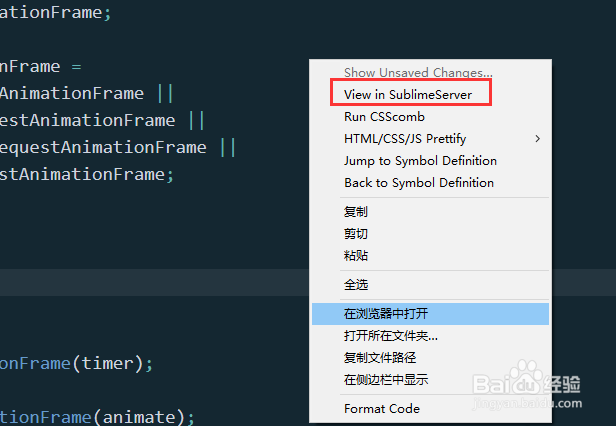
5、右键选择“在浏览器中打开”或者工具->sublimeserver-争犸禀淫>start sublimeserver,打开sublimeserver服务,右键选择 “view in sublimeserver”具体如下图所示:



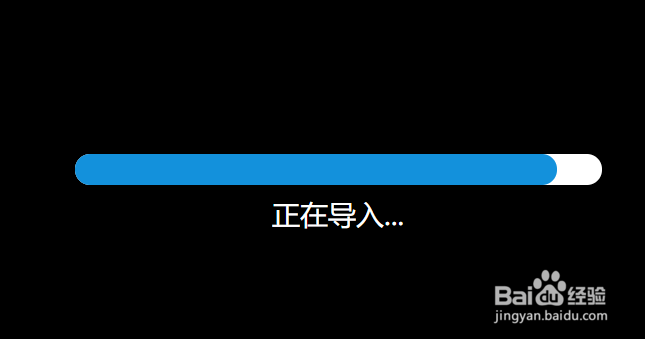
6、效果是不是出来了,一个进度条加载的效果就这样了,自己也码码代码试试吧!