1、打开dreamweaver软件,新建一个新的html文件。

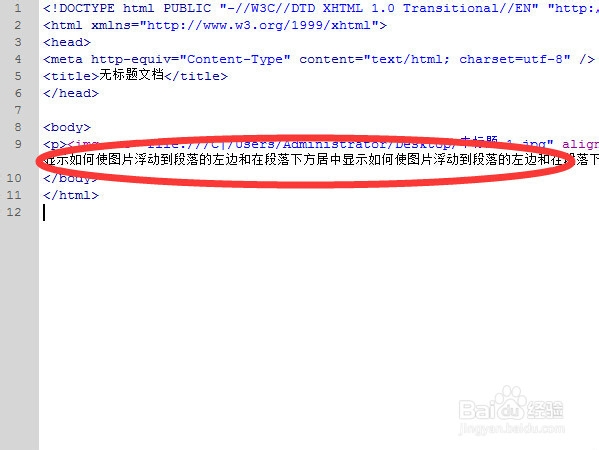
2、在body下方输入以下代码<p><img src="为兔脒巛钒图片路径(每个人输入的路径并不相同)" align="left">如何使掬研疔缎图片浮动到段落的左边和在段落下方居中显示如何使图片浮动到段落的左边和在段落下方居中显示如何使图片浮动到段落的左边和在段落下方居中显示如何使图片浮动到段落的左边和在段落下方居中显示</p>

3、这时我们就发现图像在文字的左面了。

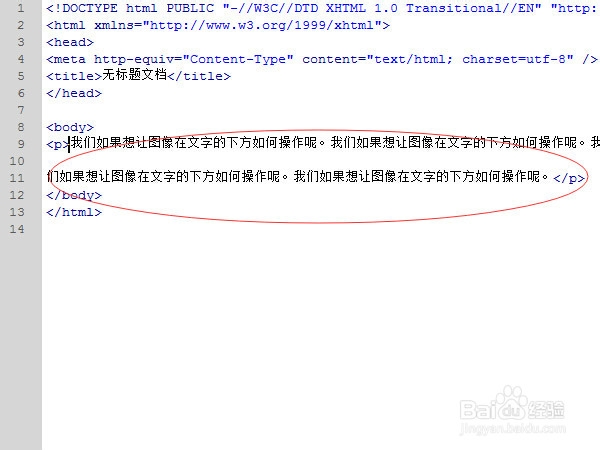
4、我们如果想让图像在文字的下方如何操作呢。先用p标签打一段文字。这里我们输入<p>我们如果想让图像在文字的下方如何操作呢。我们如果想让图像在文字的下方如何操作呢。我们如果想让图像在文字的下方如何操作呢。我们如果想让图像在文字的下方如何操作呢。我们如果想让图像在文字的下方如何操作呢。我们如果想让图像在文字的下方如何操作呢。</p>

5、我们这上面的代码下加入<div align="center"><img src=""></div>注:div是层叠样式表中的定位,align="center"是居中的意思,就是使图片居中。

6、我们看到图片已经居中了。