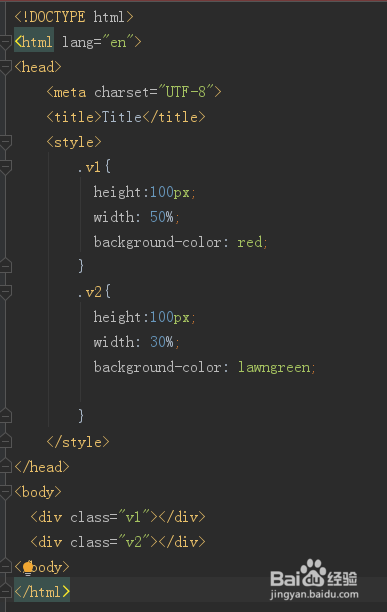
1、打开WebStorm开发工具,新建‘test.html’文件写代码如下:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> .v1{ height:100px; width: 50%; background-color: red; } .v2{ height:100px; width: 30%; background-color: lawngreen; } </style></head><body> <div class="v1"></div> <div class="v2"></div></body></html>

2、查看效果如下图,这是没有浮动的情况,每个div都是一个块级标签,上下排列独占一行

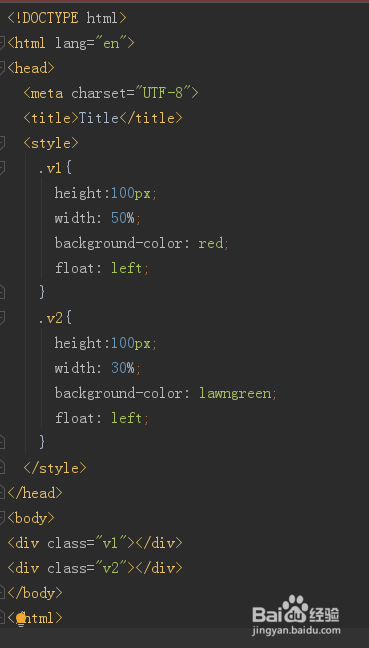
3、使用浮动方式,修改代码如下:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> .v1{ height:100px; width: 50%; background-color: red; float: left; } .v2{ height:100px; width: 30%; background-color: lawngreen; float: left; } </style></head><body> <div class="v1"></div> <div class="v2"></div></body></html>

4、查看效果如下图,变成了并排的一行,说明一下因为两个宽度加起来不足100%,当超过100%还是会变成两行。

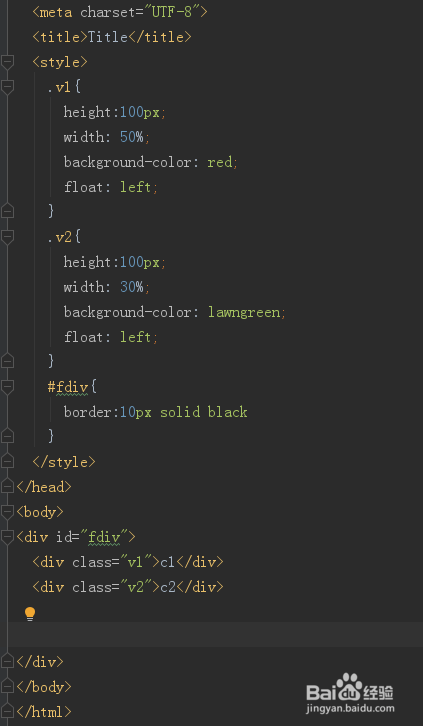
5、清除浮动,一般用于嵌套div的父div中,目的为了当父div未设置高度,使用兮掉嵯史伪元素填充使子div高度撑起父div,如不弋讥孜求使用清除浮动,代码如下:<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Title</title> <style> .v1{ height:100px; width: 50%; background-color: red; float: left; } .v2{ height:100px; width: 30%; background-color: lawngreen; float: left; } #fdiv{ border:10px solid black } </style></head><body><div id="fdiv"> <div class="v1">c1</div> <div class="v2">c2</div></div></body></html>

6、查看效果如下图,父div的高度为空,因为浮动的便签脱离了文档流

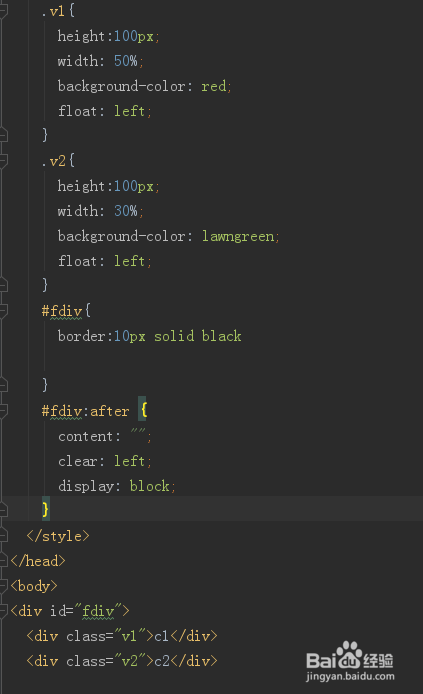
7、解决上述问题,使用伪元素填充,代码如下:争犸禀淫<!DOCTYPE html><html lang="en"><head> &造婷用痃lt;meta charset="UTF-8"> <title>Title</title> <style> .v1{ height:100px; width: 50%; background-color: red; float: left; } .v2{ height:100px; width: 30%; background-color: lawngreen; float: left; } #fdiv{ border:10px solid black } #fdiv:after { content: ""; clear: left; display: block; } </style></head><body><div id="fdiv"> <div class="v1">c1</div> <div class="v2">c2</div></div></body></html>

8、再次查看效果就正常了
