1、新建一个html文件,命名为test.html,用于讲解css如何让div中的图片居右对齐。

2、在test.html文件内,使用div标签创建一个模块,在div内,使用img标签创建一张图片。

3、在test.html文件内,设置div标签的class属性为mycss。

4、在css标签内,通过class设置div的样式,定义它的宽度为400px,高度为300px,边框为1px。

5、在css标签内,再将text-align属性设置为right,用于让div内的内容居右对齐,从而实现图片居右对齐。

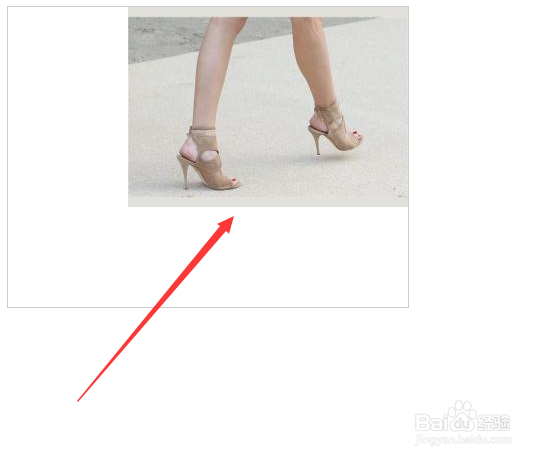
6、在浏览器打开test.html文件,查看实现的效果。