1、创建一个空的 HTML 文件。

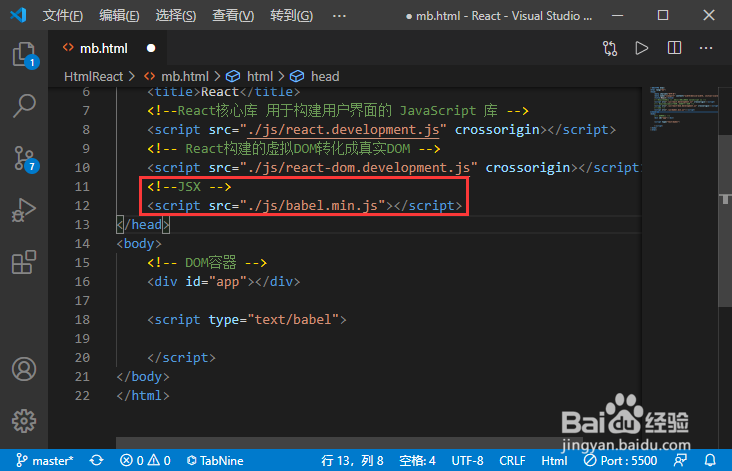
2、在 HTML中添加“<divid="app"></div>”一个 DOM 容器。

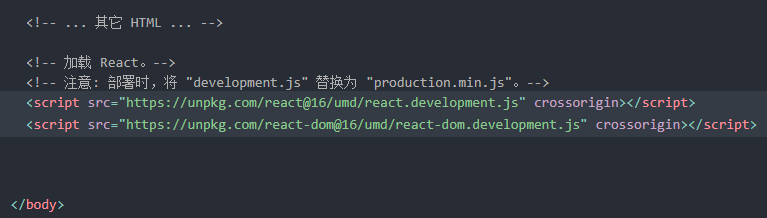
3、添加 Script 标签,引用react.js核心文件库,<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>

4、添加 Script 标签,引用react-dom.js,作用是将React构建的虚拟DOM转化成真实DOM,<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>

5、注意: 部署时,将 "development.js" 替换为 "production.min.js"节省资源。

6、添加 Script 标签,引用babel.js,作用是使用JSX。<script src="https://unpkg.com/babel-standalone@6/babel.min.js"></script>

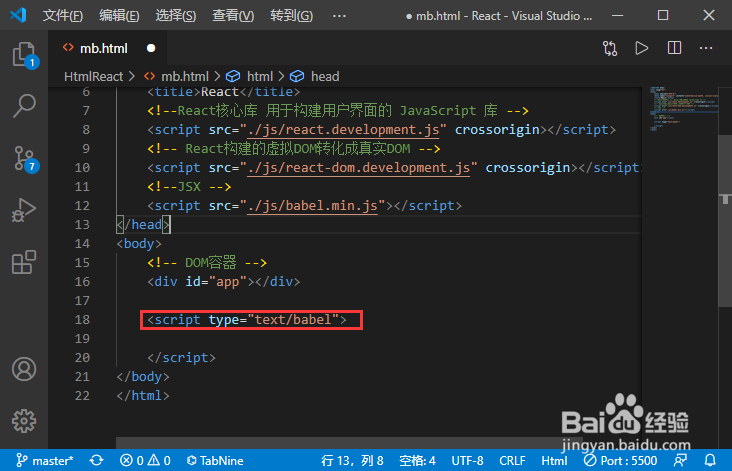
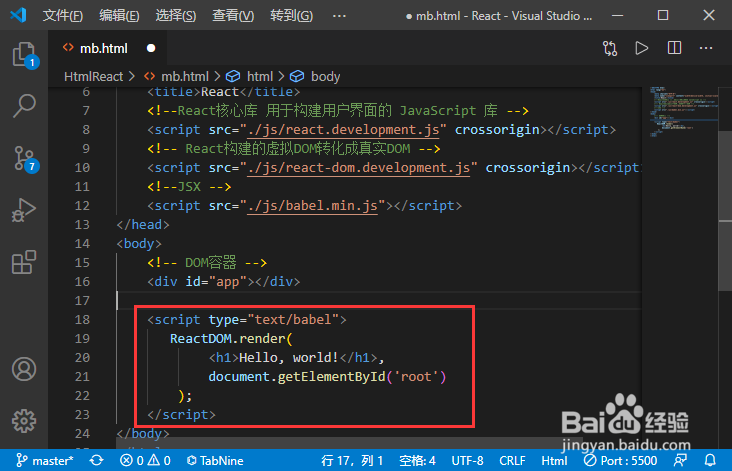
7、可以在任何<script>标签上添加type="text/babel"属性,这样就可以在标签内使用JSX。

8、ReactDOM.render() 将React构建好的视图渲染到真实DOM中。

9、页面显示效果如图。
